“生活资讯网“ 的心得
'健康心理网'公众号提供全面的心理健康资讯 #生活技巧# #心理健康建议# #心理健康公众号#
前言
最近在做一个"生活资讯网"的项目,做了一个礼拜算是勉强完成了,是一个比较完善的项目,前两天一直在做一个页面,调整各种位置样式和错误,因为要在不同尺寸屏幕下呈现不同的界面,其中还有跳转很多个页面,不过其中多数的页面基本上样式都是一样的,需要修改一些文字和图片,最重要的是先完成首页的部分,后面的就比较好一点,改细节问题。
1.项目介绍
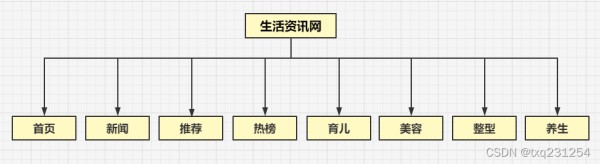
生活资讯网是一款发布生活资讯新闻的网站。主要为人们提供各类生活资讯,如饮食健康、生活常识、美容养生等全面广阔的内容,本站可以让您能轻易找到您想要的各类生活知识。本网站主要是用Bootstrap+响应式布局的技术选型;这有八个大的页面,包括首页、新闻、推荐、热榜、育儿、美容、整形、养生,每个页面都有导航栏,都有跳转的页面。
前台模块分析,有导航栏模块、导航按钮模块、轮播图模块热搜排行模块、热点资讯模块、资讯列表模块(左侧)、热门标签模块(右侧)、新闻列表模块(右侧)、推荐排行模块(右侧)、阅读排行模块(右侧)、联系信息模块(底部)、新闻详情模块页面。
架构图如下:
项目的几个页面
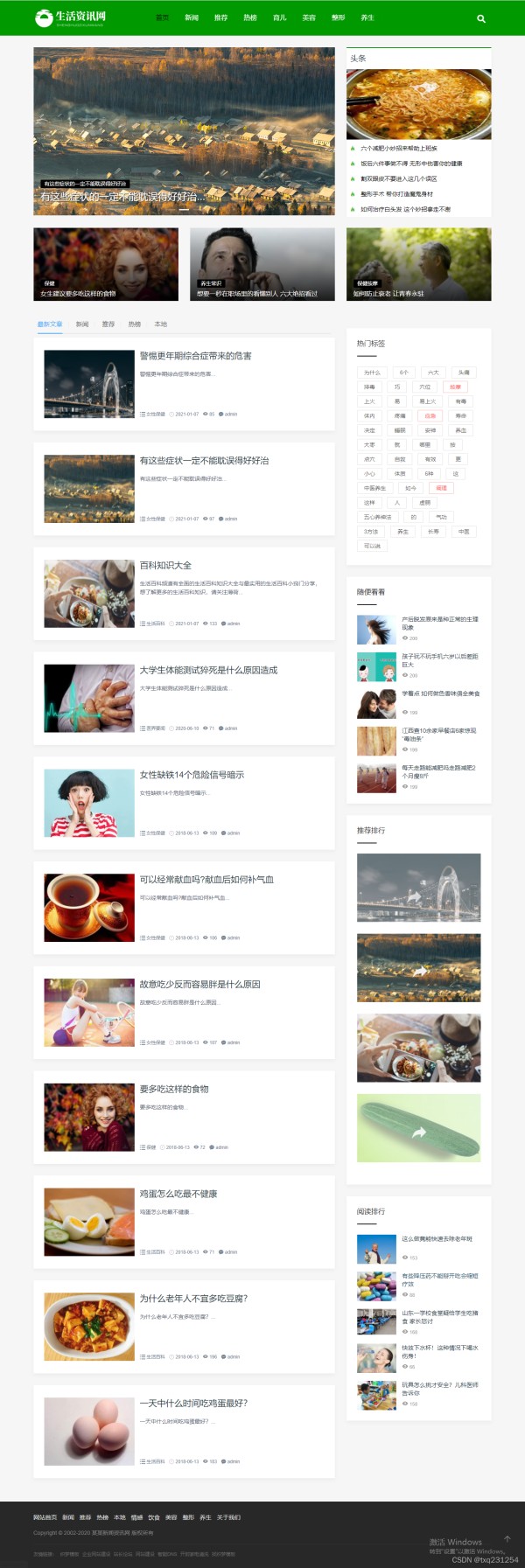
首页

