基于Web的个人健康网站设计与实现
设计和实施个人的健康饮食计划 #生活乐趣# #生活艺术# #健康生活艺术# #生活质量提升#
目录
1 引言 1
1.1 编制目的 1
1.2 词汇表 1
1.3 参考文献 1
2 产品概述 1
3 体系结构设计 2
3.1 系统概述 2
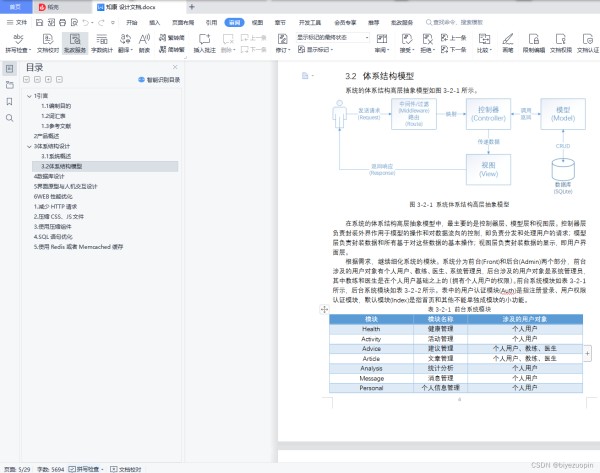
3.2 体系结构模型 4
4 数据库设计 6
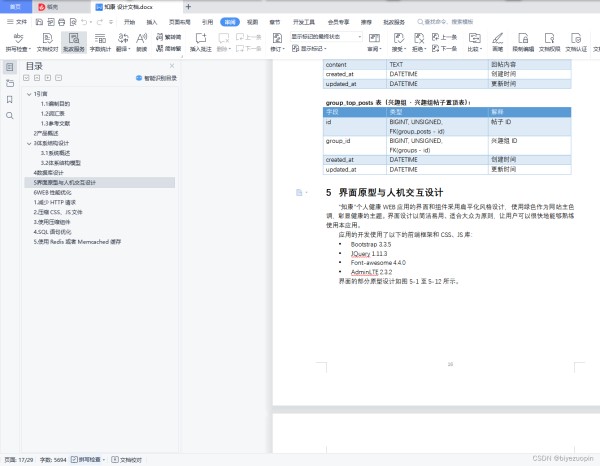
5 界面原型与人机交互设计 16
6 WEB性能优化 28
1引言
1.1编制目的
本文档详细完成对“知康”——个人健康Web应用的体系结构设计和模块的详细设计,达到指导后续软件构造的目的,同时实现和测试人员及用户的沟通。
本文档面向开发人员、测试人员及最终用户而编写,是了解系统的导航。
1.2词汇表
词汇含义 词汇名称 备注
Healther 知康 应用名称
1.3参考文献
《知康——个人健康Web应用 需求规格说明书》
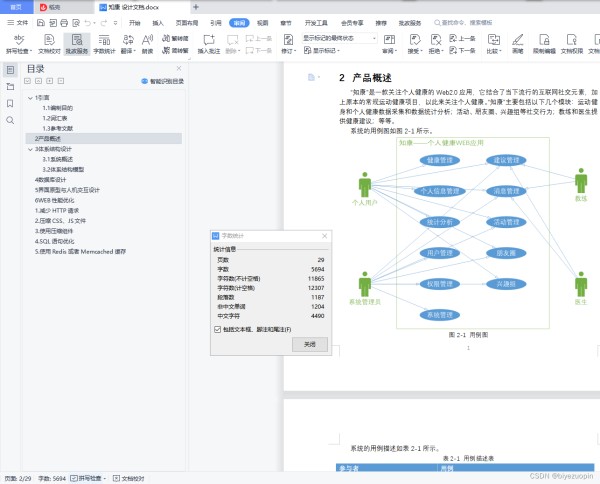
2产品概述
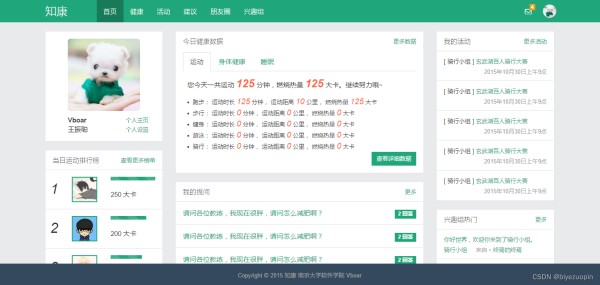
“知康”是一款关注个人健康的Web2.0应用,它结合了当下流行的互联网社交元素,加上原本的常规运动健康项目,以此来关注个人健康。“知康”主要包括以下几个模块:运动健身和个人健康数据采集和数据统计分析;活动、朋友圈、兴趣组等社交行为;教练和医生提供健康建议;等等。
参与者 用例
个人用户 健康管理
活动管理
建议管理(查看)
统计分析
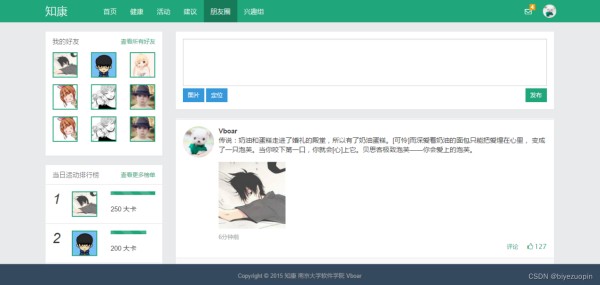
朋友圈
兴趣组
消息管理
个人信息管理
教练(在个人用户基础上) 建议管理(发表)
消息管理
医生(在个人用户基础上) 建议管理(发表)
消息管理
系统管理员 用户管理
权限管理
活动管理
建议管理(管理)
朋友圈(管理)
兴趣组(管理)
消息管理
系统管理
3体系结构设计
3.1系统概述
“知康”是一款关注个人健康的WEB应用,分为浏览器端(前端)和服务器端(后端)两个部分。本文转载自http://www.biyezuopin.vip/onews.asp?id=16771前端使用Html、CSS、JavaScript语言编写,采用Bootstrap前端框架,并且使用Ajax技术。后端使用PHP语言编写,采用Laravel 5.1框架,其中数据库方面使用SQLite 3。
Laravel开发框架:
Laravel是一款采用MVC架构的PHP应用开发框架,Laravel的应用目录结构如表3-1-1所示。
知康是一款关于个人健康的Web应用。
对于用户,功能有:健康管理、活动管理、建议管理、个人信息设置。
对于医生和教练,除了用户的功能外,还有:建议管理。
对于系统管理员,功能有:用户管理。
注:课程项目文档中的基本功能都已完成,额外的功能如消息管理、朋友圈、兴趣组、个人主页等,由于时间关系未能完成,仅仅是静态页面。
Web应用部署:
首先,应用使用的框架是Laravel 5.1,需要的系统环境如下:
PHP>=5.5.9,需要开启OpenSSL PHP 扩展 - PDO PHP 扩展 - Mbstring PHP 扩展 - Tokenizer PHP 扩展
如果只是简单的运行,则需要配置PHP环境变量,在项目目录下打开命令行,输入php artisan serve,之后访问http://localhost:8000即可。
如果要运行在生产环境下,如使用apache环境,则需要把项目放到相应目录下。
注:数据库一开始已经存储了一些默认数据。
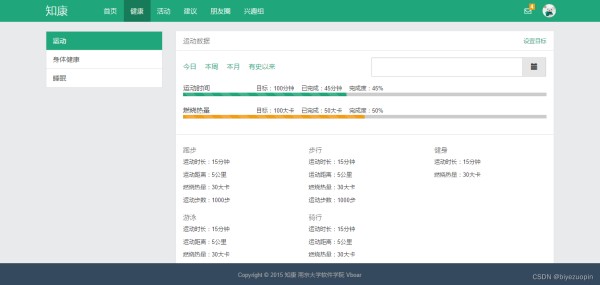
健康管理:
分为运动、身体健康和睡眠三个模块,每个模块都展示相应的数据以及图表统计分。
还有一个模拟可穿戴设备的页面,通过这个页面可以向数据库添加数据。
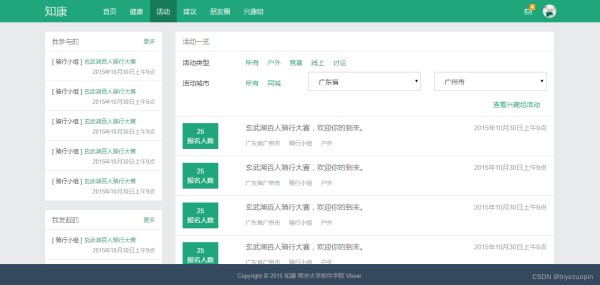
活动管理:
用户可以查看所有活动、我发起的活动、我参与的活动以及活动的详情,可以报名活动或者取消报名,也可以发起新活动、编辑活动和删除已有的活动。
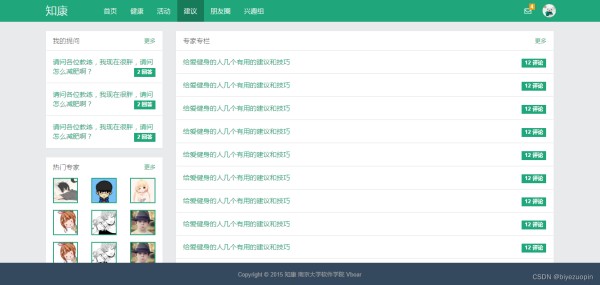
建议管理:
对于用户来说,可以查看自己向专家的提问和专家的建议,也可以创建新的提问、编辑提问、删除提问。
对于专家来说,可以查看所有的提问、自己回答过的提问以及提问的内容和建议,也可以回复建议、编辑建议和删除建议。同时还可以批量导入XML或者Excel文件的建议。
用户管理:
对于系统管理员来说,可以查看系统中所有用户的信息,以及可以添加新用户、删除用户、编辑用户角色。
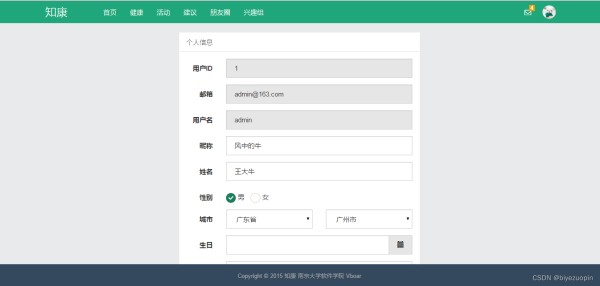
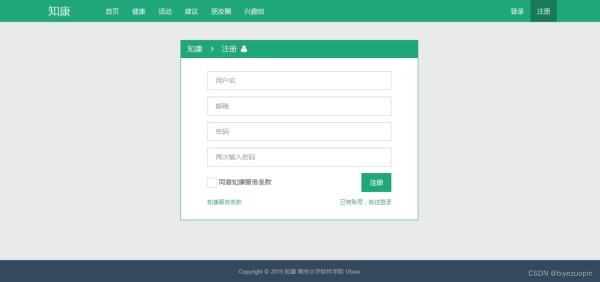
个人信息设置:
可以对自己的基本信息进行设置、修改头像和修改密码。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>首页 - 知康</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/font-awesome.css"> <link rel="stylesheet" href="assets/css/style.css"> <script src="assets/js/jquery-1.11.3.