最新推荐文章于 2024-10-25 07:46:32 发布

HainesFreeman 于 2019-03-10 23:14:51 发布
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
今天做一个 VUE 的项目,在引入 JS 文件时,遇到了一个问题:

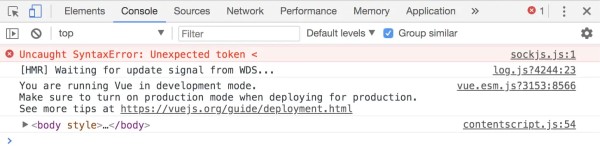
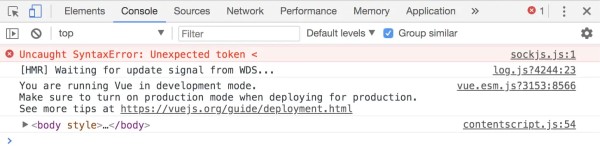
控制台的提示:Uncaught SyntaxError: Unexpected token <
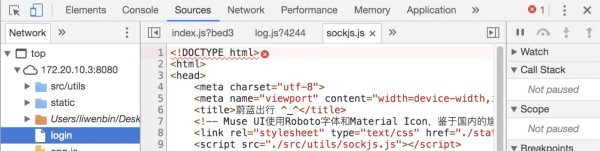
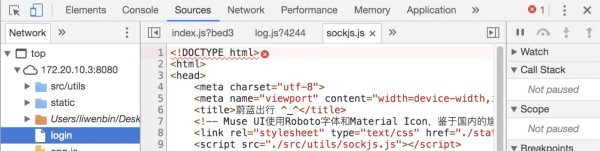
按照提示进入文件,再看如下图:

提示:<!DOCTYPE html> 出错,是跟我开玩笑是吧!
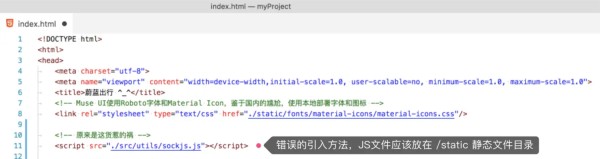
但根据以往的印象,这个好像是引入 JS 的问题,确认 JS 文件没出错后,再仔细看了看 index.html 文件。

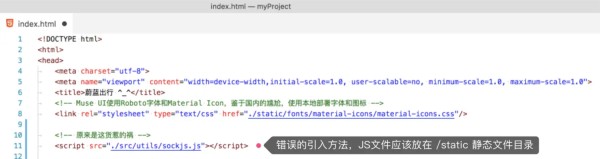
原本我的 JS 文件是放在 /src/utils 文件夹下的,但引入 /src 和 /static 的文件是有区别的。其中区别,推荐看这篇文章:vue中静态文件引用注意事项。
现在我的解决办法是将 JS 文件放到 /static/utils 目录下,引入路径也改成:<script src="./static/utils/sockjs.js"></script>,这样就不报错了!
虽然现在力量还很微弱,但相信终有一天会积少成多,来自于一个即将步入社会的年青人…
网址:Uncaught SyntaxError: Unexpected token https://www.yuejiaxmz.com/news/view/551378
相关内容
解决Uncaught SyntaxError: Invalid or unexpected token如何快速删除node[PM2] Spawning PM2 daemon with pm2组合模块式收纳系统 AQURADO®如何调用API根据token校验并绑定设备WordPress › ErrorError #2044: 未处理的 onDocumentLoadedErroroperand expected (error token is “<=“)JS this指向与apply用法对于大多数日用消费品,消费者需要以最便捷的方式随时购买,因此
随便看看