我们在前面已经做过一些简单的网页,接下来让我们做一些较为复杂的东西。

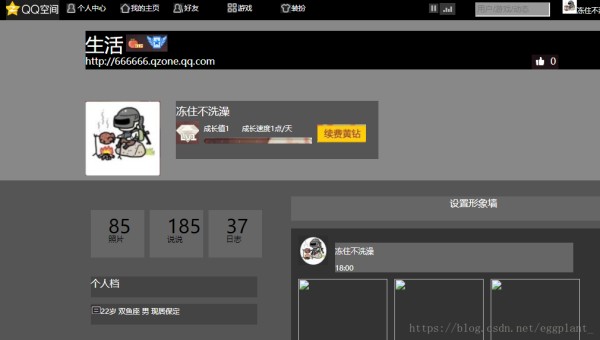
这就是我的空间主页了。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title> 生活的空间</title>
<style>
.div_headline{
width:100%;
height:41px;
background-color:#000;
float:left;
}
.div_heada{
width:100%;
height:270px;
background-color:#888;
float:left;
}
.div_bottom{
width:100%;
height:1500px;
background-color:#555;
float:left;
}
.div_headline1{
width:90px;
height:41px;
background-color:#000;
float:left;
margin-top:0%;
}
.div_headline2{
width:16px;
height:16px;
background-color:#000;
float:left;
margin-top:12px;
margin-left:12px;
}
.div_headline3{
width:48px;
height:14px;
background-color:#000;
float:left;
margin-top:8px;
margin-left:2px;
}
.div_heada1{
width:223px;
height:65px;
background-color:#999;
float:left;
}
.div_left{
width:320px;
height:213px;
background-color:#555;
float:left;
margin-top:2%;
margin-left:20%;
}
.div_righta{
width:592px;
height:41px;
background-color:#666;
float:left;
margin-top:2%;
margin-left:2%;
}
.div_rightb{
width:592px;
height:2000px;
background-color:#333;
float:left;
margin-top:1%;
margin-left:2%;
}
</style>
</head>
<body style="margin:0">
<div class="div_headline">
<div class="div_headline1" style="margin-left:10%;"><img src="qq.jpg" style="width:90;height:41;"/></div>
<div class="div_headline1" >
<div class="div_headline2"><img src="qq1.jpg" style="width:16;height:16;"/></div>
<div class="div_headline3"style="width:48;height:14;"><font size="1" color="white">个人中心</font></div>
</div>
<div class="div_headline1">
<div class="div_headline2"><img src="qq2.jpg" style="width:16;height:16;"/></div>
<div class="div_headline3"style="width:48;height:14;"><font size="1" color="white">我的主页</font></div>
</div>
<div class="div_headline1" >
<div class="div_headline2"><img src="qq3.jpg" style="width:16;height:16;"/></div>
<div class="div_headline3"style="width:48;height:14;"><font size="1" color="white">好友</font></div>
</div>
<div class="div_headline1" >
<div class="div_headline2"><img src="qq4.jpg" style="width:16;height:16;"/></div>
<div class="div_headline3"style="width:48;height:14;"><font size="1" color="white">游戏</font></div>
</div>
<div class="div_headline1" >
<div class="div_headline2"><img src="qq5.jpg" style="width:16;height:16;"/></div>
<div class="div_headline3"style="width:48;height:14;"><font size="1" color="white">装扮</font></div>
</div>
<div class="div_headline1" style=" margin-left:12%;width:90px;height:40px" >
<div class="div_headline2"><img src="bofang.png" style="width:16;height:16;"/></div>
<div class="div_headline3" style="width:27;height:20;margin-top:12px"><img src="gaodi.png" style="width:27;height:20;"/></div>
</div>
<div class="div_headline1" style=" width:135px;height:20px;margin-top:10px;" >
<form action="https://www.qq.com/" method="get"style="background-color:#000;">
<input style="background-color:#999;width:120px;height:18px;"id="s" name="s" type="post" placeholder="用户/游戏/动态" autocomplete="off"/>
</form>
</div>
<div class="div_headline1" style=" width:95px;height:40px" >
<div class="div_headline2" style="margin-top:6px"><img src="touxiang.jpg" style="width:24px;height:24px;"/></div>
<div class="div_headline3" style="width:50;height:41;margin-top:12px;margin-left:8px"><font size="1" color="white">冻住不洗</font></div>
</div>
<div class="div_headline1" style=" width:78px;height:40px" >
<div ><img src="qq6.png" style="width:78;height:40;"/></div>
</div>
</div>
<div class="div_heada">
<div class="div_heada1" style="background-color:#000;width:100%;margin-left:20%;margin-top:18px;">
<div style="width:100%;height:38px;margin-top:1px;"><font size="6" color="white">生活</font>
<img src="qq6.jpg"></div>
<div style="width:100%;height:19px;margin-top:1px;"><font size="3" color="white"style="float:left;">http://10554844837.qzone.qq.com</font>
<div style="float:left;margin-left:40%;width:45;height:25;"><img src="qq7.png"></div>
</div>
</div>
<div class="div_heada1" style="width:126px;height:126px;margin-top:4%;margin-left:20%;"><img src="touxiang.jpg" style="width:126px;height:126px;"/></div>
