布局
CSS设计代码的结构
一、一般样式
1.主题样式
2.reset样式
3.链接
4.标题
5.其他元素
/*@group general styles*/1
二、辅助样式
1.表单
2.通知和错误
3.一致的条目
/*@group helper styles*/1
三、页面结构
1.标题、页脚、导航
2.布局
3.其他页面结构元素
/*@group pages structure*/1
四、页面组件
各个页面
/*@group page components*/1
五、覆盖
/*@group overrides*/1
一些有用的注释(待补充)
@todo:需修改、修复、复查 @bugfix:代码问题 @workaround:不完善的权宜之计123
实例:规范的命名和编排
避免过多的class,div
语义化
<body> <div class="page"><!--page开始--> <header class="masthead" role="banner"><!--masthead开始--> <p class="logo"><a href="#"><img src="logo.png"/>Logo图片</a></p> <ul class="socical-sites"> <li><a herf="#"><img src="pics-01.png"/>图片01</a></li> <li><a herf="#"><img src="pics-02.png"/>图片02</a></li> <li><a herf="#"><img src="pics-03.png"/>图片03</a></li> </ul> <nav role="navigation"> <ul> <li><a herf="#">主导航栏01</a></li> <li><a herf="#">主导航栏02</a></li> <li><a herf="#">主导航栏03</a></li> </ul> </nav> </header><!--masthead结束--> <div class="container"><!--container开始--> <main role="main"><!--main开始--> <h1>主题内容</h1> <article> <hgroup> <h1>文章主标题</h1> <h2>文章副标题</h2> </hgroup> <section class="post"> <h1>章节内容01</h1> <img src="post01.png" class="post-photo-full"/> <div class="post-blurb"> <p>推荐广告</p> </div> <footer class="footer"> <ul> <li><a herf="#">章节条目页脚04</a></li> <li><a herf="#">章节条目页脚05</a></li> <li><a herf="#">章节条目页脚06</a></li> </ul> </footer> </section> <section class="post"> <h1>章节内容02</h1> <img src="post02.png" class="post-photo"/> <div class="post-blurb"> <p>推荐广告</> </div> <footer class="footer"> <ul> <li><a herf="#">章节条目页脚04</a></li> <li><a herf="#">章节条目页脚05</a></li> <li><a herf="#">章节条目页脚06</a></li> </ul> </footer> <nav role="navigation"> <ol> <li><a herf="#">章节有序列表07</a></li> <li><a herf="#">章节有序列表08</a></li> <li><a herf="#">章节有序列表09</a></li> </ol> </nav> </section> </article> </main><!--main结束--> <div class="sidebar"><!--sidebar开始--> <article class="about"> <h2>About me工具栏</h2> </article> <aside> <h2>侧栏1</h2> <ul class="links"> <li>侧栏列表01</li> <li>侧栏列表02</li> <li>侧栏列表03</li> </ul> </aside> <aside> <h2>侧栏2</h2> <ul class="links"> <li>侧栏列表04</li> <li>侧栏列表05</li> <li>侧栏列表06</li> </ul> </aside> </div><!--sidebar结束--> </div><!--container结束--> <footer role="contentinfo" class="footer"><!--footer开始--> <p class="legal"><small>©2017 Adeline zhang</small></p> </footer><!--footer结束--> </div><!--page结束--> </body>
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293对旧版浏览器为Html5添加样式
HTML5 shiv
Modernizr
对默认样式进行重置或标准化
normalize
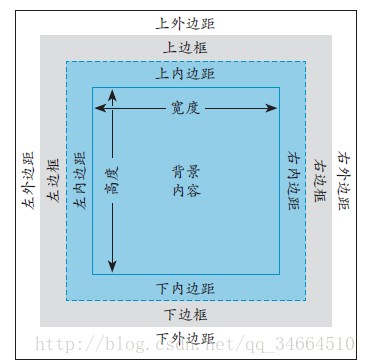
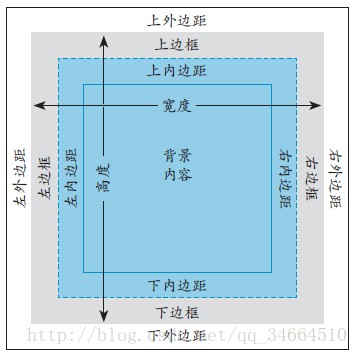
盒模型

背景(蓝色区域):会延伸到边框的后面,通常情况下仅在内边距所延伸到的区域可见,除非边框是透明或者半透明
1.内边距padding:内容区域与边框的距离,背景颜色会填充内容区域和内边距
2.外边距:元素与其他元素之间的空间
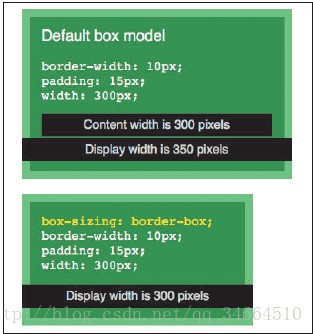
css的width:内容区域的宽度
浏览器显示的宽度:内容宽度+左右内边距+左右边框

默认盒模型、box-sizing:border-box盒模型