腾讯云AI代码助手编程挑战赛
不断挑战自我:参加编程比赛或挑战项目 #生活技巧# #工作学习技巧# #编程学习路径#
作品简介
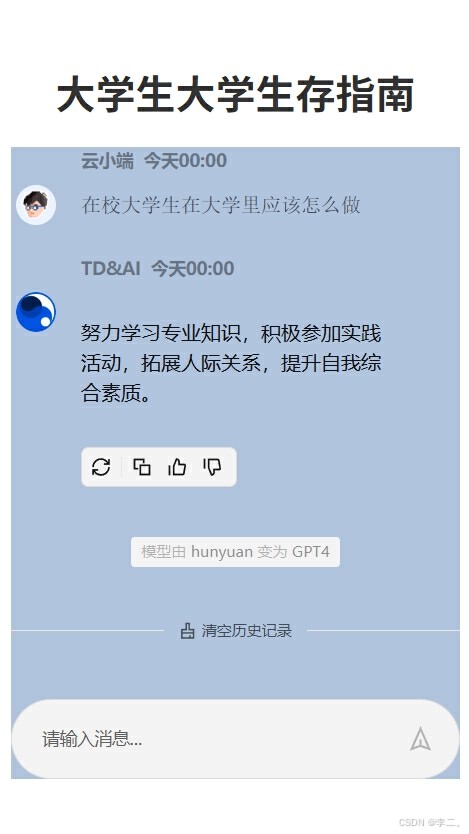
对于刚刚上大学的大学生对大学生活很迷茫,这个项目就可以给那些迷茫的大学生提供一些简单的提示与指导
技术架构
前端使用Vue.js,后端使用腾讯云的AI服务处理自然语言理解与生成。
实现过程
开发环境、开发流程系统:win11
开发工具:VSCode
开发环境为:node-v23.6.0-win-x64
开发流程1、解压并配置node.js环境变量
2、使用npm i命令初始化项目
3、使用npm run dev启动项目

1.对话背景颜色为#b0c4de
回答:
要将对话背景颜色更改为 #b0c4de,您可以在 <style> 标签中添加相应的样式规则。以下是修改后的代码片段:
vue
<template> <!-- ... --> </template> <script setup> // ... 现有脚本内容 ... </script> <style lang="less" scoped> /* 添加对话背景颜色 */ .t-chat { background-color: #b0c4de; } /* 如果需要,可以为聊天项添加背景颜色 */ .t-chat-item { background-color: #e6f7ff; /* 可选:为每个聊天项设置不同的背景色 */ } </style>
说明:
1. 设置 `.t-chat` 的背景颜色:
直接在 .t-chat 类上设置 background-color 属性,将整个聊天区域的背景色更改为 #b0c4de。2. 可选:设置 `.t-chat-item` 的背景颜色:
如果您希望每个聊天项有不同的背景色,可以在 .t-chat-item 类上设置 background-color。例如,设置为 #e6f7ff 以提供更明显的区分。3. 确保样式作用范围:
使用 scoped 属性确保这些样式仅应用于当前组件。如果需要全局应用,可以移除 scoped 或将样式定义在全局样式文件中。完整示例:
vue
<template> <!-- 您的模板内容 --> </template> <script setup> // 您的脚本内容 </script> <style lang="less" scoped> /* 设置聊天区域的背景颜色 */ .t-chat { background-color: #b0c4de; } /* 可选:设置每个聊天项的背景颜色 */ .t-chat-item { background-color: #e6f7ff; border-radius: 8px; /* 可选:添加圆角以增强视觉效果 */ padding: 10px; /* 可选:调整内边距 */ } </style>
额外建议:
响应式设计:确保在不同设备和屏幕尺寸下,背景颜色和布局依然美观。可以使用媒体查询来调整样式。 主题一致性:如果您的应用有多个页面或组件,考虑使用全局样式或 CSS 变量来统一管理主题颜色,便于维护和修改。如果您有其他需求或需要进一步的帮助,请随时告知!
