拿走一键三连哦
走过路过,不要错过...
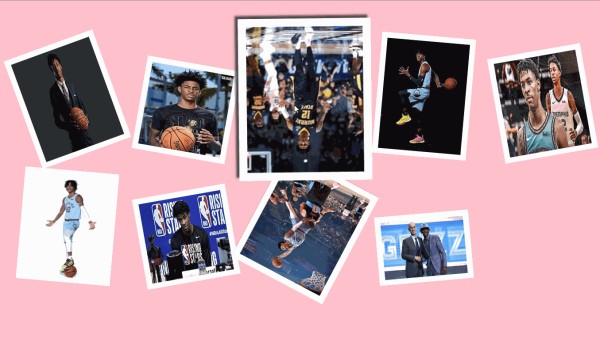
简单地使用css动画实现一个当鼠标停在图片上时,图片会旋转且变大的一个效果的照片墙,效果图如下:



下面是源码,图片的大小和位置可按自己想法设置(图片可以在网上找到)
代码里有注释常用颜色表示方式和图片定位属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>莫兰特</title>
<style type="text/css">
body {
background: #FFC0CB;
}
#box {
width: 1070px;
height: 480px;
margin: 200px auto;
}
.pic {
width: 150px;
margin: 10px 20px;
padding: 10px;
box-shadow: 5px 5px 3px rgba(50, 50, 50, 0.4);
background-color: white;
transition: all 1s;
position: relative;
}
.pic1 {
transform: rotate(-20deg);
}
.pic2 {
transform: rotate(10deg);
}
.pic3 {
transform: rotate(-5deg);
}
.pic4 {
transform: rotate(5deg);
}
.pic5 {
transform: rotate(-10deg);
}
.pic6 {
transform: rotate(5deg);
}
.pic7 {
transform: rotate(-10deg);
}
.pic8 {
transform: rotate(10deg);
}
.pic9 {
transform: rotate(-5deg);
}
.pic:hover{
transform: rotate(1100deg) scale(1.5);
z-index: 99;
box-shadow: 5px 5px 3px rgba(50, 50, 50,1);
}
</style>
</head>
<body>
<div id="box">
<img class="pic pic1" src="../img/picwall/1.jpg">
<img class="pic pic2" src="../img/picwall/2.jpg">
<img class="pic pic3" src="../img/picwall/3.jpg">
<img class="pic pic4" src="../img/picwall/4.jpg">
<img class="pic pic5" src="../img/picwall/5.jpg">
<img class="pic pic6" src="../img/picwall/6.jpg">
<img class="pic pic7" src="../img/picwall/7.jpg">
<img class="pic pic8" src="../img/picwall/8.jpg">
<img class="pic pic9" src="../img/picwall/9.jpg">
</div>
</body>
</html>
记得点赞关注评论哦,爱你


