[解读小程序]生活工具集合
利用游戏和解压小程序放松心情 #生活乐趣# #心理健康乐趣# #心理辅导工具#
[解读小程序]生活工具集合
分析的程序来源:
http://www.jianshu.com/p/3d59e3ef4a7b
作者: 于连林520wcf
github地址: https://github.com/yll2wcf/wechat-weapp-lifeTools
作者目前目前只加了一个空气质量查询的功能, 其实作者自己的文章已经写的很详细了.不过为了让其变成自己的知识, 再分析一下.
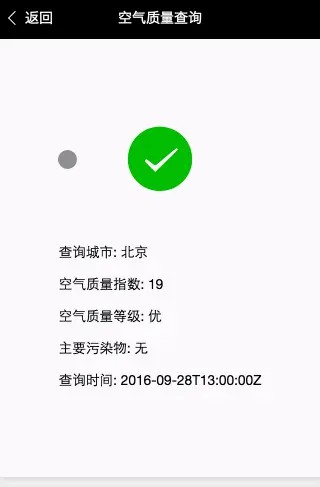
最终效果图
空气质量查询页面

已知未解决的问题
多次快速重复点击查询按钮, 会发起多次请求, 打开多个结果页面.
该问题已经反馈给作者了.
空气质量查询页面
作者将所有的css样式都写在了app.wxss中. 作者的初衷是为了每个页面样式统一, app.wxss中的样式可以被其他所有界面直接使用. 但是按照官方demo的做法. 只是把一些公共的css样式写到了app.wxss中, 每个页面还是有单独的样式定义.
app.wxss/**app.wxss**/ page { background-color: #fbf9fe; height: 100%; } /**容器 flex-direction: column 表示元素垂直排列*/ .container { min-height: 100%; display: flex; flex-direction: column; justify-content: space-between; padding: 200rpx 0rpx; } /**page 用于页面根标签 overflow超出范围的裁剪**/ .page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; overflow: hidden; } /**页面中的input的组件**/ .page input{ padding: 20rpx 30rpx; background-color: #fff; } /**段落*/ .section{ margin-bottom: 80rpx; } /**段落标题*/ .section__title{ margin-bottom: 16rpx; padding-left: 30rpx; padding-right: 30rpx; } /**button范围*/ .btn-area{ padding: 0 30rpx; } /**button*/ .btn-area button{ margin-top: 20rpx; margin-bottom: 20rpx; }
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849这里的样式很简单, 作者的注释也很好.
air_quality.wxml直接看空气质量查询的页面 air_quality.wxml
<view class="page"> <view class="container"> <view class="section"> <view class="section__title">你要查询的是:{{inputValue}}</view> <input bindinput="bindKeyInput" placeholder="请输入要查询的城市名称" value="{{inputValue}}"/> </view> <view class="btn-area"> <button type="primary" loading="{{loading}}" disabled="{{disabled}}" bindtap="search"> 查询 </button> </view> <modal class="modal" hidden="{{modalHidden}}" no-cancel bindconfirm="modalChange" bindcancel="modalChange"> {{modalErrorText}} </modal> </view> </view>
12345678910111213141516页面比较简单. 页面结构也是page -> container -> section. 值得注意的是button初始时disabled ,并且配置了loading.
这里有个modal组件文档-modal.
这个组件叫做模态对话框. 什么是模态呢? 就是它显示的时候, 它占据焦点, 它之外的区域不可操作.
小程序提供了两种形式的模态对话框: 有确定和取消按钮的和只有确定按钮的.
首先引入外部模块.
const Constant = require( '../../common/constant.js' ); const util = require( '../../common/utils.js' );12
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。文档-模块化
constant.js中保存了一些常量
// API_KEY const API_KEY="9dc7ab2f8993b0b215ad8c550e1f4ebe"; //空气质量检测的URL参考 const AIR_QUALITY_URL="http://apis.baidu.com/apistore/aqiservice/aqi"; module.exports = { //对外暴露接口 AIR_QUALITY_URL: AIR_QUALITY_URL, API_KEY:API_KEY }123456789
utils.js中定义了createURL()用来生成拼接在url中的参数
/*链接和参数*/ function createURL( url, obj ) { let props = ""; let resultURL=""; //结果 for(let p in obj){ //遍历enumerable对象 if(obj[p]) props+= "&"+p + "=" + obj[p]; //拼接 } resultURL=url+"?"+props.substr(1); console.log(resultURL); return resultURL; } module.exports = { //对外暴露接口 createURL: createURL }
12345678910111213141516 初始化数据data: { //状态机数据 inputValue: "", //输入的内容 loading: false, //加载状态 disabled: true, //按钮是否可用 modalHidden: true, //modal弹出状态 modalErrorText:"请求失败,请检测网络"//modal弹出提示文字 },1234567
作者的注释很清晰.
处理事件输入框事件. 初始时查询button是disabled的, 当我们输入内容时button改变为可点击状态.
