html中有很多不同的标签来设计文本的格式。
(1)不会保留原始的格式
如下的html,在body中输入了一段文字,有换行、空格,但是最后输出结果是一行文字,说明在浏览器显示时,并不会保留原来的格式。
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>html不了留原始格式</title>
</HEAD>
<BODY>
这是一行文字。 前面是几个空格。
这是有一行文字。 前面有1个空格。
前面有4个空格。
</BODY>
</HTML>

(2)保留格式
要保留空格可以用 来表示,但这里么有显示出来,是因为csdn博客编辑器导致的。
用pre标签可以完全保留格式,不管是回车换行,还是空格,样式完全保留,很强大。
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>html不了留原始格式</title>
</HEAD>
<BODY>
这是第一行文字。 前面是几个空格。
<pre>
这是又一行文字。 前面有1个空格。
前面有4个空格。
这是第3行文字。 哇咔咔咔咔。。。
前面又是空格 ^_^ !
<pre>
</BODY>
</HTML>

(3)段落对齐
通过P标签的align属性控制:left,center,right
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>html文本格式</title>
</HEAD>
<BODY>
<p>默认是左对齐
<p align="left">左对齐
<p align="center">居中对齐
<p align="right">右对齐
</BODY>
</HTML>

也可以用style属性来控制:
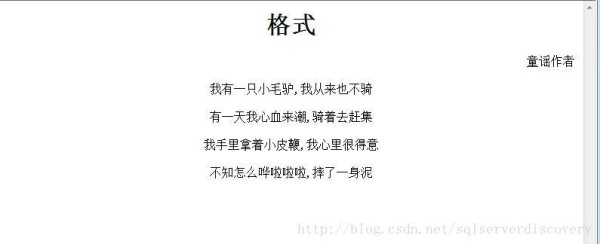
设置body的样式为居中,这样整个文本是居中的,然后,设置p的样式为右对齐,是为了让作者显示在右边。
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>html文本格式</title>
</HEAD>
<BODY style="text-align:center">
<h1>格式</h1>
<p style="text-align:right">童谣作者
<p>我有一只小毛驴,我从来也不骑
<p>有一天我心血来潮,骑着去赶集
<p>我手里拿着小皮鞭,我心里很得意
<p>不知怎么哗啦啦啦,摔了一身泥
</BODY>
</HTML>