BootStrap
前端UI库React-Bootstrap的基本使用 #生活知识# #编程教程#
报错内容:
jquery.min.js:4 POST http://localhost:8080/user/findAllSimplePage 500
Referrer Policy: strict-origin-when-cross-origin

误区分析:
对这个BUG,我真的是无语了,快吐了,也怪目前能力有限,一开始太过专注于表面的信息,先看一个对比图:
(1)运行正常的调试分析界面

(2)运行失败的调试分析界面

误区:仔细观察两图可以发现,均有信息:Referrer Policy: strict-origin-when-cross-origin,这说明,对于这个BUG的解决不能一味地想着如何解决 Referrer Policy: strict-origin-when-cross-origin。一开始我就一直为了解决这个问题尝试了各种办法,但还是不可以,浪费了很多时间,当然在成功之前我们也不知道是不是真的不是这个原因导致的,所以还是需要尝试的,只是如果一直不行的话,可以换一条思路试一试。
解决办法:
①方法一:更换浏览器。
我遇到的这种情况是因为在谷歌浏览器中由于某种原因无法建立安全连接,导致访问受限制,于是我测试了使用QQ浏览器是否也会存在类似的问题,结果显示在QQ浏览器中运行正常。

②方法二:每进行一些操作变更后,记得清除缓存,防止影响我们的判断。

③方法三,利用模块化思想进行调试,一步一步来。
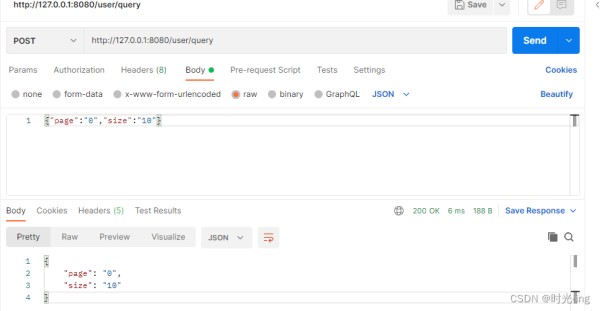
(1)先用postman调试以下接口,看看到底是前端的跨域问题,还是接口本身的逻辑、规范就存在不妥。通过下面结果反馈可得知,这个接口本身就有问题,那么就先不考虑前端的故事了。

(2)回归代码,这里我请求的接口是findAllSimplePage。
@RequestMapping("/query") @ResponseBody public Map<String,Object> query(@RequestBody(required = false) Map<String,Object> requestMap){ return requestMap; } @RequestMapping("findAllSimplePage") @ResponseBody public String findAllSimplePage(Map<String,Object> requestMap){ int page = 0; int size = 5; System.out.println(requestMap); if (requestMap != null){ if (requestMap.get("page").toString() != null){ page = Integer.parseInt(requestMap.get("page").toString()); page = page-1; } if (requestMap.get("size").toString() != null){ size = Integer.parseInt(requestMap.get("size").toString()); } } PageInfo<User> pageInfo = csi.findAllSimplePage(page,size); List<User> users = pageInfo.getList(); long total = pageInfo.getTotal(); JSONObject result = new JSONObject(); result.put("rows",users); result.put("total",(int)total); return result.toJSONString(); }
12345678910111213141516171819202122232425262728293031(3)一部分代码一部分删去,看看哪里出了问题,经测试发现,问题代码如下:
if (requestMap != null){ if (requestMap.get("page").toString() != null){ page = Integer.parseInt(requestMap.get("page").toString()); page = page-1; } if (requestMap.get("size").toString() != null){ size = Integer.parseInt(requestMap.get("size").toString()); } } 123456789
删去上去的if判断代码后,再次运行,发现可以调通了,页面数据也加载出来了,说明就是这里出了问题。

(4)分析这部分代码哪里错了,对症下药。
首先,我们可以看到判断的条件涉及到了requestMap,但是这个从哪里来?–来源于步骤②中展示的代码query接口。
经测试发现,jquery接口运行正常。

