function Parent() {
this.a = 1;
this.b = [1, 2, this.a];
this.c = { demo: 5 };
this.show = function () {
console.log(this.a , this.b , this.c.demo );
}
}
function Child() {
this.a = 2;
this.change = function () {
this.b.push(this.a);
this.a = this.b.length;
this.c.demo = this.a++;
}
}
Child.prototype = new Parent();
var parent = new Parent();
var child1 = new Child();
var child2 = new Child();
child1.a = 11;
child2.a = 12;
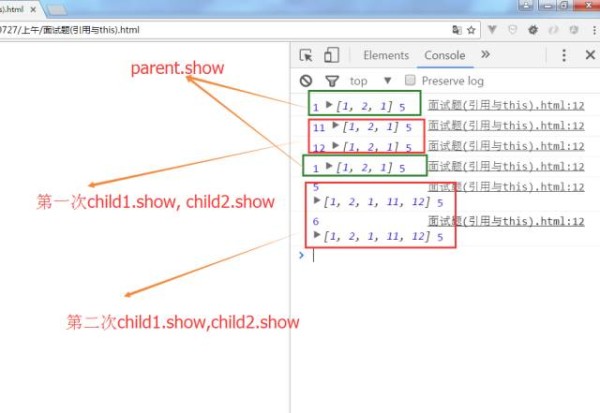
parent.show();
child1.show();
child2.show();
child1.change();
child2.change();
parent.show();
child1.show();
child2.show();
这是一道非常好的面试题, 考察以下知识点:
this的指向
原型(prototype)以及原型链
继承
引用
要解出这道题,要理解以下几句话就可以了:
每一个构造函数,都有一个原型[[prototype]]属性 指向构造函数的原型对象
每一个实例生成的时候,都会在内存中产生一块新的堆内存
每一实例都有一个隐式原型__proto__ 指向构造函数的原型对象
this的指向 取决于this调用时的位置, 在这道题中, 也可以简单理解为, 谁调用方法, this就指向哪个对象
数组和字面量对象 都是 引用
原型链的查找规则: 就近原则
当实例上存在属性时, 用实例上的
如果实例不存在,顺在原型链,往上查找,如果存在,就使用原型链的
如果原型链都不存在,就用Object原型对象上的
如果Object原型对象都不存在, 就是undefined
为了帮助大家, 我贴出课堂上的示意图, 如果有不理解的,欢迎互动,交流


最后,想学习前端的小伙伴们!
博主自己建的微信公众号:web前端技术圈 (回复2020,可以下载一些编程开发工具和项目实战)
如果还在IT编程的世界里迷茫,不知道自己的未来规划,学习没有动力,东也学一下,西也学习一下,那你可以加入web前端学习交流Q群:733581373, 里面有大神一起交流并走出迷茫。新手可进群免费领取学习资料,分享一些学习的方法和需要注意的小细节,每晚八点也会准时的讲一些前端的小案例项目。



