构建React TodoList应用:管理你的任务清单
Todoist: 跨平台的任务管理应用,帮助你制定清单和设定优先级 #生活常识# #时间管理建议# #时间管理工具推荐#
构建React TodoList应用:管理你的任务清单
在日常生活和工作中,任务管理是一项至关重要的任务。为了更好地组织和管理我们的工作和生活,我们需要一个高效而简单的任务管理工具。本文将介绍如何使用React框架构建一个功能丰富的TodoList应用,帮助你轻松管理任务清单。

1. 准备工作
在开始之前,确保你已经安装了Node.js和npm,并创建了一个新的React项目。你可以使用以下命令初始化一个新的React项目:
npx create-react-app todo-list-app cd todo-list-app 12
2. 编写组件
我们将应用分为三个主要组件:Header、TodoList和Footer。Header用于添加新任务,TodoList用于展示任务列表,Footer用于显示任务统计信息和清除已完成任务。
Header组件// Header组件 import React, { Component } from 'react' import style from './Header.module.css' export default class Header extends Component { state = { value: '' } handleChange = (e) => { this.setState({ value: e.target.value }) } handleEnter = (e) => { if (e.key === 'Enter') { this.props.handleAdd(this.state.value) this.setState({ value: '' }) } } render() { const { value } = this.state return ( <div className={style.header}> <input placeholder="What needs to be done?" className={style.input} value={value} type="text" onChange={this.handleChange} onKeyDown={this.handleEnter} /> </div> ) } }
1234567891011121314151617181920212223242526272829303132333435 TodoList组件// TodoList组件 import React, { Component } from 'react' import Item from '../TodoItem' import style from './TodoList.module.css' export default class TodoList extends Component { handleChange = (item) => { const { data } = this.props; const newData = data.map(it => it.id === item.id ? item : it); this.props.handleChange(newData); } render() { const { data } = this.props; return ( <div className={style.list}> { data.map(it => <Item {...it} key={it.id} handleChange={this.handleChange} />) } </div> ) } }
123456789101112131415161718192021222324 Footer组件// Footer组件 import React, { Component } from 'react' import style from './Footer.module.css' export default class Footer extends Component { state = { checked: false } onClear = () => { const { data } = this.props; const newData = data.filter(it => !it.checked); this.props.handleChange(newData); this.setState({ checked: false }); } handleCheck = (e) => { const checked = e.target.checked; const { data } = this.props; let newData = data.map(it => ({ ...it, checked })); this.props.handleChange(newData); this.setState({ checked }); } render() { const { checked } = this.state; const { data } = this.props; const completedCount = data.filter(it => it.checked).length; return ( <div className={style.footer}> <input type="checkbox" checked={checked} onChange={this.handleCheck} /> <span className={style.selected}>已完成{completedCount}/全部{data.length}</span> <button className={style.button} onClick={this.onClear}>清除已完成任务</button> </div> ) } }
1234567891011121314151617181920212223242526272829303132333435363738 3. 整合组件在App.js中导入并使用Header、TodoList和Footer组件,并实现添加任务、更新任务和清除已完成任务的功能。
// App.js import React, { Component } from 'react' import Header from './components/Header' import TodoList from './components/TodoList' import Footer from './components/Footer' import style from './App.module.css' const initialTodos = [ { id: 'bv2LBfNfFl', value: 'React', checked: false }, { id: 'tBrIBgKu4l', value: '你好', checked: true }, { id: '9FXIFbKJ69', value: 'Vue', checked: false }, ]; export default class TodoListApp extends Component { state = { data: initialTodos, } handleAdd = (value) => { const { data } = this.state this.setState({ data: [{ id: generateRandomString(), value, checked: false }, ...data] }) } handleChange = (data) => { this.setState({ data }); } render() { const { data } = this.state; return ( <div className={style.todoList}> <Header handleAdd={this.handleAdd} /> <TodoList data={data} handleChange={this.handleChange} /> <Footer data={data} handleChange={this.handleChange} /> </div> ) } }
12345678910111213141516171819202122232425262728293031323334353637383940414. 添加样式
使用CSS模块化的方式为每个组件添加样式,保持组件之间的样式隔离性,避免样式冲突。
5. 运行项目
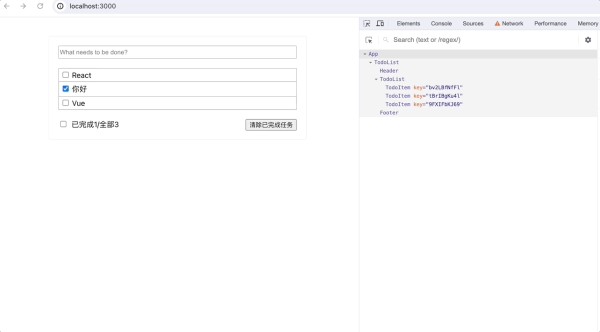
运行项目并在浏览器中查看TodoList应用,验证功能是否正常。
npm start 1
通过以上步骤,我们成功地使用React框架构建了一个功能丰富的TodoList应用,实现了任务的添加、更新和清除功能,为我们的任务管理提供了便捷的解决方案。
参考
构建React TodoList应用:管理你的任务清单完整代码网址:构建React TodoList应用:管理你的任务清单 https://www.yuejiaxmz.com/news/view/204291
相关内容
构建React TodoList应用:管理你的任务清单在日常生活和工作中,任务管理是一项至关重要的任务。为了更好地组织和使用Redux Toolkit打造任务清单应用实战指南
每日任务清单app推荐
4款任务管理软件推荐给你,合理掌控时间
任务清单APP哪个好用
12款适合小团队协作、任务管理和进度跟踪的在线任务管理的工具推荐?
Todolist软件下载
任务管理清单应该怎么做?
开源项目:李琳的待办事项(ToDoList)
适合做每日计划的软件 todolist每日计划清单软件

