『江鸟中原』鸿蒙——待办清单
每日待办清单:清晰记录任务清单 #生活常识# #时间管理建议# #时间管理模板#
介绍
本应用基于Stage模型下的UIAbility开发,《待办清单》是一款任务管理应用!应用界面简单直观,让您可以轻松地保持组织和任务的把控。无论是管理工作项目、家庭琐事还是个人目标,我们的应用都能满足您的需求,让您可以轻松跟踪任务并保持高效。
环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如下步骤进行。
软件要求
DevEco Studio版本:DevEco Studio 3.1 Release。
HarmonyOS SDK版本:API version 9。
硬件要求
设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
HarmonyOS系统:3.1.0 Developer Release。
环境搭建
安装DevEco Studio,详情请参考下载和安装软件。
设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
开发者可以参考以下链接,完成设备调试的相关配置:
使用真机进行调试
使用模拟器进行调试
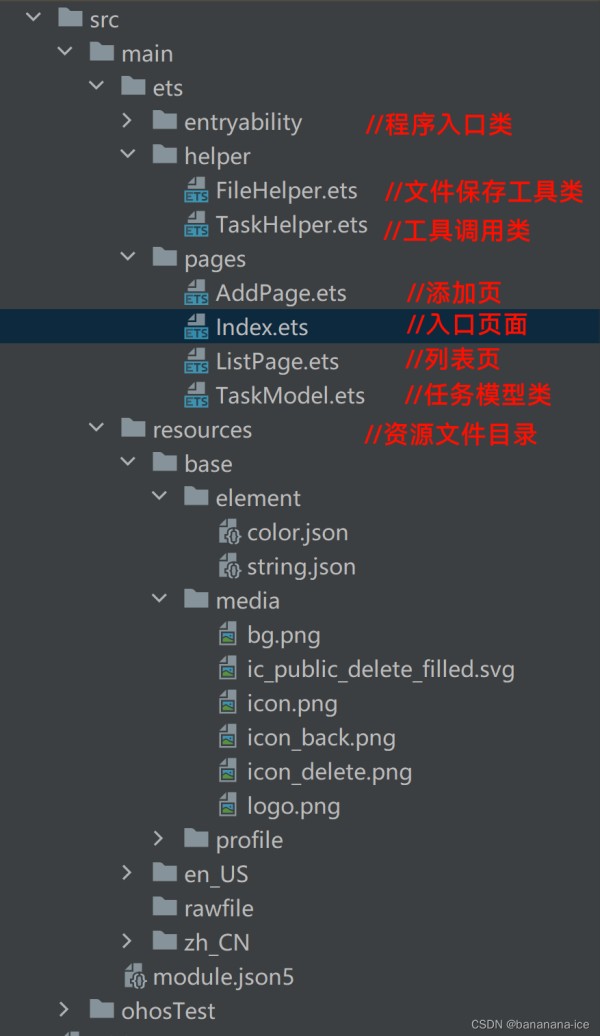
项目结构

项目展示
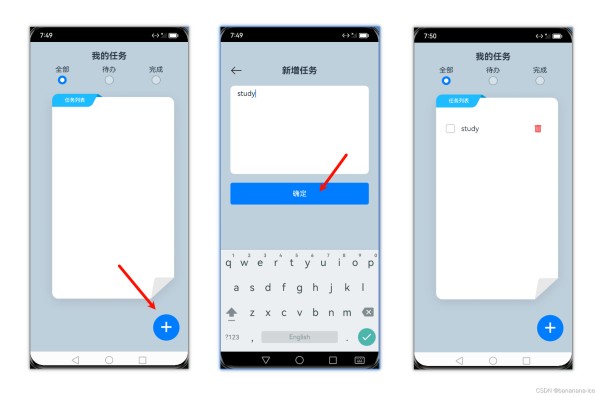
《待办清单》APP展示

进入主页后点击“+”号按钮即可跳转到新增任务,在新增任务页中输入任务,点击确定后跳转到首页,即可发现任务已经添加上了

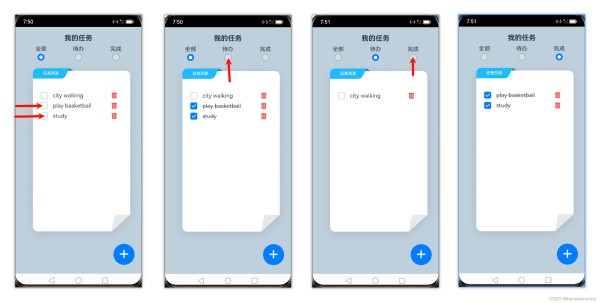
但完成任务后,可以点击任务左边的复选框,即完成该任务。可以通过上方的按钮跳转,对任务进行了筛选,能更好管理任务

如果此任务输入有误或其他原因想要删除此任务,可以直接点击该任务右方的删除按钮,点击之后会弹出弹窗,防止用户误触。之后点击是,即可完成对任务的删除

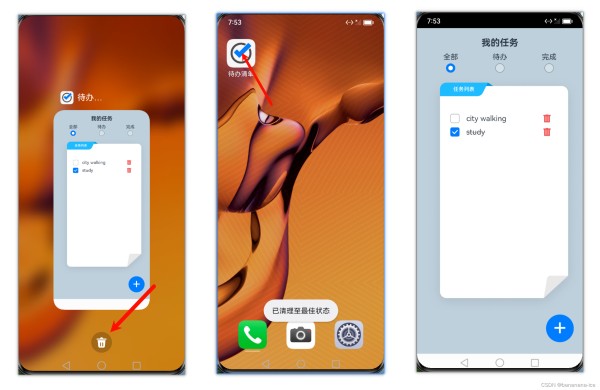
另外,该APP还有将数据保存到手机本地的功能,清理掉手机应用后台之后,再打开会发现,原来输入的数据仍保留到应用之中,可以供用户循环使用。

至此,《待办清单》APP所有功能展示完毕,接下来开始对源代码进行解析
项目解析
首页 Index
此页是整个应用的入口组件,用于管理任务列表和控制页面的显示。
它包含了一些状态变量和方法,通过调用TaskHelper提供的方法来读取和保存任务列表数据,并根据displayAddPage状态变量的值来控制页面的显示。
@State displayAddPage: boolean = false
@State @Watch('saveTaskList') taskList: Array<TaskModel> = []
名为Index的组件,是整个应用的入口组件。它包含了一些状态变量和方法,用于管理任务列表和控制页面的显示。在build()函数中,根据displayAddPage状态变量的值来判断当前应该显示AddPage还是ListPage组件。
跳转到AddTask和ListPage
@State displayAddPage: boolean = false
build() {
if (this.displayAddPage) {
AddPage({ displayAddPage: $displayAddPage,
taskList: $taskList })
} else {
ListPage({ displayAddPage: $displayAddPage,
taskList: $taskList })
}
}
在aboutToAppear()函数中,调用了TaskHelper.readTaskList()方法来读取本地存储的任务列表数据,并将其赋值给taskList状态变量。在saveTaskList()函数中,调用了TaskHelper.saveTaskList()方法来将当前的任务列表数据保存到本地存储中。
@State @Watch('saveTaskList') taskList: Array<TaskModel> = []
saveTaskList() {
TaskHelper.saveTaskList(this.taskList)
}
aboutToAppear() {
this.taskList = TaskHelper.readTaskList()
}
新增任务页 AddTask
此页主要展示了新增任务页的界面,并通过用户的输入,将输入内容保存。是一个待办清单应用中用于添加新任务的页面。
它包含了一个Boolean类型的状态变量displayAddPage,用于控制页面的显示与隐藏。此外,还有一个用于存储输入的任务内容的字符串类型状态变量taskContent,以及一个数组类型状态变量taskList,用于存储任务列表。
@Link displayAddPage: boolean
@State taskContent: string = ''
@Link taskList: [TaskModel]
在页面的构建函数build()中,使用了一些框架提供的组件和样式属性,例如Column、Stack、Image、Text、TextArea、Button等,用于构建页面的各个元素。在确定按钮的onClick事件中,使用了系统提供的getCurrentTime()方法获取当前时间,然后创建了一个新的TaskModel对象,并将其添加到taskList数组中。最后,将displayAddPage设置为false,隐藏该页面。