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/jquery.scrollUp.min.js"></script> <script src="assets/js/script.js"></script> </head> <body> <div class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="welcome.html" class="navbar-brand">知康</a> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navbar-main"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="navbar-collapse collapse" id="navbar-main"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">首页</a></li> <li><a href="health.html">健康</a></li> <li><a href="activity.html">活动</a></li> <li><a href="advice.html">建议</a></li> <li><a href="moment.html">朋友圈</a></li> <li><a href="group.html">兴趣组</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li> <a href="message.html" title="您有四条新的通知"> <i class="fa fa-envelope-o"></i> <span class="label label-warning">4</span> </a> </li> <li class="dropdown nav-user"> <a href="#" style="padding: 10px" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"> <img src="assets/img/user.jpg" class="img-circle" style="width: 30px"> </a> <ul class="dropdown-menu" role="menu"> <li><a href="user_home.html">我的主页</a></li> <li><a href="setting.html">个人设置</a></li> <li class="divider"></li> <li><a href="#">帮助中心</a></li> <li><a href="#">建议反馈</a></li> <li class="divider"></li> <li><a href="login.html">登出</a></li> </ul> </li> </ul> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="panel user-panel"> <div class="panel-body"> <div class="col-xs-offset-1 col-xs-10"> <img src="assets/img/user.jpg" class="img-responsive img-rounded" > </div> <div class="col-xs-offset-1 col-xs-6"> <b>Vboar</b><br/> 王振聪 </div> <div class="col-xs-5"> <div class="pull-right"> <small> <a href="user_home.html">个人主页</a><br/> <a href="setting.html">个人设置</a> </small> </div> </div> </div> </div> <div class="panel rank-panel"> <div class="panel-heading"> <h5 class="inline-title">当日运动排行榜</h5> <div class="pull-right"> <a href="rank.html" class="small">查看更多榜单</a> </div> </div> <div class="panel-body user-rank panel-top-border"> <div class="row"> <div class="col-xs-2 rank-number"> <i class="h2">1</i> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_1.png" class="img-responsive img-border"> </a> </div> <div class="col-xs-6"> <div class="progress progress-striped active" style="width: 100%"> <div class="progress-bar" style="width: 100%"></div> </div> 250 大卡 </div> </div> </div> <div class="panel-body user-rank panel-top-border"> <div class="row"> <div class="col-xs-2 rank-number"> <i class="h2">2</i> </div> <div class="col-xs-4"> <a href="user_home.html" title="小洪"> <img src="assets/img/group_2.jpg" class="img-responsive img-border"> </a> </div> <div class="col-xs-6"> <div class="progress progress-striped active" style="width: 80%"> <div class="progress-bar" style="width: 100%"></div> </div> 200 大卡 </div> </div> </div> <div class="panel-body user-rank panel-top-border"> <div