<div align="center"> 此 DIV标签 内的属性align="center"的作用是什么,使用 CSS 是否同样能实现这样效果,如果用CSS替换div align center又如何实现。
<div align="center">作用是让此DIV对象内的内容居中显示,可以使用div字体居中、DIV内图片居中,均为横向水平居中内容无论是图片还是文字都能实现居中。
一、div使用align实现内容居中 - TOP 看小例:
1、完整html网页源代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>align center小例</title> </head> <body> <div><img src="http://www.divcss5.com/404-logo.gif" width="161" height="30"></div> <div align="center"><img src="http://www.divcss5.com/404-logo.gif" width="161" height="30"></div> </body> </html>
2、其中<div align="center">作用是什么,有什么意思?
如代码片段:
<div align="center"><img src="http://www.divcss5.com/404-logo.gif" width="161" height="30"></div>
以上代码是什么意思,有什么作用?
其实作用是让此div盒子内图片内容居中显示
3、效果图说明

对div使用align属性即实现内容居中效果
观察两个DIV盒子内图片,第一个未设置align属性,第二个设置align属性为center实现了DIV内容居中。
二、能否使用css实现align center居中? - TOP 答案是可以实现
使用CSS代码为:text-align:center
1、使用CSS代码替代div在使用align=center小例html代码如下:
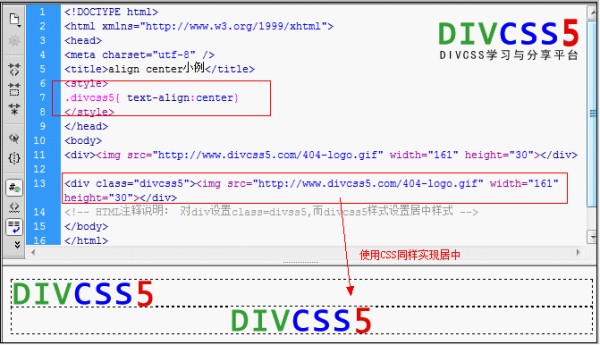
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>align center小例</title> <style> .divcss5{ text-align:center} </style> </head> <body> <div><img src="http://www.divcss5.com/404-logo.gif" width="161" height="30"></div> <div class="divcss5"><img src="http://www.divcss5.com/404-logo.gif" width="161" height="30"></div> </body> </html>
2、同样实现居中效果截图:

使用css text-align替代div align center同样实现DIV内容居中效果
DIVCSS5小结:
可以说直接对div内加align="center"实现居中 等于 CSS text-align:center居中效果功能完全相同。
相关CSS推荐知识阅读:
1、css背景居中
2、css字体居中
3、css内容居中
4、html img
5、div图片居中
如需转载,请注明文章出处和来源网址:http://www.divcss5.com/wenji/w565.shtml