build() {
Column({ space: 20 }) {
Stack() {
Column() {
Image($r('app.media.icon_back'))
.width(30)
.onClick(() => {
this.displayAddPage = false
})
}
.width('100%')
.alignItems(HorizontalAlign.Start)
Text('新增任务')
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
TextArea({ text: this.taskContent, placeholder: '请输入任务内容' })
.backgroundColor(Color.White)
.width(315)
.height(201)
.borderRadius(9)
.borderColor(0xC2BFBF)
.onChange((value) => {
this.taskContent = value
})
Button({ stateEffect: true,
type: ButtonType.Normal }) {
Text('确定')
.fontColor(Color.White)
}
.width(315)
.height(50)
.borderRadius(5)
.onClick(() => {
systemDateTime.getCurrentTime(true).then((currentTime) => {
let task = new TaskModel({
taskId: currentTime,
taskContent: this.taskContent,
isCompleted: false
})
this.taskList.splice(0, 0, task)
this.displayAddPage = false
})
})
}
.width('100%')
.height('100%')
.backgroundColor(0xBED0DC)
.padding({ top: 50, left: 20, bottom: 20, right: 20 })
}
任务展示页 listPage
此页面实现最主要的功能,是一个用于展示任务列表和管理任务的页面组件,包括了任务筛选、任务展示和任务操作等功能。
是用于展示任务列表和管理任务的页面。它包含了一些状态变量和方法,用于获取任务列表、删除任务等操作。
@Link displayAddPage: boolean
@Link taskList: Array<TaskModel>
@State taskType: string = 'all'
在build()函数中,使用了一些前端框架提供的组件和样式属性,例如Column、Text、Row、Radio、Stack、Image、List、ListItem、Checkbox、Button等,用于构建页面的各个元素。
复选框的调用函数
deleteTask(taskId: number) {
AlertDialog.show({
title: '删除',
message: '你确定要删除吗?',
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
primaryButton: {
value: '否',
action: () => {
}
},
secondaryButton: {
value: '是',
action: () => {
let taskIndex = TaskHelper.getIndexByTaskId(this.taskList, taskId)
this.taskList.splice(taskIndex, 1)
}
}
}
)
}
获取任务列表的调用函数
getTaskList(): Array<TaskModel> {
if (this.taskType == 'all') {
return this.taskList
} else if (this.taskType == 'todo') {
return this.taskList.filter((item) => {
if (!item.isCompleted) {
return true
}
})
} else if (this.taskType == 'finish') {
return this.taskList.filter((item) => {
if (item.isCompleted) {
return true
}
})
}
}
在页面中,有一个用于显示任务类型(全部、待办、完成)的Radio按钮组,用户可以选择不同的类型来筛选任务。
Text('我的任务')
.fontSize(20)
.fontWeight(FontWeight.Bold)
Row() {
Column() {
Text('全部')
Radio({ value: 'all', group: 'taskType' })
.onChange((isSelect) => {
if (isSelect) {
this.taskType = 'all'
}
})
.checked(this.taskType == 'all' ? true : false)
}
Column() {
Text('待办')
Radio({ value: 'todo', group: 'taskType' })
.onChange((isSelect) => {
if (isSelect) {
