微信小程序开发之——WebView
一 概述
微信小程序对WebView支持的库有:
wxParse:微信小程序富文本解析自定义组件,支持HTML及markdown解析(已过期,不提供支持)web-view:微信官方提供,承载网页的容器(个人类型的小程序暂不支持使用)二 web-view的基本使用
2.1 基本属性 属性类型说明srcstringwebview 指向网页的链接bindmessageeventhandler网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息bindloadeventhandler网页加载成功时候触发此事件。e.detail = { src }binderroreventhandler网页加载失败的时候触发此事件。e.detail = { src } 2.2 web-view加载网页 2.2.1 网页内容<html> <head> <meta charset="UTF-8"> <style> body { background-color: lightsalmon; } div { display: flex; justify-content: center; align-items: center; width: 100%; margin: auto 0; padding: 0 auto; height: 100%; text-align: center; } </style> </head> <div> <h1>网页内容</h1> </div> </html>
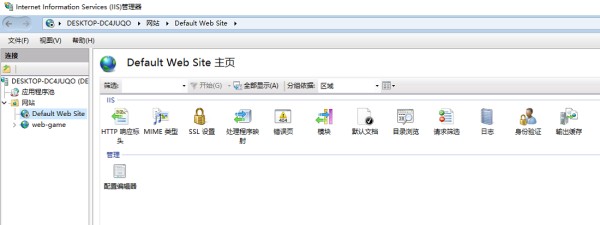
123456789101112131415161718192021222324 2.2.2 IIS(Internet Information Services)提供web服务
<web-view src="http://localhost:8081/html/my-webview.html"></web-view> 1 2.2.4 小程序使用web-view加载网页-2 webview.wxml中
<web-view src="{{src}}"></web-view> 1 webview.js
var webSrc = [ "http://localhost:8081/html/weichat-webview.html", //网页地址 "http://localhost:8081/html/my-webview.html" ]; onLoad: function (options) { this.setData({ src: webSrc[1] }) }, 12345678910 2.2.5 效果图

三 web-view和小程序交互传值
3.1 通过bindmessage传值(小程序后退,销毁,分享) 3.1.1 说明网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息
3.1.2 网页<!DOCTYPE html> <html> <meta charset="UTF-8"> <head> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> <!--小程序调用--> </head> <body> <h1>JavaScript 事件</h1> <button onclick="getTime()">时间是?</button> <p id="demo"></p> </body> <script> function getTime() { var date = Date(); document.getElementById('demo').innerHTML = date /**小程序调用 */ wx.miniProgram.navigateBack({delta: 1}); wx.miniProgram.postMessage({ data: date }); } </script> </html>
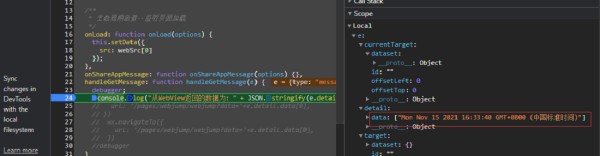
12345678910111213141516171819202122 3.1.3 小程序端-handleGetMessagehandleGetMessage: function (e) { debugger; console.log("从WebView返回的数据为:" + JSON.stringify(e.detail.data[0])); } 1234 3.1.4 返回结果(返回时,接收到的结果)

<!DOCTYPE html> <html> <meta charset="UTF-8"> <head> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> <!--小程序调用--> </head> <body> <h1>JavaScript 事件</h1> <button onclick="getTime()">时间是?</button> <p id="demo"></p> </body> <script> function getTime() { var date = Date(); var data={date:null}; document.getElementById('demo').innerHTML = date wx.miniProgram.navigateTo({url: '/pages/webjump/webjump?data='+JSON.stringify(data)}) } </script> </html>
12345678910111213141516171819202122 3.2.2 跳转到结果页面接收数值 webjump.wxml<text>{{content}}</text> 1 webjump.js
onLoad: function (options) { debugger var data=options.data; var con=JSON.stringify(options.data); this.setData({ content:JSON.stringify(options.data) }) console.log("从webview获得的值为:============="+JSON.stringify(options.data)); }, 123456789 3.2.3 效果图

四 参考
CSDN下载-webview小程序官方文档-webview网址:微信小程序开发之——WebView https://www.yuejiaxmz.com/news/view/49995
相关内容
【微信小程序】基础篇java基于微信小程序的美食制作教程系统 uniapp 小程序
Android软件开发之应用程序之间的通信介绍(十八) .
“永辉生活”微信小程序实现的智慧零售体验!
微信小程序项目实例——今日美食
生活服务小程序软件开发
基于微信小程序的美食菜谱交流平台(附源码)
软件开发小程序开发APP开发
基于微信小程序的个人计划时间管理系统设计与实现
生活服务电商小程序介绍软件开发