class="row"> <div class="col-xs-2 rank-number"> <i class="h2">3</i> </div> <div class="col-xs-4"> <a href="user_home.html" title="小白"> <img src="assets/img/group_3.jpg" class="img-responsive img-border"> </a> </div> <div class="col-xs-6"> <div class="progress progress-striped active" style="width: 70%"> <div class="progress-bar" style="width: 100%"></div> </div> 180 大卡 </div> </div> </div> </div> <div class="panel moments-panel"> <div class="panel-heading"> <h5 class="inline-title">朋友圈动态</h5> <div class="pull-right"> <a href="moment.html" class="small">前往朋友圈</a> </div> </div> <div class="panel-body panel-top-border"> <div class="row"> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_1.png" class="img-responsive img-border img-margin-bottom"> </a> </div> <a href="moment.html" class="small">今天跑了十多圈,真是累死了本宝宝了……</a> </div> </div> <div class="panel-body panel-top-border"> <div class="row"> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_1.png" class="img-responsive img-border img-margin-bottom"> </a> </div> <a href="moment.html" class="small">今天跑了十多圈,真是累死了本宝宝了……</a> </div> </div> <div class="panel-body panel-top-border"> <div class="row"> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_1.png" class="img-responsive img-border img-margin-bottom"> </a> </div> <a href="moment.html" class="small">今天跑了十多圈,真是累死了本宝宝了……</a> </div> </div> </div> <div class="panel friends-panel"> <div class="panel-heading panel-heading-up"> <h5 class="inline-title">我的好友</h5> <div class="pull-right"> <a href="friend.html" class="small">查看所有好友</a> </div> </div> <div class="panel-body"> <div class="row"> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_1.png" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小洪"> <img src="assets/img/group_2.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小白"> <img src="assets/img/group_3.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_4.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_5.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_6.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_4.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_5.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> <div class="col-xs-4"> <a href="user_home.html" title="小明"> <img src="assets/img/group_6.jpg" class="img-responsive img-border img-margin-bottom"> </a> </div> </div> </div> </div> </div> <div class="col-md-6"> <div class="panel health-panel"> <div class="panel-heading panel-heading-up"> <h5 class="inline-title">今日健康数据</h5> <div class="pull-right"> <a href="health.html" class="small">更多数据</a> </div> </div> <div class="panel-body"> <ul class="nav nav-tabs"> <li