2. Web前端网页制作 二月二节日主题网页设计实例 大学生期末大作业 html+css
学习HTML/CSS制作网页静态页面 #生活知识# #编程教程#
目录
前言
一、网页介绍
1.网页简介
2.网页编辑
3.知识应用
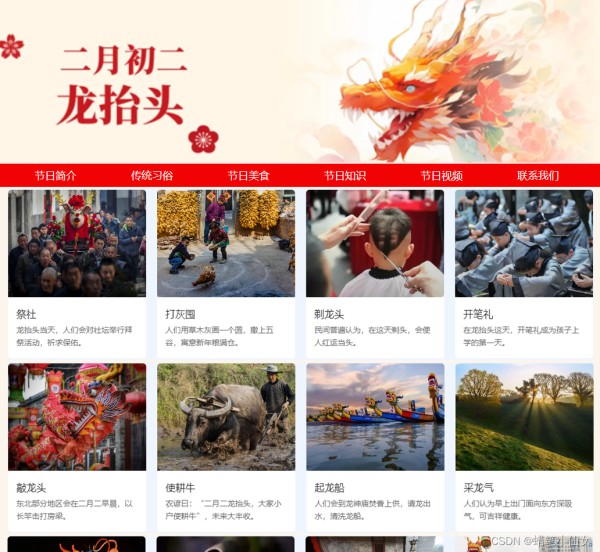
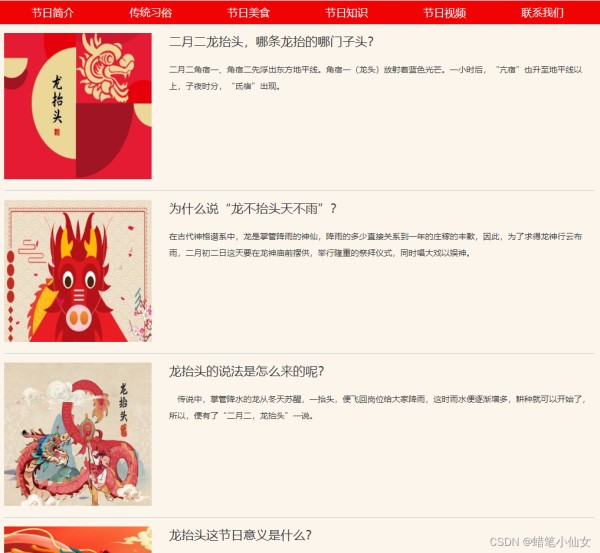
二、网页效果
编辑
三、代码展示
1.HTML
2.CSS
四、总结
五、交流分享
六、更多推荐
前言
今天是二月二,龙抬头!鸿运当头,抬起一年好兆头!本实例为HTML网页代码, 适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文以“二月二”中国传统节日为主题来设计实践,介绍如何通过从头开始设计个人网站并将其转换为代码的过程。
一、网页介绍
1.网页简介
此实例为学生个人主页网页设计题材,应用HTML、DIV、CSS 布局制作,画面精明,代码简短,为简单学生水平, 非常适合初学者学习使用。
2.网页编辑
网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用
技术方面主要应用了网页知识中的: Div+CSS、Banner、导航栏效果、视频元素等所需的知识要点。
二、网页效果
提示:以下是本篇文章正文内容,下面案例可供参考:





三、代码展示
1.HTML
代码如下(节选示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>二月二,龙抬头</title>
</head>
<body>
<header class="banner"> <img src="images/1.png" width="100%" alt=""> </header>
<nav class="nav">
<ul>
<li><a href="index.html">节日简介</a></li>
<li><a href="youlai.html">传统习俗</a></li>
<li><a href="lishi.html">节日美食</a></li>
<li><a href="xusu.html">节日知识</a></li>
<li><a href="shipin.html">节日视频</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</nav>
<div class="wrapin">
<!--内容-->
<div class="content">
<div class="clearfix">
<div class="title">二月二为什么叫“龙抬头”?</div>
<div class="text_box"> 龙抬头(农历二月二日),又称春耕节、农事节、青龙节、春龙节等,是中国民间传统节日。每年农历二月初二前后,角宿便会从东方地平线上升起,被北半球的人们肉眼可见,象征着龙开始苏醒并升天,因此民间习惯称之为龙抬头。“龙”指的是二十八宿中的东方苍龙七宿星象,每岁仲春卯月(斗指正东)之初,“龙角星”就从东方地平线上升起,故称“龙抬头”。苍龙七宿的出没与降雨相互对应,古人认为是龙掌管着降雨,而降雨又决定着农耕收成,农耕的收成则决定着人们的生活水平,龙成了农耕社会最主要的“图腾”。在农耕文化中,“龙抬头”标示着阳气生发,雨水增多,万物生机盎然。自古以来人们亦将龙抬头日作为一个祈求风调雨顺、驱邪攘灾、纳祥转运的日子。</div>
<div class="pic_box"> <img src="images/2.jpg"/> </div>
</div>
<div class="news_box">
<div class="title">传说历史</div>
<ul>
<li class="clearfix">
<div class="pic"><img src="images/3.png"/></div>
<div class="text">
<h2>二月二的传说</h2>
<p>传说一:伏羲“重农桑,务耕田”,每年农历二月初二这天“皇娘送饭,御驾亲耕”,自理一亩三分地;</p>
<p>传说二:传说龙王因思念失去的女儿,因而在农历二月初二这一天从海底抬头出来;</p>
<p>传说三:传说龙王因私自下雨而被天罚,百姓为其日夜祈祷,最终感动了玉帝,于二月初二将龙王释放。</p>
</div>
</ul>
</div>
<h2>各朝代的二月二</h2>
<img src="images/4.png"/>
<img src="images/4.png"/>
</div>
<!--底部-->
<footer>
<P>网页底部</P>
</footer>
</div>
</body>
</html>
......
2.CSS
代码如下(节选示例):
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
min-width: 1000px;
margin: 0 auto;
font-size: 14px;
background-color: #fbf5ec;
}
h1, h2, h3 {
