<template>
<div class="container">
<p>{{count}}</p>
<p>{{double}}</p>
<button class="btn btn-primary" @click="add" type="submit">+</button>
</div>
</template>
<script lang="ts">
import { defineComponent, computed ,ref} from 'vue';
import 'bootstrap/dist/css/bootstrap.min.css'
import axios from 'axios'
export default defineComponent({
name: 'App',
setup(){
const count = ref(100);
const double = computed(()=>{
return count.value* 2;
})
const add = ()=>{
count.value ++;
}
return {
count,
double,
add
}
}
});
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
效果:

没有任何问题, 点击加号,都会发生变化
————————————————————
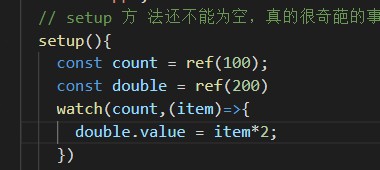
watch 监听咋写??