导航栏html头部分
<!-- 顶部导航栏 -->
<div class="topnav">
<div class="wrap">
<div class="mobile"></div>
<div class="logo">
<a href="">
<img src="upload/logo.png" alt="生活百科资讯网站" width="280" height="70">
</a>
</div>
<div class="nav ">
<ul>
<li>
<a href="index.html" class="hover">首页</a>
</li>
<li>
<a href="index1.html">新闻</a>
</li>
<li>
<a href="index2.html">推荐</a>
</li>
<li>
<a href="index3.html">热榜</a>
</li>
<li>
<a href="index4.html">育儿</a>
</li>
<li>
<a href="index5.html">美容</a>
</li>
<li>
<a href="index6.html">整形</a>
</li>
<li>
<a href="index7.html">养生</a>
</li>
</ul>
</div>
<a href="#search" class="search iconfonts">
<i class="icofont glyphicon glyphicon-search"></i>
</a>
</div>
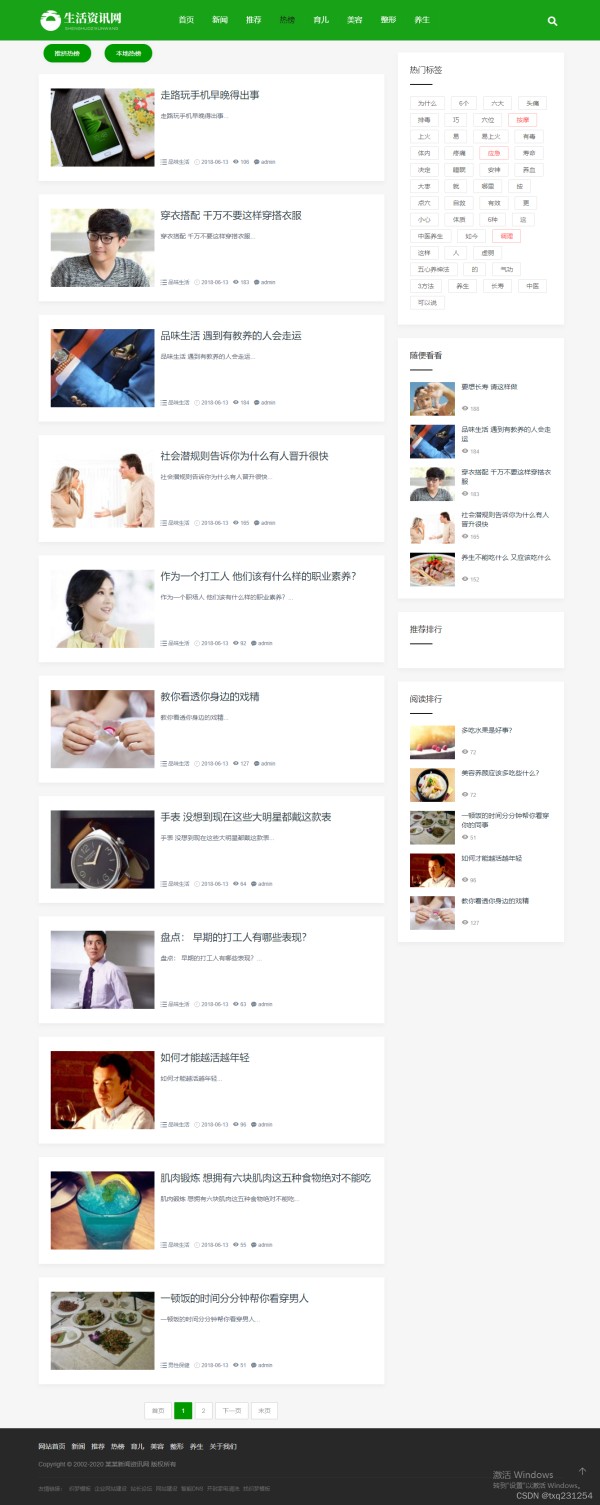
新闻、推荐、热榜、育儿、美容、整形、养生的页面都是一样的类型,热点资讯模块、资讯列表模块(左侧)、热门标签模块(右侧)、新闻列表模块(右侧)、推荐排行模块(右侧)、阅读排行模块(右侧)布局都一样,不一样的是图片和文字

