Javascript基础第六天知识点以及案例:作用域、JS预解析、对象
编程基础:Python入门教程和JavaScript实战案例 #生活技巧# #学习技巧# #技能训练指南#
作用域目标
能够说出 JavaScript 的两种作用域能够区分全局变量和局部变量能够说出如何在作用域链中查找变量的值1. 作用域
1.1 作用域概述通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript(es6前)中的作用域有两种:
全局作用域局部作用域(函数作用域) 1.2 全局作用域作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
var num = 10; var num = 30; console.log(num); 123' 1.3 局部作用域 (函数作用域)
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
function fn() {// 局部作用域var num = 20;console.log(num); } fn(); 123456' 1.4 JS 没有块级作用域(了解) 块作用域由 { } 包括。在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用
如下面的Java代码:
if(true){ int num = 123; system.out.print(num); // 123 } system.out.print(num); // 报错 12345
Js中没有块级作用域(在ES6之前)。
if(true){ var num = 123; console.log(123); //123 } console.log(123); //123 12345'
2. 变量的作用域
2.1 变量作用域的分类在JavaScript中,根据作用域的不同,变量可以分为两种:
全局变量局部变量 2.2 全局变量在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
全局变量在代码的任何位置都可以使用在全局作用域下 var 声明的变量 是全局变量特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)var num = 10; // num就是一个全局变量 console.log(num); function fn() {console.log(num); } fn(); 1234567' 2.2 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
局部变量只能在该函数内部使用在函数内部 var 声明的变量是局部变量函数的形参实际上就是局部变量function fun(aru) {var num1 = 10; // num1就是局部变量 只能在函数内部使用num2 = 20; } fun(); 12345' 2.3 全局变量和局部变量的区别 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被
销毁,因此更节省内存空间
3. 作用域链
只要是代码,就至少有一个作用域写在函数内部的局部作用域如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称 作作用域链案例 1: 结果是几?
function f1() {var num = 123;function f2() {console.log( num );}f2(); } var num = 456; f1(); 123456789'
案例分析

作用域链:采取就近原则的方式来查找变量最终的值。
答案是:123。
案例 2: 结果是几?
var a = 1; function fn1() {var a = 2;var b = '22';fn2();function fn2() {var a = 3;fn3();function fn3() {var a = 4;console.log(a); //a的值 ?console.log(b); //b的值 ?}} } fn1();
12345678910111213141516'答案: a:4; b:‘22’;
JS预解析目标
能够知道解析器运行JS分哪两步能够说出变量提升的步骤和运行过程能够说出函数提升的步骤和运行过程1 问:
console.log(num); // 结果是多少? // 结果是:报错。 123
2 问:
console.log(num); // 结果是多少? var num = 10; // 结果是:undefined 相当于执行了以下代码: var num; console.log(num); num = 10; 12345678
3 问:
fn(); function fn() {console.log('打印'); } // 结果是: '打印' 123456'
4 问:
fn(); var fn = function() {console.log('想不到吧'); } // 结果是:报错 //函数表达式 调用必须写在函数表达式的下面 相当于执行了以下代码: var fun; fun(); fun = function() { console.log(22); } 12345678910111213
1. 预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。
JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
**预解析:**在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。代码执行: 从上到下执行JS语句。注意: 预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。
预解析分为两种:
变量预解析(变量提升)函数预解析(函数提升)2. 变量预解析和函数预解析
2.1 变量预解析(变量提升)预解析也叫做变量、函数提升。
变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); // 结果是多少? var num = 10; // ? 相当于执行了以下代码: var num; console.log(num); num = 10; 1234567 2.2 函数预解析(函数提升)
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn(); function fn() {console.log('打印'); } 1234' 2.3 解决函数表达式声明调用问题
fn(); var fn = function() {console.log('想不到吧'); } 1234
案例 1: 结果是几?
var num = 10; fun(); function fun() {console.log(num);var num = 20; } 123456'
答案是:undefined。
相当于执行了以下操作:
var num; function fun() { var num; console.log(num); num = 20; } num = 10; fun(); 12345678'
案例 2: 结果是几?
var num = 10; function fn(){console.log(num);var num = 20;console.log(num); } fn(); 1234567'
相当于执行了以下代码:
var num; function fn() { var num; console.log(num); num = 20; console.log(num); } num = 10; fn(); 123456789'
答案:
第一个console.log(num)值为 undefined;
第二个console.log(num)值为 20。
案例 3: 结果是几?