this.taskType = 'todo'
}
})
.checked(this.taskType == 'todo' ? true : false)
}
Column() {
Text('完成')
Radio({ value: 'finish', group: 'taskType' })
.onChange((isSelect) => {
if (isSelect) {
this.taskType = 'finish'
}
})
.checked(this.taskType == 'finish' ? true : false)
}
}
.width('100%')
.justifyContent(FlexAlign.SpaceAround)
任务列表部分使用了List和ListItem组件来展示任务,每个任务包含复选框、任务内容和删除按钮,用户可以勾选复选框标记任务完成,也可以点击删除按钮删除任务。
Stack() {
Image($r('app.media.bg'))
.width(338)
.height(500)
Column({ space: 10 }) {
List() {
ForEach(this.getTaskList(), (item: TaskModel, index) => {
ListItem() {
Row() {
Checkbox()
.select(item.isCompleted)
.onChange((value) => {
let taskIndex = TaskHelper.getIndexByTaskId(this.taskList, item.taskId)
let oldTask = this.taskList[taskIndex]
let newTask = new TaskModel({
taskId: item.taskId,
taskContent: oldTask.taskContent,
isCompleted: value })
this.taskList[taskIndex] = newTask
})
Text(item.taskContent)
.margin({ left: 10 })
.decoration({ type: item.isCompleted ? TextDecorationType.LineThrough : TextDecorationType.None })
.width('70%')
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })
Blank()
Image($r('app.media.icon_delete'))
.width(20)
.onClick(() => {
this.deleteTask(item.taskId)
})
}
.width('100%')
}
})
}
.width('70%')
.height(400)
}
.margin({ top: 70 })
}
.alignContent(Alignment.Top)
此外,页面底部还有一个用于添加新任务的按钮。
Column() {
Button({ type: ButtonType.Circle,
stateEffect: true }) {
Text('+')
.fontSize(50)
.fontColor(Color.White)
}
.width(60)
.height(60)
.onClick(() => {
this.displayAddPage = true
})
}
.width('100%')
.alignItems(HorizontalAlign.End)
任务模型类 TaskModel
这是一个名为TaskModel的类,它表示一个任务模型。该类具有三个属性:taskId(任务ID)、taskContent(任务内容)和isCompleted(任务是否已完成)。它还包含一个构造函数,用于初始化这些属性。
构造函数接受一个对象作为参数,对象包含了taskId、taskContent和isCompleted这三个属性的值。在构造函数中,使用传入的对象来初始化类的属性。
这个类的作用是表示一个任务的数据模型,包含了任务的ID、内容和完成状态等信息。在实际应用中,可以使用这个类来创建和管理任务对象的数据。
export class TaskModel {
taskId: number = 0
taskContent: string = ''
isCompleted: boolean = false
constructor({taskId: taskId, taskContent: taskContent, isCompleted: isCompleted}) {
this.taskId = taskId
this.taskContent = taskContent
this.isCompleted = isCompleted
}
}
文件保存工具类 FileHelper
这段代码是一个名为FileHelper的类,用于处理文件读写操作。它包含了两个静态方法:saveJsonData和readJsonData。
saveJsonData方法用于将JSON数据保存到文件中。它接受两个参数:jsonObj表示要保存的JSON对象,fileName表示要保存的文件名。在方法内部,它使用@ohos.file.fs模块来获取应用文件路径,并根据文件路径新建并打开文件。然后将JSON对象转换为字符串,并写入文件中。
