原文:https://mp.weixin.qq.com/s/BDC-12aiZz2EhtjYLR7QIg,点击链接查看更多技术内容。
在HarmonyOS Connect生态产品应用开发过程中,很多开发者对于如何接入智慧生活App还存在一些疑问,如:如何选择合适的开发方式、如何进行H5开发与调测等。
为了更好地帮助开发者,官方文档特意整理出“接入智慧生活App”专题。跟紧小编的步伐,赶紧来看看本次文档更新内容~
文档中心-接入智慧生活App的开发指导:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePart...
智慧生活App作为华为全场景智慧体验的重要入口,可以实现华为自研设备与生态伙伴设备的统一管理。

图1智慧生活App
伙伴可以通过开发H5接入智慧生活App,为消费者带来以下功能体验:
设备添加:用户可以通过智慧生活App快速发现设备并添加设备,简单易用。
设备管控:用户添加设备后,可以通过智慧生活App实现远程控制设备、查看状态、分类管理、共享设备、删除设备等。
场景联动:通过场景编排可以实现不同产品、不同功能的联动,为用户提供智慧化的场景体验。
以上功能体验的实现,让智慧生活App变身成为消费者贴心的“私人管家”。不仅让日常生活增添“智能”感,更是让冰冷的机器提升了温度。
一、新增智慧生活App H5开发方式选择介绍
如此便捷好用的H5如何实现?本次文档更新,新增了H5接入原理及开发方式选择介绍。
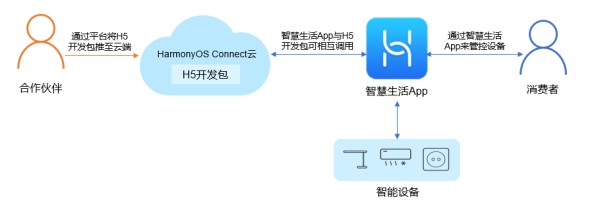
1. 接入原理介绍
① 伙伴通过线上或线下方式开发H5,并上传至Device Partner平台。平台会将H5开发包推送至HarmonyOS Connect云。
② 消费者通过智慧生活App调用云端的H5开发包,从而实现对设备的管理和控制。
图2H5开发接入原理
2.开发方式选择
智慧生活App的H5包支持线上开发与线下开发两种方式,开发者伙伴可以根据下表的设备的使用范围和能力差异来选择:

选择好适合的开发方式即可着手进行H5开发啦!
更多详细说明,可参考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePart...
下面小编要为伙伴隆重介绍:本次文档更新内容——在线界面设计工具(即UI+工具)介绍。
二、新增在线界面设计工具(即UI+工具)介绍
1. UI+工具特点介绍
UI+工具有以下特点:
自动生成界面:可以根据物模型定义,自动生成符合设计规范的操作界面。
减少审核环节:通过UI+工具生成的设计稿无需再提交审核。
开发者可以根据需求进行在线的调整、编排,快速实现期望的界面效果,这可是大大提升了H5的线上开发效率!
2. UI+工具功能介绍
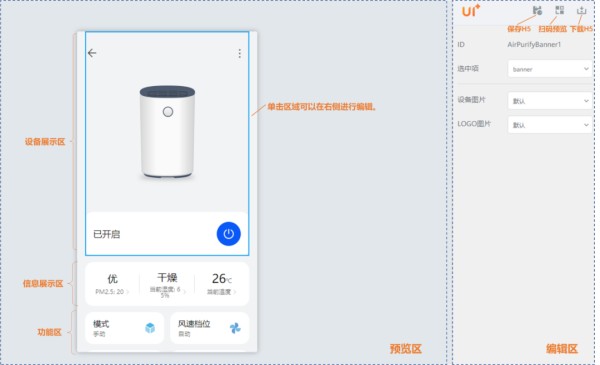
UI+工具界面由编辑区和预览区(包含设备展示区、信息展示区、功能区等)两部分组成,主要提供如下功能:
编辑:单击设备展示区、信息展示区或功能区,可以在右侧的编辑区进行编排。通过实时预览效果来调整编辑操作,快速实现所需的页面。
保存:单击编辑区右上方的图片,可以保存H5设计草稿。
预览:按Alt键+单击界面预览区的控件,在线模拟操作效果;也可以单击编辑区右上方的图片,通过手机扫描二维码预览H5的实现效果。
下载:开发完成后,单击编辑区右上方的图片,可以下载H5包到本地进行功能调测。

图3 UI+工具界面
UI+工具入口放在这里啦,还不赶紧上手体验一把!
① 登录华为智能硬件合作伙伴平台,单击右上角的“管理中心”。
② 在左侧导航栏中选择“产品开发”,单击待开发的产品,进入产品开发流程。
③ 选择“交互设计 > 智慧生活App > App开发 > App设计 > 线上开发”,进入UI+工具界面。
管理中心:
https://devicepartner.huawei.com/console/
更多详细说明,可参考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePart...
三、新增H5线下开发指导
官方文档新增H5线下开发指导,内容概览如下:
1.开发UI界面:
● H5页面控件开发:按照UI设计稿以及Profile文件,完成页面控件的开发。
● 暗黑模式适配:介绍如何基于暗黑模式(深色模式)进行适配,确保在不同的模式下显示效果。
● 多端适配:介绍如何针对平板和折叠屏的适配开发,保证在不同的终端上的显示效果。
2.开发H5功能:
● 开发H5功能(Wi-Fi/Combo):介绍如何按照UI设计文件和Profile文件,实现H5功能开发。
● 开发H5功能(BLE):介绍蓝牙BLE设备如何按照UI设计文件和Profile文件,实现H5功能开发。
3.配置页面与产品:
● 页面配置:配置智慧生活App的界面图和界面信息。
● 产品配置:配置场景联动、产品国际化、消息通知等功能。
4.调测H5功能:使用智慧生活App Debug版本在本地运行和调试H5项目。
5.上传H5包并提交UI审核:将H5项目打包上传到Device Partner平台,并提交UI审核。
更多详细说明,可参考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePart...
希望本次文档的更新内容,可以为大家带来一定开发帮助。让我们一起携手构筑更为智慧的全场景体验吧~


