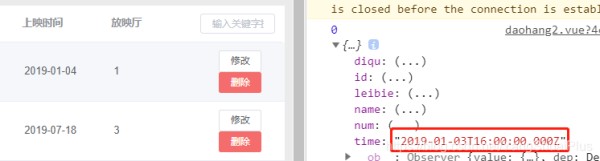
vue + element-ui 在表格中显示时间时,是以下面这种方式显示的

处理方式我们使用 moment 格式化日期
// vue项目 + element-ui + 时间戳格式转化问题的解决 // 安装moment第三方组件 引入moment组件 // 在元素中加入 :formatter :formatter="dateFormat" dateFormat: function (row, column) { var date = row[column.property]; if (date == undefined) { return ""; } // 使用DD 如果使用dd 则变成 星期几 的英文缩写 return moment(date).format("yyyy-MM-DD"); }, 1234567891011
此时时间正常显示为:

使用moment格式化日期具体操作
显示正常,但是如果我们要修改时间的时候,会出现一系列问题
1、修改的弹框中日期比正确日期少一天:

发现传输过程中的时间格式没有改变,此时我们需要一句话处理这个问题
row.time = moment(row.time).format("yyyy-MM-DD") 1
正常情况下,我们只需要把row中的数据重新赋值给表单就可以了,但是这个过程中的时间格式没有改变,因此需要在赋值前做一个格式转化。
2、做修改操作时,修改后的时间比你选择的时间小一天

此时修改的时候,传输到后台的数据格式如上图所示,
此时处理方式如下

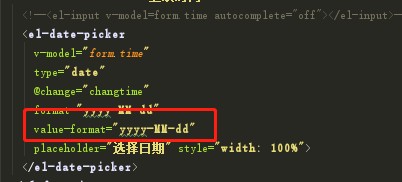
在DatePicker 日期选择器 中写入
value-format=“yyyy-MM-dd” 即可(format=“yyyy-MM-dd” 默认,可写可不写)
官网中这么写:

具体什么意思,看完我也并不是很明白
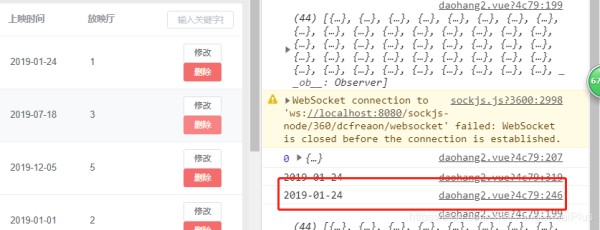
但是在日期选择器中加入value-format="yyyy-MM-dd"是传入后台的数据格式就变成了如下格式


修改后日期正常


