三款Github插件,让你浏览Github事半功倍
GitHub学习资源:https://docs.github.com/en/github/getting-started-with-github #生活技巧# #工作学习技巧# #编程学习资源#
Github是大家学习提升的好地方,但是因为语言、网络、使用习惯等各种原因,Github有一些地方我大天朝的小伙伴用起来会有一些些的不顺手,所以TJ君今天就专门给大家分享几个Github专用插件,提升大家的使用感受。
Github是大家学习提升的好地方,但是因为语言、网络、使用习惯等各种原因,Github有一些地方我大天朝的小伙伴用起来会有一些些的不顺手,所以TJ君今天就专门给大家分享几个Github专用插件,提升大家的使用感受。
翻译插件
首当其冲的肯定是语言问题,Github的全英语网站,对于一些初学者或者英语不是特别好的小伙伴,肯定是一个大大的拦路虎,有时候看的一知半解有时候看的云里雾里。
翻译插件针对这一点,对GitHub的菜单栏、标题、按钮等公共组件进行简单的汉化,让大家至少都能看懂能顺利地用起来,并且对项目的主要描述进行翻译,不会再让英语不好的小伙伴看的一脸懵逼。
不过要注意的是,本插件基于油猴开发,所以需要先安装油猴插件才能正常运行,支持的浏览器有:
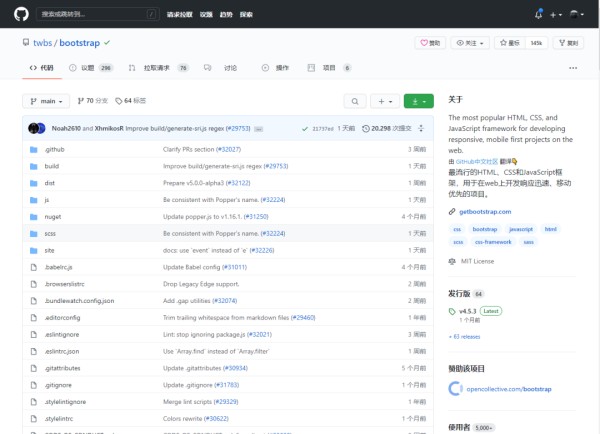
Chrome Microsoft Edge Safari Opera Next Firefox效果图如下:
树插件
使用Github的时候,有一个情况会让TJ君很不爽,就是每次只能在线打开一个代码文件,想要看另一个的时候,就要重新回到目录里寻找打开,之前那个要再看的话又要重新找,找来找去很是不方便。
树插件,会直接在浏览器左端生成类似IDEA一样的代码树,方便用户寻找查看不同的源码,诺,就像这个样子:
是不是感觉有点像在用IDEA一样?
在线打开插件
这插件相比前两个插件,功能更是强大,从名字就可以看出来,他是一个在线打开的插件,那在线打开什么呢?
按照插件作者的说法,就是在1秒内直接打开GitHub上的代码,是不是很神奇?
怎么做到呢?
举个例子,只需在github.com上面加上1秒,也就是github1s.com,就能直接打开GitHub 上的代码!
其原理其实就是通过一个在线版本的 VS Code,在这个 VS Code 中加载全部的项目代码:
看上去是不是不错呢?想必熟练运用这些插件,一定能让小伙伴们提高自己浏览Github的效率,赶紧来试试吧。
网址:三款Github插件,让你浏览Github事半功倍 https://www.yuejiaxmz.com/news/view/365201
相关内容
你和时间管理大师,就差一个开源工具「GitHub 热点速览」Microsoft + GitHub = 给开发者赋能
让360安全浏览器安装自定义插件
微软开源的浏览器自动化工具
Github上一款简单实用的任务清单Todometer,提升工作效率和生活品质
人生搜索引擎免费用:开源版哈利波特“冥想盆”登 GitHub 热榜,支持中文
人生搜索引擎免费用,开源版哈利波特“冥想盆”登GitHub热榜,支持中文
使用 Ansible 和 Github 的工作流程自动化和测试点文件
浏览器内核+浏览器外壳+插件=操作系统?
【GitHub项目推荐