var a = 18; f1(); function f1() {var b = 9;console.log(a);console.log(b);var a = '123'; } 12345678'
相当于执行了以下操作:
var a; function f1() { var b; var a; b = 9; console.log(a); console.log(b); a = '123'; } a = 18; f1(); 1234567891011'
答案:a 为 undefined; b 为 9 。
案例 4: 结果是几?
f1(); console.log(c); console.log(b); console.log(a); function f1() {var a = b = c = 9;console.log(a);console.log(b);console.log(c); } 12345678910
相当于以下代码:
function f1() { var a; a = b = c = 9; // 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 没有var 声明 当 全局变量看 // 集体声明 var a = 9, b = 9, c = 9; console.log(a); console.log(b); console.log(c); } f1(); console.log(c); console.log(b); console.log(a); 12345678910111213
答案可自行检验。
对象
目标:
能够说出为什么需要对象能够使用字面量创建对象能够使用构造函数创建对象能够说出 new 的执行过程能够遍历对象1.什么是对象?
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
1.1 什么是对象?在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
属性:事物的特征,在对象中用属性来表示(常用名词)方法:事物的行为,在对象中用方法来表示(常用动词) 1.2 为什么需要对象保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。如果要保存一个人的完整信息呢?
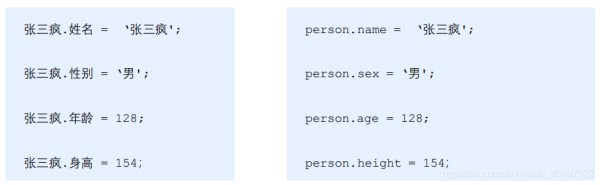
例如,将“张三疯”的个人的信息保存在数组中的方式为:
var arr = [‘张三疯’, ‘男', 128,154]; 1
JS 中的对象表达结构更清晰,更强大。张三疯的个人信息在对象中的表达结构如下:

2. 创建对象的三种方式
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
利用字面量创建对象利用 new Object 创建对象利用构造函数创建对象 2.1 利用字面量创建对象对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对的形式表示
键:相当于属性名值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)// 1.利用对象字面量创建对象 {} // var obj = {}; // 创建了一个空的对象 var obj = {uname: '张三疯',age: 18,sex: '男',sayHi: function() {console.log('hi~');} } // (1) 里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值 // (2) 多个属性或者方法中间用逗号隔开的 // (3) 方法冒号后面跟的是一个匿名函数 // 2. 使用对象 (1). 调用对象的属性 我们采取 对象名.属性名 . 我们理解为 的 console.log(obj.uname); (2). 调用属性还有一种方法 对象名['属性名'] console.log(obj['age']); (3) 调用对象的方法 sayHi 对象名.方法名() 千万别忘记添加小括号 obj.sayHi();
1234567891011121314151617181920212223 对象的调用 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号练习: 请按照要求写出对象
请用对象字面量的形式创建一个名字为可可的狗对象。
具体信息如下:
姓名:可可类型(type):阿拉斯加犬年龄:5岁,颜色:棕红色。技能:汪汪汪(bark) ,演电影 (showFilm)实现代码:
var obj = {uname: '可可',type: '阿拉斯加犬',age: '5岁',color: 'brownish red',skill: function() {bark: '汪汪汪',showFilm: '演电影'} } 12345678910 变量、属性、函数、方法总结 变量:单独声明赋值,单独存在属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征函数:单独存在的,通过“函数名()”的方式就可以调用方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能。
<script> // 变量、属性、函数、方法的区别 // 1.变量和属性的相同点 他们都是用来存储数据的 var num = 10; var obj = { age: 18, fn: function() { } } function fn() { } console.log(obj.age); // console.log(age); // 变量 单独声明并赋值 使用的时候直接写变量名 单独存在 // 属性 在对象里面的不需要声明的 使用的时候必须是 对象.属性 // 2. 函数和方法的相同点 都是实现某种功能 做某件事 // 函数是单独声明 并且调用的 函数名() 单独存在的 // 方法 在对象里面 调用的时候 对象.方法() </script>
1234567891011121314151617181920212223 2.2 利用new Object创建对象跟我们前面学的 new Array() 原理一致
<script>// 利用 new Object 创建对象var obj = new Object(); // 创建了一个空的对象obj.uname = '张三疯';obj.age = 18;obj.sex = '男';obj.sayHi = function() {console.log('hi~');} // (1) 我们是利用 等号 = 赋值的方法 添加对象的属性和方法 // (2) 每个属性和方法之间用 分号结束 console.log(obj.uname); console.log(obj['sex']); obj.sayHi(); </script> 123456789101112131415
练习: 请按照要求写出对象
请用new Object 形式创建一个鸣人对象。
具体信息如下:
姓名:鸣人性别:男年龄:19岁技能(skill):影分身术实现代码:
var obj = new Object(); obj.uname = '鸣人'; obj.sex = '男'; obj.age = '19岁'; obj.skill = '影分身术'; console.log(obj.uname); 123456' 2.3 利用构造函数创建对象
我们为什么需要使用构造函数?
