鸿蒙案例
生活哲学案例14:蒙田的自我发现——认识自我,活出真我 #生活知识# #生活哲学# #生活哲学案例#
前言
饮食健康软件可以帮助用户管理自己的饮食习惯,提供营养信息,制定健康饮食计划,甚至跟踪用户的体重和身体状况。本次首先实现的是该软件的统计卡片。
统计卡片中包含了热量统计和营养素统计,热量统计让用户知道自己食用了多少热量的食物,最好还要食用多少,营养素统计让用户可以清晰的知道自己摄入了多少营养。
页面实现-饮食记录-统计卡片

遇到的问题及解决方法:
问题:主网页代码没出问题无法正常预览

解决方法:删除除主网页代码之外其他.ets中的@Entry即可正常预览


代码实现:
统计卡片:
import { CommonConstants } from '../../common/constants/CommonConstants'
import DateUtil from '../../common/utils/DateUtil'
import CalorieStats from './CalorieStats'
import DatePickDialog from './DatePickDialog'
import NutrientStats from './NutrientStats'
@CustomDialog
export default struct statsCard {
@StorageProp('selectedDate')selectedDate:number=DateUtil.beginTimeOfDay(new Date())
controller:CustomDialogController=new CustomDialogController({
builder:DatePickDialog({selectedDate:new Date(this.selectedDate)})
})
build() {
Column(){
Row(){
Text(DateUtil.formatDate(this.selectedDate))
.fontColor($r('app.color.secondary_color'))
Image($r('app.media.ic_public_spinner'))
.width(20)
.fillColor($r('app.color.secondary_color'))
}
.padding(CommonConstants.SPACE_12)
.onClick(()=>this.controller.open())
Swiper(){
CalorieStats()
NutrientStats()
}
.width('100%')
.backgroundColor(Color.White)
.borderRadius(CommonConstants.DEFAULT_18)
.indicatorStyle({selectedColor:$r('app.color.primary_color')})
}
.width(CommonConstants.THOUSANDTH_940)
.backgroundColor($r('app.color.stats_title_bgc'))
.borderRadius(CommonConstants.DEFAULT_18)
}
}
热量统计:
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct CalorieStats {
intake:number=192
expend:number=150
recommend:number=CommonConstants.RECOMMEND_CALORIE
remainCalorie(){
return this.recommend-this.intake+this.expend
}
build() {
Row({space:CommonConstants.SPACE_6}){
this.StatsBuilder('饮食摄入',this.intake)
Stack(){
Progress({
value:this.intake,
total:this.recommend,
type:ProgressType.Ring
})
.width(135)
.style({strokeWidth:CommonConstants.DEFAULT_10})
.color($r('app.color.primary_color'))
this.StatsBuilder('还可以吃',this.remainCalorie(),`推荐${this.recommend}`)
}
this.StatsBuilder('运动消耗',this.expend)
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.padding({top:30,bottom:35})
}
@Builder StatsBuilder(label:string,value:number,tips?:string){
