一、开发要求
本网站的开发是基于移动Web技术学习的开发任务。在开发时请结合移动Web开发的技术进行网页开发。可进行的技术选型有:
流式布局(百分比布局)flex布局(伸缩盒布局)rem适配布局(rem单位+媒体查询+less 或 flexible.js+rem单位)响应式布局(纯响应式布局)Bootstrap+响应式布局(推荐使用)
二、项目介绍(本人选择的是Bootstrap+响应式布局)
生活资讯网是一款发布生活资讯新闻的网站。主要为人们提供各类生活资讯,如饮食健康、生活常识、美容养生等全面广阔的内容,本站可以让您能轻易找到您想要的各类生活知识。
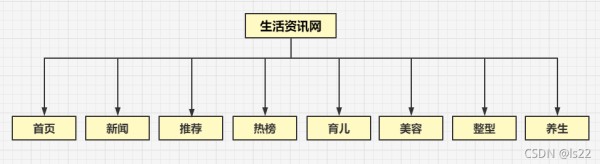
三、业务架构

四、系统设计(在此展示首页的效果和思路)
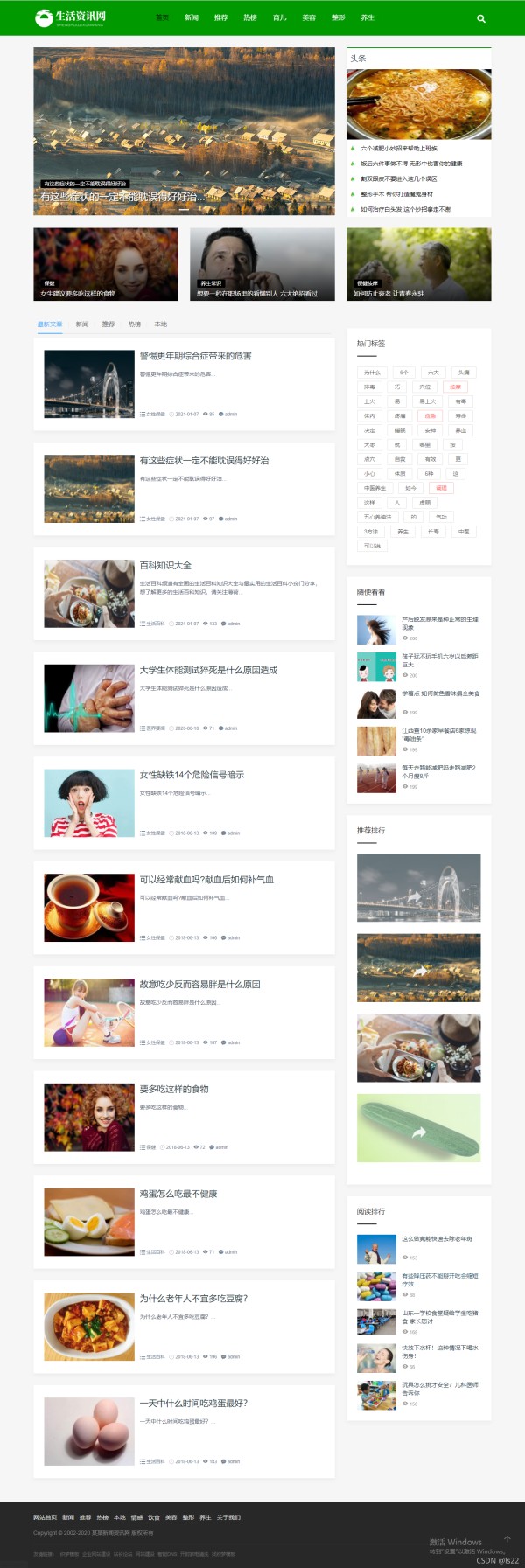
4.1首页
4.1.1效果

4.1.2效果

4.2思路
首先当我们拿到需要开发的项目时,除了要进行需求分析,还要思考每一个页面完成的流程。当我们制作多个类似页面且需要照顾兼容性时,一定要先把某个页面完成之后再开始下个页面然后使用bootstrap栅格系统,把页面划分为行列,确定好每行每列在不同屏幕下占据的份数,该隐藏的隐藏,该显示的显示文字,颜色等内容的样式则使用媒体查询去调整五、遇到的问题
1. 背景渐变background-image
加粗样式线性渐变linear-gradient
改变方向:linear-gradient(to 方向,颜色)角度:linear-gradient(角度deg,颜色)透明度:linear-gradient(rgba(颜色,透明度),rgba(颜色,透明度))像素:linear-gradient(颜色 像素,颜色 像素)可平铺的线性渐变:repeating-linear-gradient径向渐变radial-gradient
background-image:radial-gradient(大小 at 位置,颜色 位置)由中心向四周扩散radial-gradient(扩散距离,颜色)中心点:radial-gradient(at 0 0,颜色)渐变虽然是一种颜色,但他的特质属于一种图片
例如:
background: linear-gradient(180deg , rgba(0,0,0,.01) 2%, rgba(0,0,0,.95) 100%); 1

2. hover用法
想要在父元素添加hover,在指定的子元素实现效果
子元素应该写在hover后面空格隔开
<style> li{ width: 100px; height: 100px; border:1px solid #000; transition:transfrom 2s linear; } ul:hover .one{ // 子元素写在hover后面空格隔开 transform:rotateY(90deg); } ul:hover .two{ transform:rotateY(0deg); } ul:hover .thr{ transform:rotateY(360deg); } </style> <body> <div style="width: 300px;height : 300px; background-color:#ccc"></div> <ul> <li class="one">di1ge</li> <li class="two">di2ge</li> <li class="thr">di3ge</li> </ul> </body>
12345678910111213141516171819202122232425⚠️注意:仅可以给自身的子元素设置样式,给其他元素子元素设置无效

3.flex
1.flex-basis规定子元素基准值
如果元素不是弹性盒对象的元素,则 flex-basis 属性不起作用flex-basis的优先级比width高,如果元素上同时设置了width 和flex-basis,那么width 的值就会被flex-basis覆盖掉。flex-basis 用于设置子项的占用空间。如果设置了值,则子项占用的空间为设置的值;如果没设置或者为 auto,那子项的空间为width/height 的值。2.flex-grow剩余空间仍有富于空间的时候分配
默认值为0数值为占比小数:总数小于1,就不会把所有剩余空间分配完3.flex-shrink在空间不够时让各个子元素收缩
在空间不够时让各个子元素压缩以适应有限的空间。默认值为1:压缩值为0:不压缩


