最近开发了支付宝生活号H5的支付功能。支付宝文档看着挺费劲的,网上资料也不多。整理一下流程给有需要的hxd们参考。
首先开通支付宝生活号,然后开通手机网站支付功能,然后登录支付宝开放平台。
一、创建生活号H 5 应用
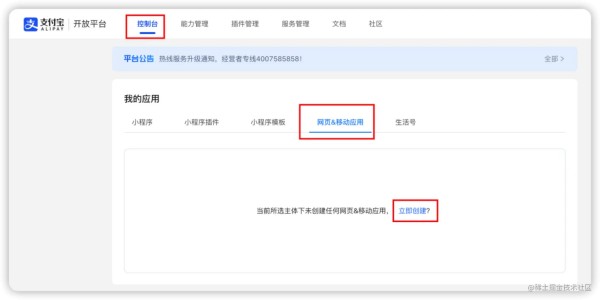
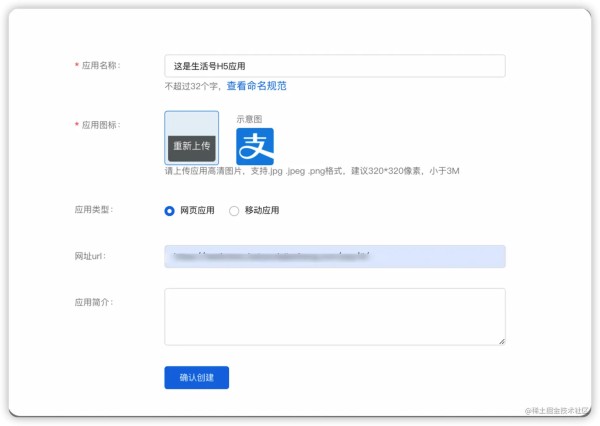
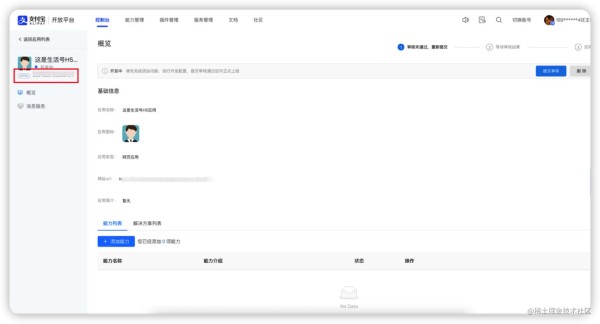
通过 “控制台” — “网页&移动应用”—“创建应用”,新建一个网页应用(注:使用生活号拥有者的账号来创建)。创建完成后直接跳转进入到应用详情页面,可以看到应用的APPID (图3)



二、H 5 应用使用支付功能必须的配置
2.1 配置密钥
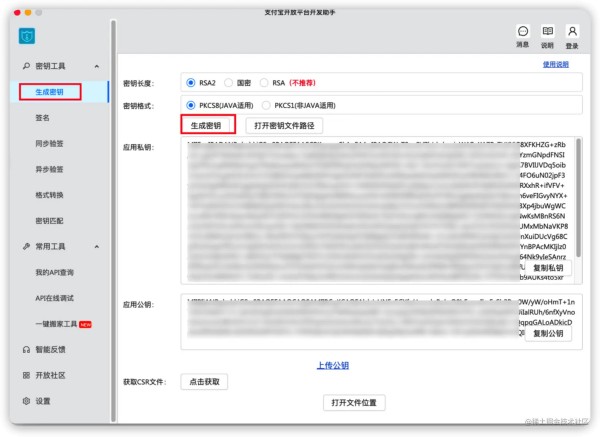
下载开发助手工具。

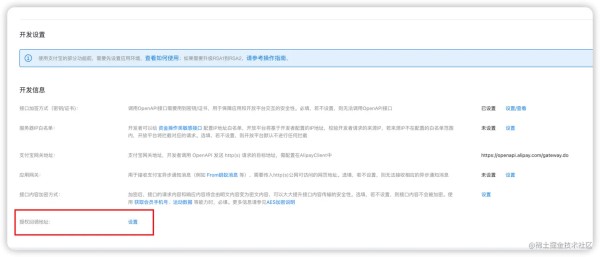
打开助手工具,点击‘生成密钥’按钮(图一),可以看到生成了‘应用公钥’和‘应用私钥’。复制“应用公钥”粘贴到网页应用详情页中“开始设置”-“开发信息”-“接口加签方式(密钥/证书)”中,点击保存设置就好生成对应的“支付宝公钥”,把“支付宝公钥”和“应用私钥”一起给到后端。



2.2 配置授权回调地址
同样在网页应用详情页中“开始设置”-“开发信息”-中配置“授权回调地址”,该地址就是生活号H5页面的访问地址

2.3 绑定 APPID
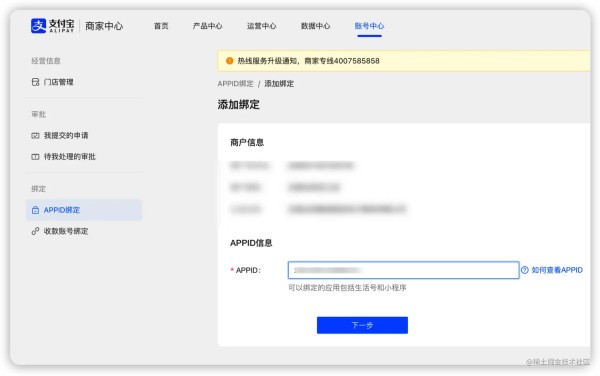
打开支付宝商家中心-“账号中心”-“绑定APPID”-“添加绑定”,把网页应用的APPID绑定进去。至此,支付宝生活号账号设置已完成。



三、代码开发
3.1 引用支付宝js api
在mounted生命周期中注入jsapi
mounted() { // 注入支付宝jsapi const oScript = document.createElement("script"); oScript.type = "text/javascript"; oScript.src = "https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.min.js"; document.body.appendChild(oScript); },
3.2 调用支付宝支付
在支付的点击事件中先通过支付宝api方法ap.getAuthCode获取认证的authCode。 获取到authCode后,调用后端获取支付的订单tradeNo,拿到tradeNo后调用支付宝api方法AlipayJSBridge.call唤起支付宝的支付功能。
aliPay() { // 1、调用支付api获取authCode ap.getAuthCode( { appId: alAPPID, scopes: ["auth_user"], }, (res) => { const { authCode = "" } = res; // 2、通过后端获取tradeNO this.$post("xxxx", {authCode: authCode}).then(({ code, msg = "", data = {} }) => { if (code === 0) { const { tradeNO = "" } = data; // 3、调用支付宝api唤起支付功能 AlipayJSBridge.call( "tradePay", { tradeNO: tradeNO, }, (result) => { const { resultCode = "", result: resultMsg = "支付失败" } = result; if (resultCode == "9000") { // 支付成功 } } ); } }); } ); },