Column({space:CommonConstants.SPACE_6}){
Text(label)
.fontColor($r('app.color.gray'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
Text('1384')
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
if(tips){
Text('推荐1692')
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
}
}
}
营养素统计:
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct NutrientStats {
carbon: number = 23
protein: number = 9
fat: number = 7
recommendCarbon: number = CommonConstants.RECOMMEND_CARBON
recommendProtein: number = CommonConstants.RECOMMEND_PROTEIN
recommendFat: number = CommonConstants.RECOMMEND_FAT
build() {
Row({ space: CommonConstants.SPACE_6 }) {
this.StatsBuilder(
'碳水化合物',
this.carbon,
this.recommendCarbon,
$r('app.color.carbon_color')
)
this.StatsBuilder(
'蛋白质',
this.protein,
this.recommendProtein,
$r('app.color.protein_color')
)
this.StatsBuilder(
'脂肪',
this.fat,
this.recommendFat,
$r('app.color.fat_color')
)
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.padding({ top: 30, bottom: 35 })
}
@Builder StatsBuilder(label: string, value: number, recommend: number, color: Resource) {
Column({ space: CommonConstants.SPACE_6 }) {
Stack() {
Progress({
value: value,
total: recommend,
type: ProgressType.Ring
})
.width(90)
.style({ strokeWidth: CommonConstants.DEFAULT_6 })
.color(color)
Text('摄入推荐')
.fontSize(12)
.fontColor($r('app.color.light_gray'))
Text(`${value.toFixed(0)}/${recommend.toFixed(0)}`)
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
}
Text(`${label}(克)`)
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
}
}
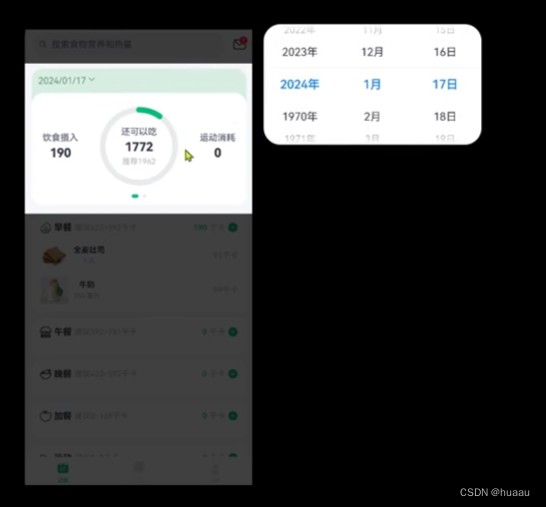
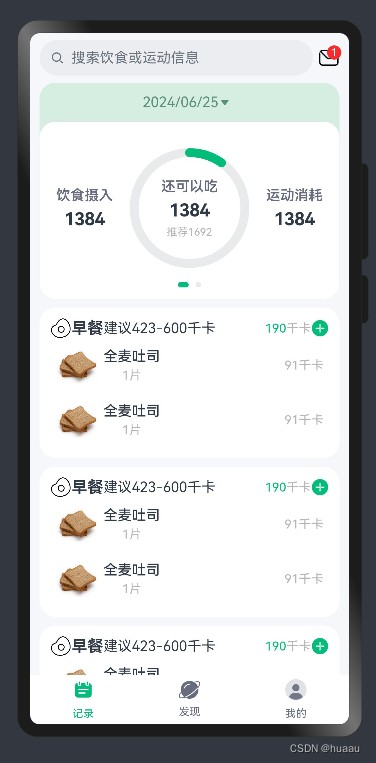
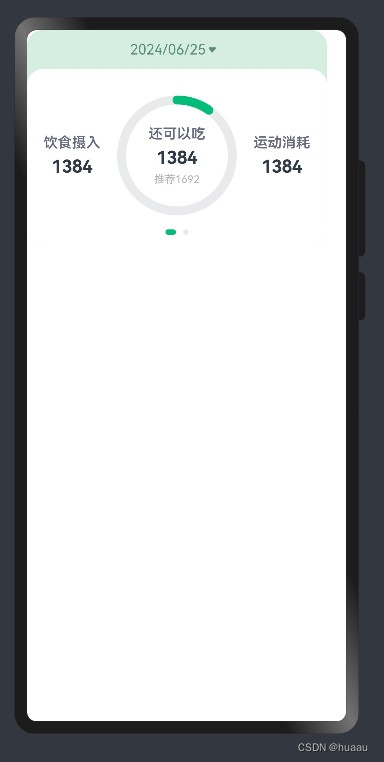
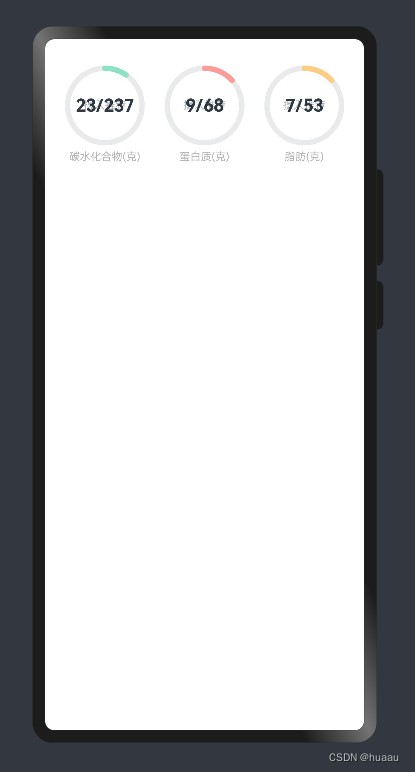
页面效果:


总结:
1.aboutToAppear方法是在控制器的视图即将出现时执行。这个方法通常用于在视图即将出现时,进行数据的加载,UI的更新等操作。
2.aspectRatio是宽高比.
网址:鸿蒙案例 https://www.yuejiaxmz.com/news/view/183713
相关内容
华为鸿蒙系统如何开启智慧助手?鸿蒙系统开启或关闭智慧助手的方法Harmony鸿蒙实战开发项目
欧普照明:公司获华为“鸿蒙智联贡献奖”
云鲸宣布接入华为鸿蒙智联硬件生态,支持自定义场景设置
第一家!手机巨头宣布接入鸿蒙,概念股又飙了!网友喊话小米
鸿蒙加持智能家居!助力各类家电产品实现互联互通的
UU跑腿与华为达成鸿蒙合作,共创智能生活新体验
深化华为鸿蒙生态,科沃斯开启“花粉”智慧清洁新生活
鸿蒙智行全系车型 OTA 升级,大模型赋能车载小艺“绝活”尽显!
鸿蒙生态,便捷生活:华为智能门锁 Plus解锁有娃家庭智慧新体验

