核心代码
private void ShowSpineChart() { spineChart = new ChartControl(); AddLine(listLightDateConllection[0], listLightDateConllection.RotationDirection);//一定要先加一条线 XYDiagram diagram = (XYDiagram)spineChart.Diagram;//坐标系设定 diagram.AxisX.Title.Visibility = DevExpress.Utils.DefaultBoolean.True; diagram.AxisX.Title.Alignment = StringAlignment.Center; diagram.AxisX.Title.Text = "角度"; diagram.AxisX.Title.EnableAntialiasing = DevExpress.Utils.DefaultBoolean.True; diagram.AxisX.Title.Font = new Font("Tahoma", 12, FontStyle.Bold); diagram.AxisY.Title.Visibility = DevExpress.Utils.DefaultBoolean.True; diagram.AxisY.Title.Alignment = StringAlignment.Center; diagram.AxisY.Title.Text = "能量(单位mw/sr)"; diagram.AxisY.Title.EnableAntialiasing = DevExpress.Utils.DefaultBoolean.True; diagram.AxisY.Title.Font = new Font("Tahoma", 12, FontStyle.Bold); ((XYDiagram)spineChart.Diagram).EnableAxisXZooming = true;//可使用鼠标放大缩小 ((XYDiagram)spineChart.Diagram).EnableAxisXScrolling = true; ((XYDiagram)spineChart.Diagram).EnableAxisYZooming = true; ((XYDiagram)spineChart.Diagram).EnableAxisYScrolling = true; spineChart.Titles.Add(new ChartTitle()); spineChart.Titles[0].Text = "角度能量图"; spineChart.Titles[0].Font = new Font("Tahoma", 14, FontStyle.Bold); spineChart.Dock = DockStyle.Fill; this.panel1.Controls.Add(spineChart); }
12345678910111213141516171819202122232425262728上面是画表格
private void btnShowAllLine_Click(object sender, EventArgs e) { PanleShowHint(true); this.Invalidate(); SeriesClear(); SpendUpChart(true); AddLineRange(); SpendUpChart(false); PanleShowHint(false); } 12345678910
禁用绘图,避免ChartControl大数据加载缓慢,有一定作用
private Series MakeLineSerie(ListLightDate ArrLightDate, RotationDirectionEnum rotationDirection) { bool isLongitude = rotationDirection == RotationDirectionEnum.Longitude ? true : false; string lineName = ArrLightDate.Name; Series series = new Series(lineName, ViewType.Spline); foreach (LightDate item in ArrLightDate) { series.Points.Add(new SeriesPoint( isLongitude ? item.NameLongitude : item.NameDimensionality , item.Illumination)); } return series; } 12345678910111213
添加线条
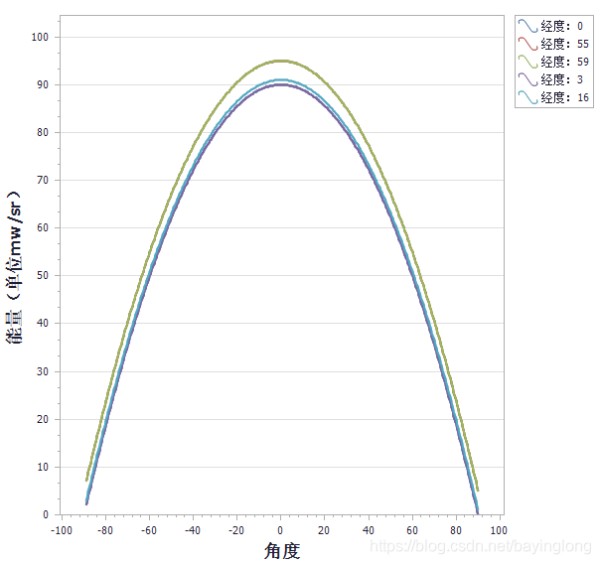
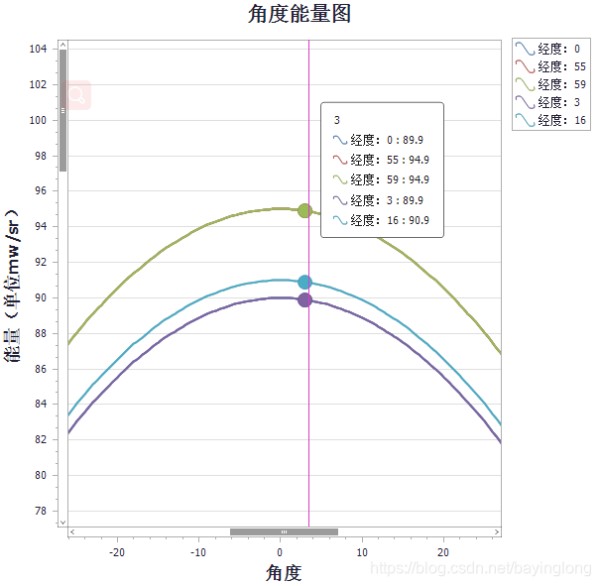
看效果


工程:https://download.csdn.net/download/bayinglong/10800129