因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制因此我们可以利用函数的方法 重复这些相同的代码 我们就把这个函数称为 构造函数又因为这个函数不一样,里面封装的不是普通代码,而是 对象构造函数 就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
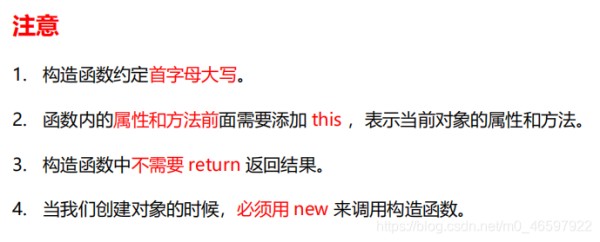
在 js 中,使用构造函数要时要注意以下两点:
构造函数名字首字母要大写我们构造函数不需要return 就可以返回结果我们调用构造函数 必须使用 new我们只要new Star() 调用函数就创建一个对象 ldh {}我们的属性和方法前面必须添加 this语法结构:
function 构造函数名() { this.属性 = 值; this.方法 = function() {} } new 构造函数名(); 12345
例:
function Star(uname, age, sex) { this.name = uname; this.age = age; this.sex = sex; this.sing = function(sang) { console.log(sang); } } var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象 // console.log(typeof ldh); console.log(ldh.name); console.log(ldh['sex']); ldh.sing('冰雨'); var zxy = new Star('张学友', 19, '男'); console.log(zxy.name); console.log(zxy.age); zxy.sing('李香兰')
1234567891011121314151617'
练习: 请按照要求创建对象
利用构造函数创建两个英雄对象。函数中的公共部分包括:姓名属性(name),类型属性(type),血量属
性(blood)和攻击方式(attack)。
英雄对象的信息如下 :
廉颇 力量型 500血量 攻击 :近战后羿 射手型 100血量 攻击: 远程 2.4 构造函数和对象 构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化<script> // 构造函数和对象 // 1. 构造函数 明星 泛指的某一大类 它类似于 java 语言里面的 类(class) function Star(uname, age, sex) { this.name = uname; this.age = age; this.sex = sex; this.sing = function(sang) { console.log(sang); } } // 2. 对象 特指 是一个具体的事物 刘德华 == {name: "刘德华", age: 18, sex: "男", sing: ƒ} var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象 console.log(ldh); // 3. 我们利用构造函数创建对象的过程我们也称为对象的实例化 </script>
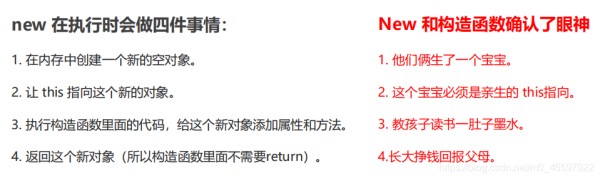
123456789101112131415163. new关键字

function Star(uname, age, sex) { this.name = uname; this.age = age; this.sex = sex; this.sing = function(sang) { console.log(sang); } } var ldh = new Star('刘德华', 18, '男'); 123456789'
4. 遍历对象属性
for…in 语句用于对数组或者对象的属性进行循环操作。
其语法如下:
for (变量 in 对象名字) {// 在此执行代码 } 123
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj) {console.log(k); // 这里的 k 是属性名console.log(obj[k]); // 这里的 obj[k] 是属性值 } 1234
小结
对象可以让代码结构更清晰对象复杂数据类型object。 3. 本质:对象就是一组无序的相关属性和方法的集合。构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。对象实例特指一个事物,比如这个苹果、正在给你们讲课的pink老师等。for…in 语句用于对对象的属性进行循环操作。网址:Javascript基础第六天知识点以及案例:作用域、JS预解析、对象 https://www.yuejiaxmz.com/news/view/177858
相关内容
家居风水基础知识解析JS基础知识点与常考面试题(一)
【时间序列管理秘籍】:xts数据包基础及深度解析
javascript中等于(==)与全等(===)的区别说明
菜鸟教程带你轻松掌握json格式解析与应用技巧全方位教程
理财基础知识
深入了解JS的Number类型
基于ssm+vue基于框架的秧苗以及农产品交易网站(开题报告+源码+论文)
个人理财(第三版)第02章理财基础知识.pptx
利用剪切板JS API优化输入框的粘贴体验 « 张鑫旭