font-weight: 500;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
/*banner 开始*/
.banner {
width: 100%;
}
.banner img {
display: block;
width: 100%;
}
#banner {
width: 100%;
height: 450px;
position: relative;
}
#banner ul#b_pic li {
width: 100%;
height: 450px;
overflow: hidden;
position: absolute;
top: 0;
display: none;
}
#banner ul#b_pic li img {
width: 100%;
height: 450px;
display: block;
}
#banner ul#b_an {
position: absolute;
width: 100%;
bottom: 32px;
display: flex;
align-items: center;
justify-content: center;
}
#banner ul#b_an li {
width: 13px;
height: 13px;
background: #86939b;
margin: 0 3px;
}
.nav {
width: 100%;
height: 40px;
background-color: #f10303;
}
.nav ul{ width:1000px; margin:0 auto}
.nav li {
float: left;
width: 16.6%;
text-align: center;
line-height: 40px;
}
.nav li a {
color: #fff;
font-size: 18px;
}
.nav li a:hover{ color:#FFFF66}
.title {
color: #333;
font-size: 26px;
padding: 20px 0;
}
.text_box {
line-height: 28px;
color: #333;
width: 65%;
float: left;
}
.pic_box {
width: 30%;
float: right;
}
.pic_box img {
width: 100%;
display: block;
}
.....
四、总结
1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
2. 所有页面相互超链接,可到二级或三级页面,有5-10个页面组成;
3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
4. 菜单美观、醒目,二级菜单可正常弹出与跳转;
5. 要有JS特效,如定时切换和手动切换图片新闻;
6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
7. 页面清爽、美观、大方,不雷同。
8. 网站前端程序不仅要能够把用户要求的内容呈现,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
五、交流分享
1.【关注作者|获取更多源码(2000+个网页源码)|优质文章】;
2. 您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q!关注我带您学习各种前端插件、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等;以上内容技术有兴趣的可以交流学习!
六、更多推荐
【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q!
Web前端网页制作、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等技术内容,有兴趣的联系我交流学习!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。
网址:2. Web前端网页制作 二月二节日主题网页设计实例 大学生期末大作业 html+css https://www.yuejiaxmz.com/news/view/562482
相关内容
html网页制作——HTML节日主题网页项目的设计与实现——圣诞节日介绍(HTML+CSS)健康生活网页设计4网页html+css精选
个人网页设计教程:HTML+CSS+JS实例详解
【网页设计】基于HTML+CSS+JavaScript制作美食网站舌尖上的美食
网页设计】基于HTML+CSS制作美食网站舌尖上的美食
HTML5+CSS宠物网站设计
HTML5期末大作业:生活类购物商城网站设计——生活类购物商城模板(2页)
Web网页基于html、CSS设计——“爱家居”素材
爱家居网页制作 网页设计与制作html+css+javascript)项目4
java计算机毕业设计大学生二手物品交易网站(开题+程序+论文)


