微信小程序
微信小程序里的商品也能通过微信支付购买 #生活知识# #生活小知识# #电子支付#

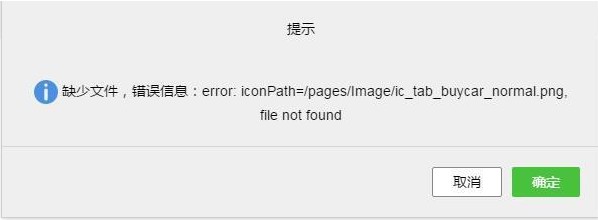
1.list中的第一个tab的地址必须定义在pages 中
2.pagePath的地址一定要正确
正确写法是:
"tabBar": { "color": "#99999", //tab 上的文字默认颜色 "selectedColor": "#1c8df5", //tab 上的文字选中时的颜色 "borderStyle": "white", //tabbar上边框的颜色, 仅支持 black/white ,出现黑边框把它设置成白色就可以了 "backgroundColor": "#fff", //tab 的背景色 "position": "bottom", //可选值 bottom、top "list": [ //tab 的列表,详见 list 属性说明,最少2个、最多5个 tab { "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义 "selectedIconPath": "pages/Image/indexYes.png", //选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px "iconPath": "pages/Image/indexNo.png", //图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px "text": "项目" //tab 上按钮文字 }, ] }
我的文件目录结构:
>pages >Image >indexYes.png >index >index.wxml >index.js >index.wxss
转载于:https://www.cnblogs.com/JinQing/p/6693592.html
网址:微信小程序 https://www.yuejiaxmz.com/news/view/130277
相关内容
【微信小程序】基础篇基于微信小程序的时间管理小程序
微信小程序开发之——WebView
微信小程序毕业设计
怎样在企业微信中使用小程序?可以给企微客户发送小程序吗?
java基于微信小程序的美食制作教程系统 uniapp 小程序
【2024届微信小程序经典案例】基于生活小助手小程序的设计与实现
视频号+小程序+红包封面=微信春节营销
微信小程序项目实例——今日美食
基于uniapp美食烹饪教学系统 微信小程序

