基于SpringBoot+Vue大学生二手闲置物品置换交易管理系统的设计与实现
参与二手市场交易,交换闲置物品 #生活常识# #生活建议# #节俭#
博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。
感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
文末获取联系
系统介绍
与其它应用程序相比,大学生二手闲置物品置换交易的设计主要面向于学校,旨在为管理员和卖家、用户提供一个大学生二手闲置物品置换交易管理系统。用户可以通过系统及时查看免费物品、积分物品等。
大学生二手闲置物品置换交易管理系统是在Windows操作系统下的应用平台。为防止出现兼容性及稳定性问题,服务器选择的是tomcat,前台与后台之间的数据存储主要通过MySQL。用户在使用应用时产生的数据通过 JAVA等语言传递给数据库。通过此方式促进大学生二手闲置物品置换交易管理系统信息流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的大学生二手闲置物品置换交易管理系统。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin
系统展示
总体上看,大学生二手闲置物品置换交易管理系统具有;用户管理、卖家管理、物品分类管理、免费物品管理、物品交换管理、积分物品管理等功能模块。
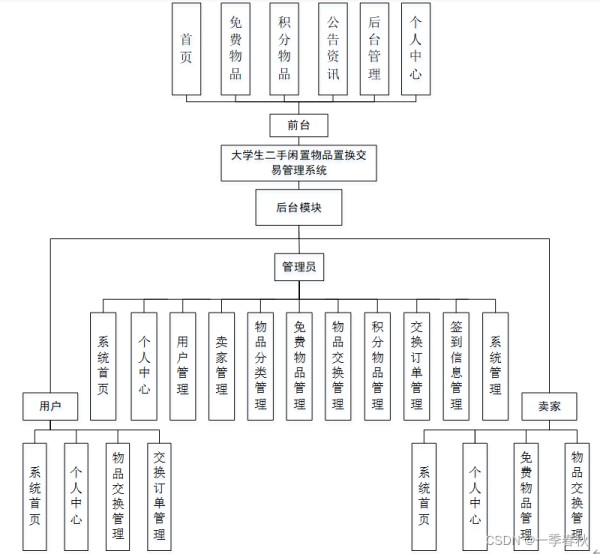
系统总体功能结构图如下所示:

5.1前台系统功能的实现
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到大学生二手闲置物品置换交易管理系统的导航条显示首页、免费物品、积分物品、公告资讯、后台管理、个人中心等。系统首页界面如图5-1所示:

图5-1 系统首页界面
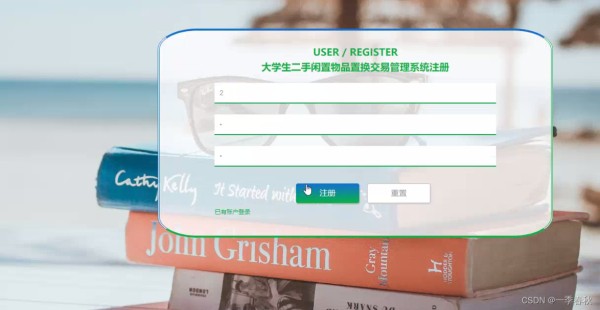
点击用户注册,用户通过注册页面输入用户名、密码、确认密码,并点击注册操作,如图5-2所示。

图5-2用户注册界面图
点击用户登录,用户通过登录页面输入用户名、密码,并点击登录操作,如图5-2所示。

图5-2用户登录界面图
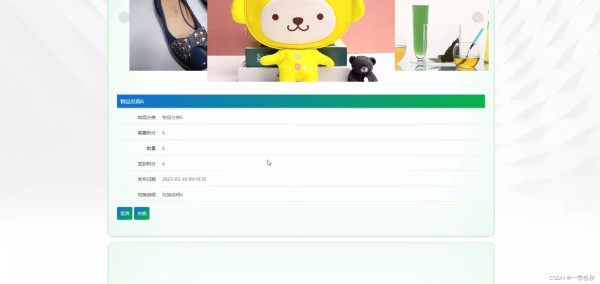
用户点击积分物品;在积分物品页面的搜索栏输入物品名称、物品分类,进行查询,还可以查看物品名称、物品分类、图片、需要积分、数量、签到积分、发布日期等信息,可进行签到、交换等操作,如图5-3所示。
图5-3积分物品界面图
用户点击免费物品;在免费物品页面的搜索栏输入物品名称、品牌,进行查询,还可以查看物品名称、物品分类、图片、品牌、原价格、数量、新旧程度、联系方式、姓名、账号等信息,可进行收藏、交换或评论等操作,如图5-4所示。
图5-4免费物品界面图
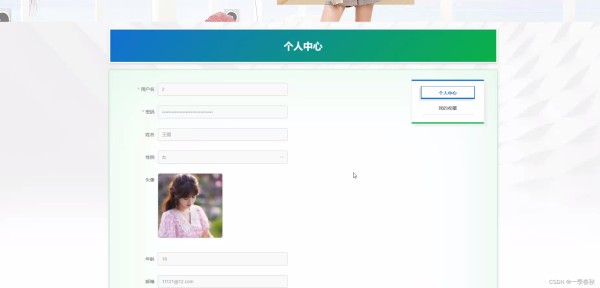
用户点击个人中心,在个人中心页面可以修改个人信息、密码修改,还可以对我的收藏等详细操作,如图5-5所示。