class="active"><a href="#sports" data-toggle="tab" aria-expanded="true">运动</a></li> <li class=""><a href="#health" data-toggle="tab" aria-expanded="false">身体健康</a></li> <li class=""><a href="#sleep" data-toggle="tab" aria-expanded="false">睡眠</a></li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade active in" id="sports"> <div class="sub-content"> <p>您今天一共运动 <i class="big-number">125</i> 分钟,燃烧热量 <i class="big-number">125</i> 大卡。继续努力哦~</p> <li class="small">跑步: 运动时长 <i class="small-number">125</i> 分钟, 运动距离 <i class="small-number">10</i> 公里, 燃烧热量 <i class="small-number">125</i> 大卡 </li> <li class="small">步行: 运动时长 <i class="small-number">0</i> 分钟, 运动距离 <i class="small-number">0</i> 公里, 燃烧热量 <i class="small-number">0</i> 大卡 </li> <li class="small">健身: 运动时长 <i class="small-number">0</i> 分钟, 运动距离 <i class="small-number">0</i> 公里, 燃烧热量 <i class="small-number">0</i> 大卡 </li> <li class="small">游泳: 运动时长 <i class="small-number">0</i> 分钟, 运动距离 <i class="small-number">0</i> 公里, 燃烧热量 <i class="small-number">0</i> 大卡 </li> <li class="small">骑行: 运动时长 <i class="small-number">0</i> 分钟, 运动距离 <i class="small-number">0</i> 公里, 燃烧热量 <i class="small-number">0</i> 大卡 </li> <div class="pull-right"> <a href="health.html" class="btn btn-primary btn-sm btn-detail">查看详细数据</a> </div> </div> </div> <div class="tab-pane fade" id="health"> <div class="sub-content"> <p>您最近的一次身体测量数据如下:</p> <table class="table table-striped table-hover small"> <tbody> <tr> <td>身高</td> <td>170 cm</td> </tr> <tr> <td>体重</td> <td>56 kg</td> </tr> <tr> <td>脂肪率</td> <td>12.5%</td> </tr> <tr> <td>脂肪率</td> <td>12.5%</td> </tr> <tr> <td>肌肉率</td> <td>50.8%</td> </tr> <tr> <td>内脏脂肪</td> <td>1</td> </tr> <tr> <td>基础代谢率</td> <td>66.7%</td> </tr> <tr> <td>水分率</td> <td>70.9%</td> </tr> <tr> <td>蛋白质</td> <td>26.7%</td> </tr> <tr> <td>骨量</td> <td> 28 kg <div class="pull-right"> <div class="label label-warning"> 注意 </div> </div> </td> </tr> <tr> <td>BMI</td> <td> 20 <div class="pull-right"> <div class="label label-primary"> 优秀 </div> </div> </td> </tr> <tr> <td>心率</td> <td>80</td> </tr> <tr> <td>血压</td> <td>125/80</td> </tr> </tbody> </table> </div> </div> <div class="tab-pane fade" id="sleep"> <div class="sub-content"> <p style="display: inline">最近一次睡眠状况</p> <div class="pull-right"> <small class="sleep_time">2015/10/29 晚</small> </div> <table class="table table-striped table-hover small" style="margin-top: 10px"> <tbody> <tr> <td>睡眠开始</td> <td>23:59</td> </tr> <tr> <td>睡眠结束</td> <td>07:59</td> </tr> <tr> <td>睡眠时长</td> <td>8小时</td> </tr> <tr> <td>深度睡眠时长</td> <td>5小时50分</td> </tr> <tr> <td>唤醒次数</td> <td>0</td> </tr> <tr> <td>睡眠质量评分</td> <td>80</td> </tr> </tbody> </table> </div> </div> </div> </div> </div> <div class="panel advice-panel"> <div class="panel-heading"> <h5 class="inline-title">我的提问</h5> <div class="pull-right"> <a href="advice_question.html" class="small">更多</a> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="advice_detail.html">请问各位教练,我现在很胖,请问怎么减肥啊?