其中在第二部分的左侧第一行的列表,就是上面的文字"热榜推荐"、"本地推荐"和首页不同

<div class="mainbody2">
<div class="container">
<div class="row">
<div class="col-lg-8 left">
<div class="content-box">
<div class="post-nav">
<span class="cat-post">
<a href='javascript:;'>热榜推荐</a>
</span>
<span class="cat-post">
<a href='javascript:;'>本地推荐</a>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
和首页第二处不同的是尾部footer的上面增加了一个上一页和下一页的盒子

<div class="pages">
<ul>
<li>首页</li>
<li class="first">1</li>
<li><a href='javascript:;'>2</a></li>
<li><a href='javascript:;'>下一页</a></li>
<li><a href='javascript:;'>末页</a></li>
</ul>
</div>
关于头条的下面有五个跳转页面,有"六个减肥小妙招来帮助上班族"、"饭后六件事做不得 无形中伤害你的健康" 、"割双眼皮不要进入这几个误区"、 "整形手术 帮你打造魔鬼身材" 、"如何治疗白头发 这个妙招拿走不谢",它们各自都是相似的,也是文字和图片不一样

<div class="col-lg-4 top-news visible-lg">
<h2>头条</h2>
<div class="top-img">
<a href="">
<img src="upload/15403OM1_lit.jpeg" alt="泡面千万不要和食物一起吃?" width="370px" height="180px">
</a>
</div>
<div class="top-box">
<ul class="topnews">
<li><a href="news1.html"><i class="glyphicon glyphicon-fire"></i>六个减肥小妙招来帮助上班族</a></li>
<li><a href="news2.html"><i class="glyphicon glyphicon-fire"></i>饭后六件事做不得 无形中伤害你的健康</a></li>
<li><a href="news3.html"><i class="glyphicon glyphicon-fire"></i>割双眼皮不要进入这几个误区</a></li>
<li><a href="news4.html"><i class="glyphicon glyphicon-fire"></i>整形手术 帮你打造魔鬼身材</a></li>
<li><a href="news5.html"><i class="glyphicon glyphicon-fire"></i>如何治疗白头发 这个妙招拿走不谢</a></li>
</ul>
</div>
</div>
总结
对于这个生活资讯网的项目,刚刚开始确实有点不知道怎么下手,不知道用哪个布局好一点,然后就想起了bootstrap框架,就使用了它,确实还挺好用的;做这个的时候过程虽慢,不过还好,挺享受这个学习的过程,会有一种莫名的成就感,只要在一点一点的进步,慢一点又如何!
网址:“生活资讯网“ 的心得 https://www.yuejiaxmz.com/news/view/263407
相关内容
一同资讯服务于全球华人用户的生活资讯网站科技资讯网站
杭州生活资讯网www.hztv3.com.cn
[qq生活网]:为你提供全方位的生活资讯
玉田生活网引领品质生活,新鲜资讯一网打尽
生活常识热门资讯网站WordPress模板
最新鲜网,数字时代的鲜活资讯与生活体验探索
综合资讯——综合播报世界各地的地方资讯、生活资讯!
热讯资讯app下载
生活资讯类节目的定义?

