小程序网络请求request封装
'Request'可用'恳请/请求您的帮助',如'Would you kindly assist us?'。 #生活技巧# #职场沟通技巧# #商务英语口语#
目录 1、新建config文件夹,然后新建api.js,如下图所示:2、在utils文件夹下的util.js中添加封装的代码。3、封装请求的使用。3.1、在page的js文件的头部引入util.js、api.js。如下图所示:3.2、使用实例(获取首页列表数据) 4、总结1、新建config文件夹,然后新建api.js,如下图所示:

api.js 中统一存放后台api接口,方便管理。
//测试地址 const ApiRootUrl = 'http://47.97.178.20/api/'; module.exports = { IndexBanner: ApiRootUrl + 'Banner/List', //获取列表 IndexUrl: ApiRootUrl + 'News/GetNewsListByPageType', //首页数据接口 }; 12345678910
2、在utils文件夹下的util.js中添加封装的代码。
/** * GET请求封装 */ function get(url, data = {}) { return request(url, data, 'GET') } /** * POST请求封装 */ function post(url, data = {}) { return request(url, data, 'POST') } /** * 微信的request */ function request(url, data = {}, method = "GET") { var contentType = 'application/json' return new Promise(function(resolve, reject) { wx.request({ url: url, data: data, method: method, header: { 'Content-Type': contentType, 'Authorization': 'Bearer ' + getDataByKey('token') }, success: function(res) { console.log('===============================================================================================') console.log('== 接口地址:' + url) console.log('== 接口参数:' + JSON.stringify(data)) console.log('== 请求类型:' + method) console.log("== 接口状态:" + res.statusCode); console.log('===============================================================================================') if (res.statusCode == 200) { //请求正常200 //AES解密返回的数据 var daesData = null try { //此处结合了上篇文章的AES解密,如果不需要加解密,可以自行去掉,直接使用数据 res.data。 daesData = aes.getDAes(res.data) console.log('解密后的数据:' + daesData) daesData = JSON.parse(daesData) if (daesData.status) { //正常 resolve(daesData.data); } else { //错误 reject(daesData.message) } } catch (error) { console.log('== 数据解码失败') reject("数据解码失败") } } else if (res.statusCode == 401) { //此处验证了token的登录失效,如果不需要,可以去掉。 //未登录,跳转登录界面 reject("登录已过期") wx.showModal({ title: '提示', content: '登录已过期,请立即登录,否则无法正常使用', success(res) { if (res.confirm) { console.log('用户点击确定') wx.navigateTo({ url: '/pages/login/login?toPageUrl=401', }) } else if (res.cancel) { console.log('用户点击取消') } } }) } else { //请求失败 reject("请求失败:" + res.statusCode) } }, fail: function(err) { //服务器连接异常 console.log('===============================================================================================') console.log('== 接口地址:' + url) console.log('== 接口参数:' + JSON.stringify(data)) console.log('== 请求类型:' + method) console.log("== 服务器连接异常") console.log('===============================================================================================') reject("服务器连接异常,请检查网络再试") } }) }); } module.exports = { formatTime, request, get, post }
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485868788899091929394959697983、封装请求的使用。
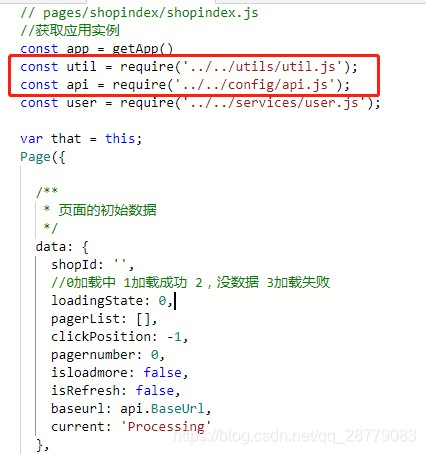
3.1、在page的js文件的头部引入util.js、api.js。如下图所示:

3.2、使用实例(获取首页列表数据)
/** * 获取首页数据 */ getIndexPagerData: function() { //请求的参数 var mydata = { "type": that.data.current, "skipCount": that.data.pagernumber * app.globalData.pagersize, "maxResultCount": app.globalData.pagersize, "Longitude": that.data.longitude, "Latitude": that.data.latitude } //此处为使用封装的post请求 util.post(api.IndexUrl, mydata).then((res) => { var list = res.items if (that.data.isRefresh) { that.setData({ pagerList: list, isRefresh: false }) } else { var templist = that.data.pagerList var resultlist = templist.concat(list) that.setData({ pagerList: resultlist }) } }).catch((errMsg) => { //错误提示信息 wx.showToast({ title: errMsg, icon: "none" }) }); }
12345678910111213141516171819202122232425262728293031323334354、总结
使用封装的请求,可以很好的统一管理接口,统一处理异常问题。确实可以节省很多时间,方便快捷。快快试用一下吧!
本人公众号,关注一波,共同交流吧。

网址:小程序网络请求request封装 https://www.yuejiaxmz.com/news/view/362390
相关内容
基于微信小程序的时间管理小程序java基于微信小程序的美食制作教程系统 uniapp 小程序
家庭网络如何申请ssl
基于微信小程序社区旧衣物品回收系统小程序设计与实现
【2024】穿衣搭配小程序/一周穿搭APP/小程序
网络优化系列:探讨网络请求的性能提升策略
网络性能优化:加速网络传输和降低延迟
springboot基于微信小程序的健康生活助手小程序(源码+vue+uinapp+部署文档等)
基于微信小程序+springboot的旧物共享平台设计和实现
微信小程序毕业设计