readJsonData方法用于从文件中读取JSON数据。它接受一个参数fileName,表示要读取的文件名。在方法内部,它同样使用@ohos.file.fs模块来获取应用文件路径,并读取文件中的文本内容。然后将读取到的文本内容转换为JSON对象并返回。
这个FileHelper类提供了方便的方法来保存和读取JSON数据,可以在应用中用于处理文件读写操作。
export class FileHelper {
static saveJsonData(jsonObj: any, fileName: string) {
let context = getContext(this) as common.UIAbilityContext
let filesDir = context.filesDir
let filePath = `${filesDir}/${fileName}`
try {
let file = fs.openSync(filePath, fs.OpenMode.WRITE_ONLY | fs.OpenMode.TRUNC | fs.OpenMode.CREATE);
let jsonStr = JSON.stringify(jsonObj)
console.log(jsonStr)
fs.writeSync(file.fd, jsonStr)
fs.closeSync(file)
} catch (e) {
console.log(`write file error ${e}`)
}
}
static readJsonData(fileName: string):any {
let context = getContext(this) as common.UIAbilityContext
let filesDir = context.filesDir
let filePath = `${filesDir}/${fileName}`
var userStr = ""
try {
userStr = fs.readTextSync(filePath)
} catch (e) {
console.log(`read file error ${e}`)
}
if (userStr.length > 0) {
console.log(userStr)
return JSON.parse(userStr)
}
return {}
}
}
工具调用类 TaskHelper
这是一个名为TaskHelper的类,用于处理任务列表数据的读取和保存。它包含了三个静态方法:getIndexByTaskId、saveTaskList和readTaskList。
getIndexByTaskId方法用于根据任务ID在任务列表中查找对应的索引位置。它接受两个参数:taskList表示任务列表数组,taskId表示要查找的任务ID。在方法内部,它遍历任务列表,查找匹配的任务ID,并返回对应的索引位置。如果找不到匹配的任务ID,就返回-1。
saveTaskList方法用于将任务列表数据保存到文件中。它接受一个参数taskList,表示要保存的任务列表数组。在方法内部,它调用FileHelper的saveJsonData方法,将任务列表数据保存到名为'task.data'的文件中。
readTaskList方法用于从文件中读取任务列表数据。它调用FileHelper的readJsonData方法来读取名为'task.data'的文件中的数据,并将读取到的JSON数据转换为TaskModel对象的数组。
这个TaskHelper类提供了方便的方法来处理任务列表数据的读取和保存,可以在应用中用于管理任务列表的数据。
export class TaskHelper {
static getIndexByTaskId(taskList: Array<TaskModel>, taskId: number) {
for (let i = 0; i < taskList.length; i++) {
if (taskList[i].taskId == taskId) {
return i
}
}
return -1
}
static saveTaskList(taskList: Array<TaskModel>) {
FileHelper.saveJsonData(taskList, 'task.data')
}
static readTaskList(): Array<TaskModel> {
let jsonData = FileHelper.readJsonData('task.data')
let taskList: Array<TaskModel> = []
Object.assign(taskList, jsonData)
return taskList
}
}
总结
开发待办清单APP需要设计良好的UI界面、实现完善的业务逻辑和数据模型、实现本地存储和测试优化等,才能开发出高质量的APP并吸引更多用户使用。
源码
程序源码 如果对你有帮助,不妨点个赞和关注✨
网址:『江鸟中原』鸿蒙——待办清单 https://www.yuejiaxmz.com/news/view/182733
相关内容
重磅消息!鸿蒙原生应用版图再扩容,个人所得税、腾讯会议等即将来袭Harmony鸿蒙实战开发项目
待办清单app
待办类APP哪个好用?2022待办事项app排行榜
华为鸿蒙系统如何开启智慧助手?鸿蒙系统开启或关闭智慧助手的方法
纯血鸿蒙应用市场预告:网易云音乐、企业微信等多款主流应用即将上架
第一家!手机巨头宣布接入鸿蒙,概念股又飙了!网友喊话小米
鸿蒙智联生态产品《接入智慧生活App开发指导》(官方更新版)
深化华为鸿蒙生态,科沃斯开启“花粉”智慧清洁新生活
美的推四大物联网平台,首发智能家居操作系统,基于鸿蒙系统打造