//输入框绑定的事件 bindKeyInput: function( e ) { let value = e.detail.value; //输入框的值 //输入框,当输入的值大于0的时候按钮可用 this.setData( { inputValue: value, disabled: !value.length > 0 //改变button状态 }); },123456789
button的tap事件. 点击button, 显示loading标识, 请求网络查询空气质量, 成功之后跳转到result页面url:util.createURL( "./result", res.data.retData), 这里给url赋值就是利用了require引入的模块中的方法去创建页面路由链接的.
search: function( e ) { //查询按钮 this.setData( { loading: true }); let that = this;//保留page函数中object的引用 //联网 wx.request( { url: Constant.AIR_QUALITY_URL, header: { "Content-Type": "application/json", "apikey": Constant.API_KEY }, data: { "city": this.data.inputValue }, //res = {data: '开发者服务器返回的内容'} success: function( res ) { console.log( res.data ); if( res.data.errNum === 0 ) { //成功 wx.navigateTo( { //跳转地址可以写相对路径,绝对路径一定要以/ 开头 这样写pages/air_quality/result是错误的 url:util.createURL( "./result", res.data.retData), }); }else{ that.setData( { //这个位置应该用page的引用调用 modalHidden: false, modalErrorText:res.data.retMsg }); } }, //失败,弹出modal fail: function() { //console.log(this); //这时候的this不是Page了 that.setData( { //这个位置应该用page的引用调用 modalHidden: false, modalErrorText:"请求失败,请检测网络" }) }, //无论成功与失败,loading都取消 complete: function() { that.setData( { loading: false }) } }); }, modalChange: function() { this.setData( { modalHidden: true }) }
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152查询结果页面
<View class="page"> <view class="container" style="align-items: center"> <icon class="section" type="success" size="70"></icon> <view class="text_area"> <text > 查询城市: {{city}} </text> <text> 空气质量指数: {{aqi}} </text> <text > 空气质量等级: {{level}} </text> <text> 主要污染物: {{core}} </text> <text > 查询时间: {{time}} </text> </view> </view> </View>
1234567891011121314151617181920212223wxml中没什么特别的,都是一些数据绑定.
Page({ data:{ //主要污染物有可能没有,默认值无 core:"无" }, onLoad:function(options){ console.log("result"); // 页面初始化 options为页面跳转所带来的参数 console.log(options); this.setData(options); } })123456789101112
这里有点意思的是data对象只给了core的默认值. 其他的值全部从options中获得. 这样其实会存在问题. 如果查得到还好说, 自然会有那些字段. 如果没查到, 就什么都显示不了.
代码基本的都分析完成了. 作者的文章里面关于css选择器的说法还是讲的挺好的. 我摘录了下来: css优先级
原则一: 继承不如指定
原则二: #id > .class > 标签选择符
原则三:越具体越强大
原则四:标签#id >#id ; 标签.class > .class
CSS优先级权重计算法
CSS优先级包含四个级别(标签内选择符,ID选择符,Class选择符,元素选择符)以及各级别出现的次数!
根据这四个级别出现的次数计算得到CSS的优先级。
CSS优先级的计算规则如下:
* 元素标签中定义的样式(Style属性),加1,0,0,0
* 每个ID选择符(如 #id),加0,1,0,0
* 每个Class选择符(如 .class)、每个属性选择符(如 [attribute=])、每个伪类(如 :hover)加0,0,1,0
* 每个元素选择符(如p)或伪元素选择符(如 :firstchild)等,加0,0,0,1
然后,将这四个数字分别累加,就得到每个CSS定义的优先级的值,
然后从左到右逐位比较大小,数字大的CSS样式的优先级就高。
例子:
css文件或style中如下定义:
1. h1 {color: red;}
一个元素选择符,结果是0,0,0,1
2. body h1 {color: green;}
两个元素选择符,结果是 0,0,0,2
3. h2.grape {color: purple;}
一个元素选择符、一个Class选择符,结果是 0,0,1,1
4. li#answer {color: navy;}
一个元素选择符,一个ID选择符,结果是0,1,0,1
元素的style属性中如下定义:
h1 {color: blue;}
元素标签中定义,一个元素选择符,结果是1,0,0,1
如此以来,h1元素的颜色是蓝色。
注意:
1、!important声明的样式优先级最高,如果冲突再进行计算。
2、如果优先级相同,则选择最后出现的样式。
3、继承得到的样式的优先级最低。
当前位置由于 class page中指定了font-size 标签优先级不如class高, 所以不生效
基本上算是讲解完了. 等待作者更新.
the end.
网址:[解读小程序]生活工具集合 https://www.yuejiaxmz.com/news/view/557011
相关内容
小程序 Utils工具集合生活工具app合集
微信工具箱小程序实用工具酷玩娱乐便捷生活游戏助手王者战力查询多功能合一小程序
生活中的琐事靠这几个小程序就够了 #日用小程序精选合集
国内程序员远程工作平台合集,灵活工作新选择
程序员缓解工作压力小技巧
读文献必备工具软件大合集!
程序员缓解工作压力有哪些小窍门
学生生活管理小程序
程序员都应该了解的7款AI 工具