</a></div> <div class="pull-right"> <span class="label label-primary">2 回答</span> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="advice_detail.html">请问各位教练,我现在很胖,请问怎么减肥啊?</a></div> <div class="pull-right"> <span class="label label-primary">2 回答</span> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="advice_detail.html">请问各位教练,我现在很胖,请问怎么减肥啊?</a></div> <div class="pull-right"> <span class="label label-primary">2 回答</span> </div> </div> </div> <div class="panel article-panel"> <div class="panel-heading"> <h5 class="inline-title">专家专栏</h5> <div class="pull-right"> <a href="article.html" class="small">更多</a> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="article_detail.html">给爱健身的人几个有用的建议和技巧</a></div> <div class="pull-right"> <span class="label label-primary">12 评论</span> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="article_detail.html">给爱健身的人几个有用的建议和技巧</a></div> <div class="pull-right"> <span class="label label-primary">12 评论</span> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="article_detail.html">给爱健身的人几个有用的建议和技巧</a></div> <div class="pull-right"> <span class="label label-primary">12 评论</span> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="article_detail.html">给爱健身的人几个有用的建议和技巧</a></div> <div class="pull-right"> <span class="label label-primary">12 评论</span> </div> </div> <div class="panel-body panel-top-border"> <div class="heading inline-title"><a href="article_detail.html">给爱健身的人几个有用的建议和技巧</a></div> <div class="pull-right"> <span class="label label-primary">12 评论</span> </div> </div> </div> </div> <div class="col-md-3"> <div class="panel activities-panel"> <div class="panel-heading"> <h5 class="inline-title">我的活动</h5> <div class="pull-right"> <a href="activity.html" class="small">更多活动</a> </div> </div> <div class="panel-body panel-top-border"> <div class="small heading">[ 骑行小组 ] <a href="activity_home.html">玄武湖百人骑行大赛</a></div> <div class="small pull-right time" >2015年10月30日上午9点</div> </div> <div class="panel-body panel-top-border"> <div class="small heading">[ 骑行小组 ] <a href="activity_home.html">玄武湖百人骑行大赛</a></div> <div class="small pull-right time" >2015年10月30日上午9点</div> </div> <div class="panel-body panel-top-border"> <div class="small heading">[ 骑行小组 ] <a href="activity_home.html">玄武湖百人骑行大赛</a></div> <div class="small pull-right