<div class="div_heada1"style="background-color:#555;width:341px;height:98px;margin-top:4%;margin-left:2%;">
<font size="4" color="white" style="background-color:#555;width:100%;float:left;margin-top:5px;">冻住不洗澡</font>
<div style="float:left;width:40px;height:40px;margin-top:5px;margin-left:0%;"><img src="qq8.jpg"style="width:40;height:40;"></div>
<div class="div_heada1" style="background-color:#555;width:182px;height:40px;margin-left:2%;">
<div style="float:left;width:46px;height:16px;margin-top:5px;margin-left:0%;"><font size="1" color="white">成长值1</font></div>
<div style="float:left;width:100px;height:16px;margin-top:5px;margin-left:10%;"><font size="1" color="white">成长速度1点/天</font></div>
<div style="float:left;width:182px;height:10px;margin-top:5px;margin-left:0%;"><img src="qq10.jpg" style="width:182px;height:10px;"></div>
</div>
<div class="div_heada1" style="width:82px;height:30px;margin-top:11px;margin-left:9px;"><img src="qq9.jpg" style="width:82px;height:30px;"></div>
</div>
</div>
<div class="div_bottom">
<div class="div_left">
<div style="float:left;background-color:#666;width:90px;height:80px;margin-top:23px;margin-left:9px;">
<div style="background-color:#666;width:30px;height:30px;margin-top:5px;margin-left:30px;"><font size="6">85</font></div>
<div style="background-color:#666;width:28px;height:17px;margin-top:2px;margin-left:30px;"><font size="2">照片</font></div>
</div>
<div style="float:left;background-color:#666;width:90px;height:80px;margin-top:23px;margin-left:9px;">
<div style="background-color:#666;width:30px;height:30px;margin-top:5px;margin-left:30px;"><font size="6">185</font></div>
<div style="background-color:#666;width:28px;height:17px;margin-top:2px;margin-left:30px;"><font size="2">说说</font></div>
</div>
<div style="float:left;background-color:#666;width:90px;height:80px;margin-top:23px;margin-left:9px;">
<div style="background-color:#666;width:30px;height:30px;margin-top:5px;margin-left:30px;"><font size="6">37</font></div>
<div style="background-color:#666;width:28px;height:17px;margin-top:2px;margin-left:30px;"><font size="2">日志</font></div>
</div>
<div style="float:left;background-color:#444;width:280px;height:35px;margin-top:10%;margin-left:9px;"><font size="3"color="white">个人档</font></div>
<div style="float:left;background-color:#444;width:280px;height:35px;margin-top:11px;margin-left:9px;"><font size="3">
<img src="qq11.jpg"/><font size="1" color="white">22岁 双鱼座 男 现居保定</font>
</font>
</div>
</div>
<div class="div_righta">
<font size="3" color="white" style="margin-left:45%;margin-top:42%">设置形象墙</font>
</div>
<div class="div_rightb">
<div class="div_heada1" style="width:50px;height:50px;margin-top:2%;margin-left:2%;"><img src="yuan.jpg" style="width:50px;height:50px;"/></div>
<div class="div_heada1"style="background-color:#666;width:401px;height:50px;margin-top:4%;margin-left:2%;">
<font size="2" color="white" style="width:100%;height:20px;float:left;margin-top:5px;">冻住不洗澡</font>
<div style="float:left;width:40px;height:20px;margin-top:5px;margin-left:0%;"><font size="1" color="white">18:00</font></div>
</div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="float:left;width:150px;height:150px;margin-top:2%;margin-left:2%;" ><img height=150 width=150 src="images/logo.jpg" /></div>
<div style="background-color:#333;float:left;width:550px;height:40px;margin-top:2%;margin-left:2%;" >
<div style="background-color:#333;float:left;width:60px;height:20px;margin-top:2%;margin-left:2%;" ><font size="1" color="white">浏览次数</font></div>
<div style="background-color:#333;float:left;width:160px;height:20px;margin-top:2%;margin-left:50%;" ><img src="qq12.png" style="width:160;height:20;"></div>
</div>
<input style="background-color:#555;width:500px;height:50px;margin-left:2%;margin-left:1%;" id="s" name="s" type="post" placeholder="评论" autocomplete="off">
<input style="width:60px;height:30px;background-color:#555;margin-top:2%;margin-left:70%;float:left;" id="gender" name="gender" type="submit" value="提交">
</div>
</div>
</body>
</html>
这就是全部代码了,虽然有一点复杂,但是不难,至于要认真将一个个div套用过去即可。


