【HTML】表单标签,表单的格式化
格式规范,使用标准的邮件格式(如HTML或纯文本) #生活技巧# #职场沟通技巧# #邮件撰写规范#
表单标签
表单就是html页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
<form></form>是表单标签
<input type=“text”>是单行文本框,value这是默认显示内容;
<input type=“password”>是密码文本框,value这是默认显示内容;
<input type=“radio”>是单选框,name属性可以对其进行分组,在一个组内才能保证只能选一个,checkde=“checked”表示默认选中;
<input type=“checkbox”>是多选框,checkde=“checked”表示默认选中;
<select></select>是下拉列表框,<option></option>是下拉列表框中的选项,selected=“selected”设置默认选中,如果不设置默认选中,则显示第一个选项;
<textarea></textarea>是多行文本输入框,rows属性设置可以显示几行的高度,超过就有进度条,cols属性设置每行可以显示几个字符宽度,起始标签和结束标签之间的内容是默认值;
<input type=“reset” value=“重置”/>这个是重置按钮,value属性修改按钮上的文本;
<input type=“submit” value=“提交”/>这个是提交按钮,value属性修改按钮上的文本;
<input type=“button” value=“按钮”/>这个是提交按钮,value属性修改按钮上的文本;
<input type=“file”/>文件上传域,选择文件点击提交按钮,就可以上传服务器
<input type=“hidden”/>是隐藏域,当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)

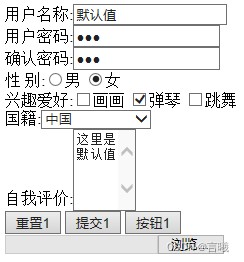
<form>
用户名称:<input type="text" value="默认值"/><br>
用户密码:<input type="password" value="123"/><br>
确认密码:<input type="password" value="123"/><br>
性 别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">女<br>
兴趣爱好:<input type="checkbox"/>画画 <input type="checkbox" checked="checked"/>弹琴 <input type="checkbox"/>跳舞<br>
国籍:<select>
<option>--请选择国籍--</option>
<option>俄罗斯</option>
<option selected="selected">中国</option>
<option>美国</option>
</select>
<br>
自我评价:<textarea rows="5" cols="5">这里是默认值</textarea><br>
<input type="reset" value="重置1">
<input type="submit" value="提交1">
<input type="button" value="按钮1"><br>
<input type="file">
<input type="hidden">
</form>
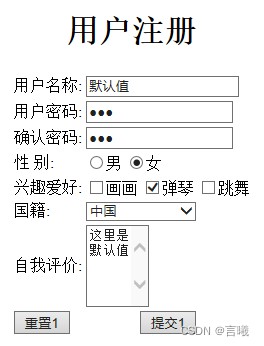
2.表单的格式化
现在做出来的表单没有对齐,所以利用表格来使其对齐

<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" value="默认值"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" value="123"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value="123"/></td>
</tr>
<tr>
<td>性 别:</td>
<td><input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td><input type="checkbox"/>画画
<input type="checkbox" checked="checked"/>弹琴
<input type="checkbox"/>跳舞
</td>
</tr>
<tr>
<td>国籍:</td>
<td><select>
<option>--请选择国籍--</option>
<option>俄罗斯</option>
<option selected="selected">中国</option>
<option>美国</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="5" cols="5">这里是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" value="重置1"></td>
<td align="center"><input type="submit" value="提交1"></td>
</tr>
</table>
</form>
网址:【HTML】表单标签,表单的格式化 https://www.yuejiaxmz.com/news/view/104242
相关内容
HTMl综合各大网站谈谈Meta标签和meta property=og标签含义记录一次HTML中的meta标签使用及含义
html a标签属性 rel='nofollow'
meta标签中兼容模式详解 http
软件开发实训(720科技)――第五课:数据绑定和标签库
这10个简单有效的时间管理表格你知道多少?
12美化生活的装饰布 教学设计(表格式)
郭林家常菜菜单与价格表
【新课标】第六课 《学习服装的色彩搭配》 教案(表格式)
出门必备物品清单表,旅行必备品清单(一)

