
<style> * { margin: 0; padding: 0; } div { margin: 10px; } /* input=radio */ /* ------------------------------------------分割线------------------------------------------------ */ .desc { position: relative; display: inline-block; } input[type=radio] { appearance: none; } input[type=radio]::before { content: " "; position: absolute; left: 0; top: 0; border: 1px solid #333333; width: 20px; height: 20px; border-radius: 20px; } input[type=radio]::after { content: " "; position: absolute; left: 4px; top: 4px; border: none; width: 14px; height: 14px; border-radius: 20px; } input[type=radio]:checked+label:<
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849
 桐桐家的陈陈 于 2020-11-27 16:18:04 发布
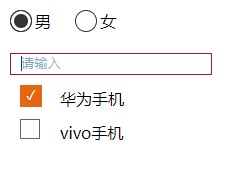
桐桐家的陈陈 于 2020-11-27 16:18:04 发布 本文展示了如何使用CSS修改HTML中的input元素(包括text, radio和checkbox)的默认样式,通过示例代码详细解释了实现过程。" 64920060,1163184,使用扩展欧几里得算法解决青蛙的约会问题,"['算法', '数学', '编程', 'POJ', '欧几里得算法']
本文展示了如何使用CSS修改HTML中的input元素(包括text, radio和checkbox)的默认样式,通过示例代码详细解释了实现过程。" 64920060,1163184,使用扩展欧几里得算法解决青蛙的约会问题,"['算法', '数学', '编程', 'POJ', '欧几里得算法'] 