然后,我们会发现,在findAllSimplePage接口中我们传入的是page和size???那么requestMap在哪?再一次测试,我们传入page和size后,findAllSimplePage接口中能否有requestMap。
System.out.println(111); System.out.println(requestMap); System.out.println(222); 123
结果显示为null,

(可能会觉得我这里已经写过if判断其不为空的时候才执行,为什么还要在意这个,哎,代码的玄学之处有时就在这体现了)
修改后的代码如下:
@RequestMapping("findAllSimplePage") @ResponseBody public String findAllSimplePage(@RequestParam(value = "page", defaultValue = "3") Integer page, @RequestParam(value = "size", defaultValue = "5") Integer size){ Map<String, Object> requestMap = new HashMap<String, Object>(); requestMap .put("page", page); requestMap .put("size", size); if (requestMap != null){ if (requestMap.get("page").toString() != null){ page = Integer.parseInt(requestMap.get("page").toString()); page = page-1; } if (requestMap.get("size").toString() != null){ size = Integer.parseInt(requestMap.get("size").toString()); } } PageInfo<User> pageInfo = csi.findAllSimplePage(page,size); List<User> users = pageInfo.getList(); long total = pageInfo.getTotal(); JSONObject result = new JSONObject(); result.put("rows",users); result.put("total",(int)total); return result.toJSONString(); }
1234567891011121314151617181920212223242526此时进行Postman测试:

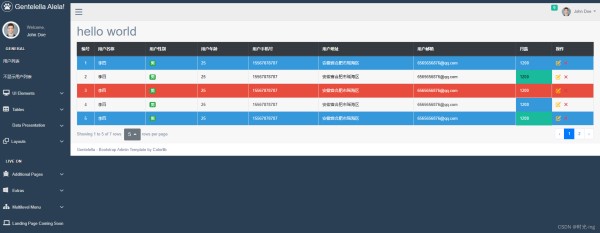
此时前端页面展示:

相关链接:
IntelliJ IDEA中构建Spring Boot的项目
Spring Boot中的配置文件(application.properties、application.yml与pom.xml)
ORM、JPA、Spring Data JPA和常用的五种访问数据库方式
SpringBoot–页面显示列表功能
SpringBoot–列表添加详情功能
SpringBoot–列表添加新增功能
SpringBoot–列表更新功能
SpringBoot–列表删除功能
SpringBoot的控制层注解(@Controller与@RestController)
SpringBoot的业务层注解(@Resource、@Autowired与@Qualifier)
SpringBoot的映射(@RequestMapping、@GetMapping与@PostMapping)
SpringBoot的函数参数(JavaBean对象、@RequestParam与@RequestBody)
SpringBoot的返回数据(@ResponseBody、返回templates下的网页 与 返回公共网页)
利用postman完成JSON串的发送功能(springboot)
利用postman完成数据的分页查询功能(springboot)
利用postman完成向数据库中添加数据的功能(springboot)
Please refer to dump files (if any exist) [date].dump, [date]-jvmRun[N].dump and [date].dumpstream.
Preparing: insert into user(uuid,username,gender,age,phone,address) values(?,?,?,?,?,?,?)
Could not autowire. No beans of ‘UserMapper‘ type found.
Error starting ApplicationContext. To display the conditions report re-run your application with
Loading class com.mysql.jdbc.Driver‘. This is deprecated. The new driver class is com.mysql.cj.jdb
Plugin ‘org.springframework.boot:spring-boot-maven-plugin:‘ not found
Failed to configure a DataSource: ‘url‘ attribute is not specified and no embedded datasource could
This application has no explicit mapping for /error, so you are seeing this as a fallback.
BootStrap-SpringBoot的使用过程中前端table表格无法加载出数据。
网址:BootStrap https://www.yuejiaxmz.com/news/view/442020
相关内容
Bootstrap的一些笔记——modalbootstrap页面排版和栅格处理
使用Bootstrap和媒体查询构建响应式网页实践
bootstrap 中form
Flask
生活咨询网开发
项目一:《生活资讯网》开发
安卓学习随笔之 android:layout
select2
修改input日期输入框默认值为当前日期

