WebView 加载H5 标签上传图片问题
为照片相册添加标签,方便查找特定主题 #生活技巧# #组织技巧# #个人物品标签#
现在我们应用市场上有很多是使用 H5 写的页面,然后我们通过 WebView 进行加载网页的 hybrid app。比如一些某麦网 app 中,都有。尤其是对于那些电商类型的 app 来说。不过我看了一下,某东和某宝的界面,是用原生写的。我猜想,双 12 更换图片什么的,都是用热更新应该。不多说了。
今天我来说一下我之前做的一个电商类型的 app,优店生活。不过也不是什么好的项目,练手的。其中就是用 webview 进行嵌套 h5 页面进行显示的一个 app。在开发中,遇到一个问题,该功能可以发布动态并上传图片。我后来自己写一个简单的 html 代码看了一下。当页面是使用 <input type="file"/> 标签时,才会进行弹出选择文件对话框。所噶,然后我在 https://stackoverflow.com/ 这里终于找到了答案。Webview 既然可以调用 JS,那也可以拦截 JS 或者一些特定的方法。

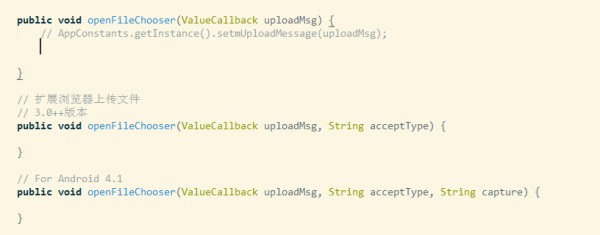
这三个方法就是来解决这个问题的。
然后,我们通过这三个方法自己写打开相册功能后。

然后通过 onActivityResult 进行接收照片的路径【这里针对个人的功能开发】。选择完图片后,将得到的图片的 uri 通过 mUploadMessage.onReceiveValue (uri); 进行回调后就可以在页面上显示对应的图片了。
但是,很多人以为就这么完了。有些客户就很奇葩,他说,拍照上传,相册选择。都没问题,关键是相册是中文名字时就有问题,上传不了。webview 上传图片时、文件路径不能包含中文字符或者中文转码字符。比如:file://xxx/xxx/ 文件 /a.jpg 或者 URLencode 后的字符。这就郁闷了。我也在网上找了很久、有的人说使用 iso-8859-1 进行编码,也试过、没任何效果。最后感谢一个 Android 开发群中的大神提供的思路。
首先将得到的图片的路径进行是否包含中文判断,没有则直接上传。否则,将中文的字符替换成英文临时创建一个新目录后,拿着新路径去 mUploadMessage.onReceiveValue (uri),就可以上传了。
这是我个人所遇到坑,还望大神们赐教。如有问题,还请见谅。
网址:WebView 加载H5 标签上传图片问题 https://www.yuejiaxmz.com/news/view/411992
相关内容
空调节能标识图片微信小程序开发之——WebView
低碳生活宣传单图片
https://h5.weidian.com/m/weidian
input的type=file上传图片简单使用
清潔图片
HTML 代码清理工具 快速去除杂乱代码保留基本标签
rfid电子标签芯片如何修复
input file 上传图片并实现实时预览
卡通和谐家庭图片