图5-5个人中心界面图
5.2 管理员功能的实现
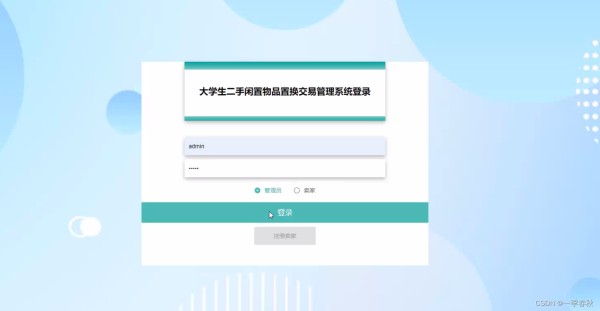
管理员登录,通过登录页面填写用户名、密码和角色等信息,点击登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录进入系统可以查看系统首页、个人中心、用户管理、卖家管理、物品分类管理、免费物品管理、物品交换管理、积分物品管理、交换订单管理、签到信息管理、系统管理等功能进行详细操作,如图5-7所示。

图5-7管理员功能界面图
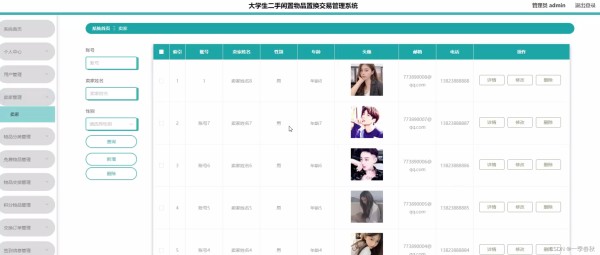
管理员点击卖家管理;在卖家管理页面输入账号、卖家姓名、性别、年龄、头像、邮箱、电话,进行查询或删除卖家信息等操作;如图5-8所示。

图5-8卖家管理界面图
管理员点击用户管理;在用户管理页面输入用户名、姓名、性别、头像、年龄、邮箱、手机、积分等信息,进行查询,新增或删除用户信息等操作;如图5-9所示。

图5-9用户管理界面图
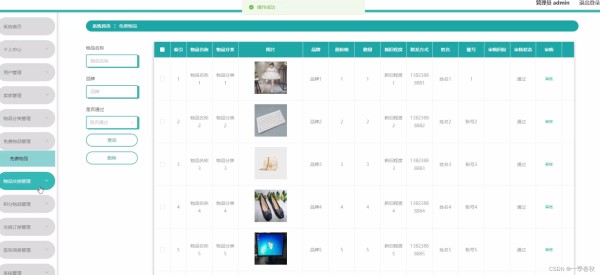
管理员点击免费物品管理;在免费物品管理页面对物品名称、物品分类、图片、品牌、原价格、数量、新旧程度、联系方式、姓名、账号、审核回复、审核状态、审核等信息,进行查询免费物品等操作;如图5-10所示。

图5-10免费物品管理界面图
管理员点击积分物品管理;在积分物品管理页面对物品名称、物品分类、图片、需要积分、数量、签到积分、发布日期等信息,进行查询或删除积分物品等操作;如图5-11所示。

图5-11积分物品管理界面图
5.3 卖家功能的实现
卖家登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-12所示。

图5-12卖家登录界面
卖家登录进入系统可以查看系统首页、个人中心、免费物品管理、物品交换管理等功能进行详细操作,如图5-13所示。

图5-13卖家功能界面图
5.4 用户功能的实现
用户登录进入系统可以查看系统首页、个人中心、物品交换管理、交换订单管理等功能进行详细操作,如图5-14所示。

图5-14用户功能界面图
部分核心代码
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
usersService.updateById(user);
return R.ok();
}
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
网址:基于SpringBoot+Vue大学生二手闲置物品置换交易管理系统的设计与实现 https://www.yuejiaxmz.com/news/view/247083
相关内容
基于springboot的C2C二手交易系统的设计与实现(源码+论文)基于SpringBoot+Vue的二手图书交易系统设计与实现
【毕业设计】基于SpringBoot + Vue的校园二手书交易管理系统
基于nodejs+vue基于springboot的小区旧物交易系统的设计与实现[开题+源码+程序+论文]计算机毕业设计
基于Java+SpringBoot+Vue+HTML5旧物置换网站(源码+LW+调试文档+讲解等)/旧物交换平台/二手物品交易/闲置物品置换/以物换物网站/旧货交易网站/废物利用网站/环保交换平台
二手家电交易系统(SpringBoot,SSM,MySQL)
基于springboot二手物品交易系统的设计与实现
基于SpringBoot和VUE技术的智慧生活商城系统设计与实现
【风云毕业设计推荐】基于springboot二手物品交易系统的设计与实现 【附源码+数据库+部署】
基于Springboot框架黑龙江哈尔滨某大学二手物品交易系统设计与实现 研究背景和意义、国内外现状