Angular.JS利用ng
如何给孩子拍照不NG:耐心和理解是关键 #生活乐趣# #生活分享# #亲子生活互动# #亲子摄影#
更新时间:2017年04月05日 14:11:33 投稿:daisy
这篇文章主要介绍了Angular.JS利用ng-disabled属性和ng-model实现禁用button效果的相关资料,文中给出了详细的示例代码,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。
前言
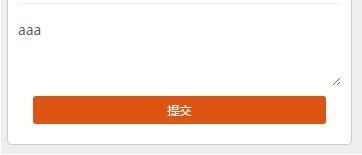
本文要实现的效果是在输入框内无文字时,提交button是不能点击状态,在输入文字后会变为可点击状态,效果图如下:


实现方法:
1
2
3
4
5
6
7
8
9
10
11
12
13
<div>
<div>
<textarea name="" id="" rows="3" class="form-control" ng-model="shyj" placeholder="在此输入审批意见"></textarea>
</div>
<div>
<div>
<button class="btn btn-sm btn-block btn-primary" ng-disabled="!shyj"
ng-click="agreeClick(SM.YGBH,SM.RQ,shyj);" ng-tap="$navigate.go('/home')">
提交
</button>
</div>
</div>
</div>
controller里其实不用做什么操作,html已经实现禁用效果了。放上来给大家随便看看吧。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
$scope.agreeClick=function(v_shyg,v_rq,shyj){
$scope.v_shzt=0;
$scope.v_shyg=v_shyg;
$scope.v_rq=v_rq;
$scope.shyj=shyj;
$scope.v_lsh=0;
HomeService.agreeClick({YGBH:$scope.YGBH,v_rq:$scope.v_rq,v_shzt:$scope.v_shzt,v_shyg:$scope.v_shyg,v_shyj:$scope.shyj,v_lsh:$scope.v_lsh}).then(function(data){
var info=data.msg;
if (info[0].code === "0") {
myTip("审核成功");
$navigate.go("/LogList");
}else{
myTip("审核失败:"+info[0].msg);
}
});
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:
AngularJS2中一种button切换效果的实现方法(二)angularjs自定义ng-model标签的属性Angular.js回顾ng-app和ng-model使用技巧AngularJS基础 ng-model 指令详解及示例代码AngularJS基础 ng-model-options 指令简单示例AngularJS基础 ng-disabled 指令详解及简单示例

微信公众号搜索 “ 脚本之家 ” ,选择关注
程序猿的那些事、送书等活动等着你
原文链接:http://blog.csdn.net/ywl570717586/article/details/48548285
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章






Angular.JS读取数据库数据调用完整实例
这篇文章主要介绍了Angular.JS读取数据库数据调用,结合完整实例形式分析了AngularJS使用$http.get方法与后台php交互读取数据库数据相关操作技巧,需要的朋友可以参考下
2019-07-07


AngularJS内置指令
这篇文章主要详细介绍了AngularJS内置指令的使用方法,非常详细,常用的一些指令操作都做了总结,有需要的小伙伴参考下
2015-02-02


网址:Angular.JS利用ng https://www.yuejiaxmz.com/news/view/655196
相关内容
生活不NG:高端空气净化是怎样一种体验「ng娱乐官方网站」免费阅读无弹窗 玄幻奇幻
冰箱食物保鮮這樣做!避開 NG 行為,保存技巧大公開
煤矿矿井水余热利用系统电力节能措施资源
家电小常识:你真的会用空调吗?
国际通用的碳排放量计算公式及系数
宅家归宅家生活不NG,云米扫地机器人让你的小天地时刻blingbling!
2020年新版建筑装饰施工中节能环保绿色装饰材料的应用.docx
空气净化器怎么使用
厨房用具中4,4''''

