element Table 展开行功能 官方使用:
通过设置 type="expand" 和 Scoped slot 可以开启展开行功能,el-table-column 的模板会被渲染成为展开行的内容,展开行可访问的属性与使用自定义列模板时的 Scoped slot 相同。
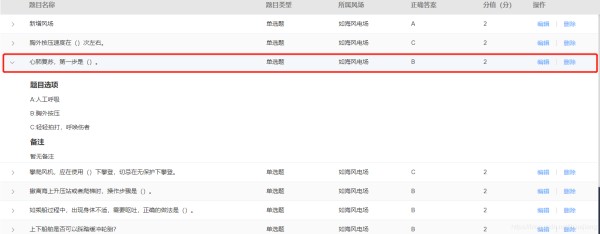
但这种设置,只是点击箭头可展开 ,点击整行是不能展开的

但想要提升用户体验,最好的是点击行可展开,所以,本人研究了一下,做法也很简单。主要借助:
row-key="id"
:expand-row-keys="expands"
@row-click="clickRowHandle"
上面属性和事件缺一不可哦!
示例如下:
<el-table
:data="questionData"
row-key="id"
:expand-row-keys="expands"
stripe
class="system-table"
height="calc(100% - 170px)"
@row-click="clickRowHandle"
>
<el-table-column type="expand">
<template slot-scope="scope">
<div style="padding-left: 60px;">
<div v-if="scope.row.titleAnswersList.length && scope.row.titleType !== '04'">
<h2 style="font-size: 14px;">题目选项</h2>
<div
v-for="item in scope.row.titleAnswersList"
:key="item.id" >
<p>{{ item.answersCode }}:{{ item.answersContent }}</p>
</div>
</div>
<div>
<h2 style="font-size: 14px;">备注</h2>
<div>{{ scope.row.description || '暂无备注' }}</div>
</div>
</div>
</template>
</el-table-column>
/* 此处省略n行代码 */
</el-table>
js核心代码如下:(无关代码都已删除)
data() {
return {
getRowKeys(row) {
return row.id;
},
expands: [],
},
methods: {
clickRowHandle(row, column, event) {
if (this.expands.includes(row.id)) {
this.expands = this.expands.filter(val => val !== row.id);
} else {
this.expands.push(row.id);
}
},
}
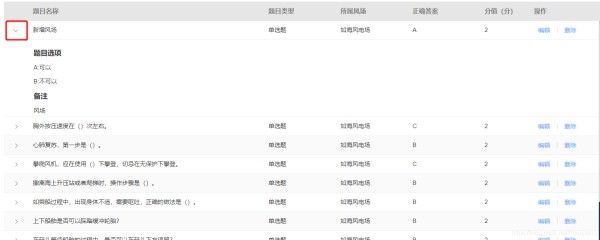
然后就可以实现点击行展开,如下所示