2.点击每个点赞按钮时,弹出对话框“点赞成功”,并在1秒之后消失
回答:
要在点击每个点赞按钮(t-chat-action 组件的 "good" 操作)时弹出一个“点赞成功”的对话框,并在1秒后自动消失,您可以按照以下步骤进行修改:
1. 引入一个用于显示对话框的元素:在模板中添加一个用于显示“点赞成功”消息的 div。
2. 管理对话框的显示状态:使用一个响应式变量来控制对话框的显示与隐藏。
3. 实现显示和隐藏对话框的逻辑:在点赞操作成功后显示对话框,并设置一个定时器在1秒后隐藏它。
以下是具体的实现步骤:
1. 修改模板
在 <template> 中添加一个用于显示“点赞成功”消息的 div,并使用 v-if 指令控制其显示:
vue
<template> <!-- 现有的 t-chat 组件 --> <!-- 新增的点赞成功对话框 --> <div v-if="showSuccessDialog" class="success-dialog"> 点赞成功 </div> </template>
2. 更新脚本部分
在 <script setup> 中引入必要的响应式变量和方法:
javascript
import { ref } from 'vue'; // 现有的响应式变量... // 新增:用于控制“点赞成功”对话框的显示 const showSuccessDialog = ref(false); // 修改 handleOperation 方法,处理点赞成功后的逻辑 const handleOperation = function (type, options) { const { index } = options; if (type === 'good') { isGood.value = !isGood.value; isBad.value = false; // 显示“点赞成功”对话框 showSuccessDialog.value = true; // 1秒后隐藏对话框 setTimeout(() => { showSuccessDialog.value = false; }, 1000); } // 其他操作类型... };
3. 添加样式
为“点赞成功”对话框添加一些基本样式,使其在页面上居中显示并且具有良好的视觉效果:
less
<style lang="less" scoped> /* 现有的样式... */ /* 新增:“点赞成功”对话框的样式 */ .success-dialog { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(0, 128, 0, 0.9); /* 半透明绿色背景 */ color: white; padding: 10px 20px; border-radius: 4px; font-size: 16px; z-index: 1000; /* 确保对话框在最上层 */ box-shadow: 0 2px 8px rgba(0, 0, 0, 0.3); } </style>
完整示例
结合上述修改,您的 demo.vue 文件相关部分应如下所示:
vue
<template> <t-chat ref="chatRef" layout="single" :clear-history="chatList.length > 0 && !isStreamLoad" @clear="clearConfirm" > <!-- 现有的 t-chat-item 渲染逻辑 --> <!-- 新增的点赞成功对话框 --> <div v-if="showSuccessDialog" class="success-dialog"> 点赞成功 </div> </t-chat> </template> <script setup> import { ref } from 'vue'; // 现有的响应式变量和函数... // 新增:控制“点赞成功”对话框的显示 const showSuccessDialog = ref(false); const handleOperation = function (type, options) { const { index } = options; if (type === 'good') { isGood.value = !isGood.value; isBad.value = false; // 显示对话框 showSuccessDialog.value = true; // 1秒后隐藏对话框 setTimeout(() => { showSuccessDialog.value = false; }, 1000); } // 其他操作类型... }; </script> <style lang="less" scoped> /* 现有的样式... */ .success-dialog { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(0, 128, 0, 0.9); color: white; padding: 10px 20px; border-radius: 4px; font-size: 16px; z-index: 1000; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.3); } </style>
说明
对话框定位:使用 position: fixed 将对话框固定在视口中央,通过 transform: translate(-50%, -50%) 实现精确居中。样式自定义:您可以根据需要调整对话框的背景颜色、字体大小、内边距等样式属性,以匹配应用的整体设计风格。可扩展性:如果未来需要显示不同类型的提示信息,可以将对话框的显示逻辑抽象为一个通用的通知系统。这样,每当用户点击点赞按钮时,都会弹出一个“点赞成功”的对话框,并在1秒后自动消失。如果您有其他需求或需要进一步的帮助,请随时告知!
可见 腾讯云AI代码助手 不管是在代码方面还是解读方面都是非常专业的
效果演示

使用说明
1、解压并配置node.js环境变量
2、使用npm i命令初始化项目
3、使用npm run dev启动项目
4、访问http://localhost:3005/进行提问即可。
网址:腾讯云AI代码助手编程挑战赛 https://www.yuejiaxmz.com/news/view/696306
相关内容
AI智能助理从营销战卷到价格战,腾讯终于要下场了11款最佳AI编程写代码助手工具评测推荐
腾讯微云同步助手下载
腾讯游戏助手app下载
关于腾讯云HiFlow场景连接器
AI助手时代:挑战与机遇并存
华润三九携手腾讯云,发布“三舅健康管家”智能体
腾讯云小微虚拟人上线,让AI走进生活
腾讯黎巍:从企业数字化转型视角 构建云安全高维防御体系
AI购物小助手

