自定义属性的过程:
1.在res/values文件夹中创建attrs的xml文件。
2.写入<declare-styleable >标签, 定义子标签attr,放入自定义属性的名称。
format 可以用|来同时使用
1、reference 参考某一资源Id
2、color 颜色值
3、boolean 布尔值
4、dimension 尺寸值(带有单位的 sp/dp)
5、float 浮点型
6、intager 整形
7、string 字符串
8、fraction 百分比
9、enum 枚举
10、flag 位或运算
实例:
public class CustomView2 extends View{
private Paint paint;
private String text;
private void initPaint(){
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
setPadding(10,10,10,30);
}
public CustomView2(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TypedArray typedArray = context.obtainStyledAttributes
(attrs, R.styleable.CustomView);
String text = typedArray.getText
(R.styleable.CustomView_titleText).toString();
Log.i("tag","text====="+text);
setText(text);
int color = typedArray.getColor
(R.styleable.CustomView_titleColor,Color.BLACK);
Log.i("tag","color====="+color);
setColor(color);
float size = typedArray.getDimension
(R.styleable.CustomView_titleSize,15);
Log.i("tag","size===="+size);
setSize(size);
typedArray.recycle();
}
public void setText(String text){
this.text = text;
requestLayout();
invalidate();
}
public void setColor(int color){
paint.setColor(color);
requestLayout();
invalidate();
}
public void setSize(float size){
paint.setTextSize(size);
requestLayout();
invalidate();
}
public CustomView2(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GRAY);
canvas.drawText(text,getPaddingLeft(),getPaddingTop()+(paint.descent()-paint.ascent()),paint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int wSize = setMeasure(widthMeasureSpec,1);
int hSize = setMeasure(heightMeasureSpec,2);
setMeasuredDimension(wSize,hSize);
}
public int setMeasure(int measureSpec,int type){
int result = 0;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
switch (mode) {
case MeasureSpec.AT_MOST:
if (type==1){
result = (int) (getPaddingLeft()+getPaddingRight()+paint.measureText(text));
}else if(type==2){
result = (int) (getPaddingBottom()+getPaddingTop()+(paint.descent()-paint.ascent()));
}
break;
case MeasureSpec.EXACTLY:
result = size;
break;
}
return result;
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:cs="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xinyuliu.custom.demo02.CustomActivity2">
<com.xinyuliu.custom.demo02.CustomView2
android:id="@+id/view2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
cs:titleText="我是一个大好人!!"
cs:titleSize="25sp"
cs:titleColor="#00ffff">
</com.xinyuliu.custom.demo02.CustomView2>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomView">
<attr name="titleText" format="string|reference"></attr>
<attr name="titleSize" format="dimension|reference"></attr>
<attr name="titleColor" format="color|reference"></attr>
</declare-styleable>
<declare-styleable name="TitleView">
<attr name="mytitle" format="string"></attr>
<attr name="mybuttontext" format="reference"></attr>
</declare-styleable>
</resources>
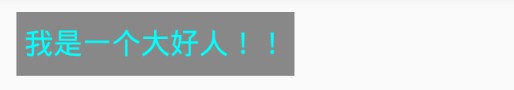
运行效果: