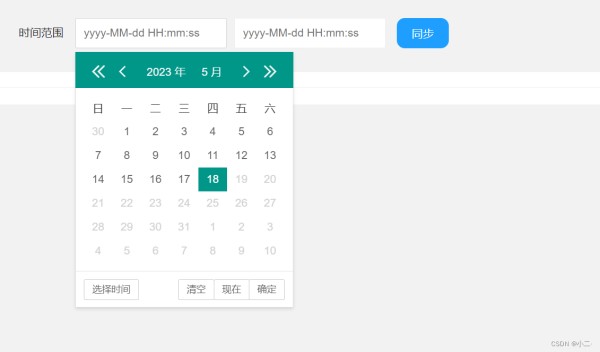
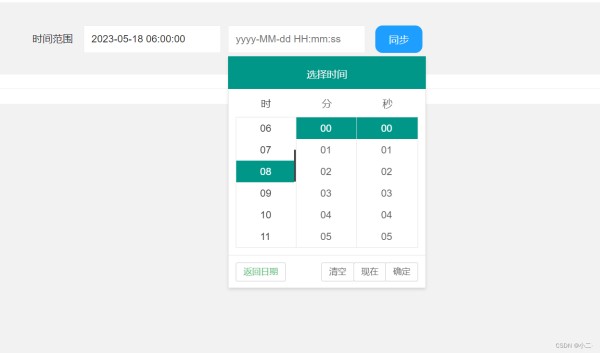
layui 对时间范围 年月日 时分秒 得两个时间段 时间区间 范围 截取 两个 选择是时间框 只能选择区间范围内得时间
html 代码
<div class="layui-form-item">
<div class="layui-inline" >
<label class="layui-form-label" style="width: 140px;" >时间范围</label>
<div class="layui-input-inline" >
<input type="text" class="layui-input" id="test1" name="start_time" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test2" name="end_time" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
</div>
</div>
js 代码 这是官网 给的 选择器
layui.use(['laydate', 'jquery', 'table', 'form','layer'], function () {
$ = layui.jquery;//jquery
laydate = layui.laydate;//日期插件
table = layui.table;
form = layui.form;
layer = layui.layer;
//日期时间选择器
var staDate = laydate.render({
elem: '#test1'
,type: 'datetime'
});
//日期时间选择器
var endDate = laydate.render({
elem: '#test2'
,type: 'datetime'
});
});
js 添加 时间范围
// 设置时间范围
let myData = new Date();
nowy = myData.getFullYear(),
nowm = myData.getMonth()+1,
nowd = myData.getDate(),
nowh = myData.getHours(),
nowmin = myData.getMinutes(),
nows = myData.getSeconds(),
nowDay = nowy + "-" + nowm + "-" + nowd + "-" + nowh + ":" + nowmin + ":" + nows;
修改 layui 官网给的 选择器
//日期时间选择器
var staDate = laydate.render({
elem: '#test1'
,type: 'datetime',
theme: 'molv',
max: nowDay,
done: function (value,datas){
endDate.config.min ={
year : datas.year,
month : datas.month-1, // 重点 必须 减 1
data : datas.date,
hours : datas.hours,
minutes : datas.minutes,
seconds : datas.seconds
}
}
});
//日期时间选择器
var endDate = laydate.render({
elem: '#test2'
,type: 'datetime',
theme : 'molv',
min : $("#test1").val()
});