time" >2015年10月30日上午9点</div> </div> <div class="panel-body panel-top-border"> <div class="small heading">[ 骑行小组 ] <a href="activity_home.html">玄武湖百人骑行大赛</a></div> <div class="small pull-right time" >2015年10月30日上午9点</div> </div> <div class="panel-body panel-top-border"> <div class="small heading">[ 骑行小组 ] <a href="activity_home.html">玄武湖百人骑行大赛</a></div> <div class="small pull-right time" >2015年10月30日上午9点</div> </div> </div> <div class="panel posts-panel"> <div class="panel-heading"> <h5 class="inline-title">兴趣组热门</h5> <div class="pull-right"> <a href="group.html" class="small">更多</a> </div> </div> <div class="panel-body panel-top-border"> <div class="small heading"> <a href="group_post.html">你好世界,欢迎你来到了骑行小组。</a></div> <div class="small footer" > <a href="group_home.html">骑行小组</a>     来自 • <a href="user_home.html">终焉的终焉</a> </div> </div> <div class="panel-body panel-top-border"> <div class="small heading"> <a href="group_post.html">你好世界,欢迎你来到了骑行小组。</a></div> <div class="small footer" > <a href="group_home.html">骑行小组</a>     来自 • <a href="user_home.html">终焉的终焉</a> </div> </div> <div class="panel-body panel-top-border"> <div class="small heading"> <a href="group_post.html">你好世界,欢迎你来到了骑行小组。</a></div> <div class="small footer" > <a href="group_home.html">骑行小组</a>     来自 • <a href="user_home.html">终焉的终焉</a> </div> </div> <div class="panel-body panel-top-border"> <div class="small heading"> <a href="group_post.html">你好世界,欢迎你来到了骑行小组。</a></div> <div class="small footer" > <a href="group_home.html">骑行小组</a>     来自 • <a href="user_home.html">终焉的终焉</a> </div> </div> <div class="panel-body panel-top-border"> <div class="small heading"> <a href="group_post.html">你好世界,欢迎你来到了骑行小组。</a></div> <div class="small footer" > <a href="group_home.html">骑行小组</a>     来自 • <a href="user_home.html">终焉的终焉</a> </div> </div> </div> <div class="panel groups-panel"> <div class="panel-heading panel-heading-up"> <h5 class="inline-title">我的兴趣组</h5> <div class="pull-right"> <a href="group_my.html" class="small">查看更多</a> </div> </div> <div class="panel-body"> <div class="row"> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_1.png" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_2.jpg" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_3.jpg" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_4.jpg" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_5.jpg" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_6.jpg" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_7.png" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_1.png" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> <div class="col-xs-4"> <a href="group_home.html"><img src="assets/img/group_2.jpg" class="img-responsive img-border img-margin-bottom" title="骑行小组"></a> </div> </div> </div> </div> </div> </div> </div> <footer class="navbar-fixed-bottom"> <div class="container"> <p>Copyright © 2015 知康 南京大学软件学院 Vboar </p> </div> </footer> <style> .user-panel img { border-radius: 6px; margin-bottom: 10px; } .user-rank .rank-number { padding: 10px; } .activities-panel .time, .posts-panel .footer { margin-top: 5px; margin-bottom: -5px; color: #a0a0a0; } .health-panel .sub-content { padding: 10px 0px 0px 10px; } .health-panel .sub-content .big-number { font-size: 25px; color: #ff6a46; font-weight: bold; } .health-panel .sub-content .small-number { font-size: 18px; color: #ff6a46; } .advice-panel .label, .article-panel .label { } .moments-panel .panel-body { margin-bottom: -15px; } .health-panel .sleep_time { color: #a0a0a0; } </style> </body> </html>
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220221222223224225226227228229230231232233234235236237238239240241242243244245246247248249250251252253254255256257258259260261262263264265266267268269270271272273274275276277278279280281282283284285286287288289290291292293294295296297298299300301302303304305306307308309310311312313314315316317318319320321322323324325326327328329330331332333334335336337338339340341342343344345346347348349350351352353354355356357358359360361362363364365366367368369370371372373374375376377378379380381382383384385386387388389390391392393394395396397398399400401402403404405406407408409410411412413414415416417418419420421422423424425426427428429430431432433434435436437438439440441442443444445446447448449450451452453454455456457458459460461462463464465466467468469470471472473474475476477478479480481482483484485486487488489490491492493494495496497498499500501502503504505506507508509510511512513514515516517518519520521522523524525526527528529530531532533534535536537538539540541542543544545546547548549550551552553554555556557558559560561562563564565566567568569570571572573574575576577578579580581582583584585586587588589590591592593594595596597598599600601602603604605606607608609610611612613614615616617618619620621622623624625626627628629630631632633634635636637638639640641642643644645646647648649650651652653654655656657658


















网址:基于Web的个人健康网站设计与实现 https://www.yuejiaxmz.com/news/view/174555
相关内容
基于Web的购物网站设计与实现(SpringBoot)( 开题报告)基于Web在线购物商城网站的设计与实现 毕业设计开题报告
基于Web美食网站设计(源码+开题)
基于Web的心理咨询系统的设计与实现
基于web的个人理财管理系统的设计与实现
基于SpringBoot+Vue的家具网站设计与实现
基于小程序的健康食谱推荐系统设计与实现(源码+文档+指导)
基于Java Web的二手书交易系统设计与实现开题报告
【开题报告】基于SSM的健康饮食系统设计与实现
“谷屋”家常菜美食网站设计与实现—谷屋(需求文档)

