如何系统地进行前台性能优化【监控篇】
智能安防系统如何进行远程监控 #生活技巧# #居家生活技巧# #家居保养技巧# #智能家居操作指南#
摘要:性能优化是前台领域一个亘古不变的热点话题。本系列文章将分监控、加载性能优化和运行时性能优化三章从实践角度来做具体分享想要优化就必需得有度量。有了监控才能客观、系统地进行分析性能瓶颈、验证优化结果等。所以我们先从如何完整地监控开始优化方法论前台性能又分为加载性能和运行时性能加载性能度量加载性能就是客户
性能优化是前台领域一个亘古不变的热点话题。本系列文章将分监控、加载性能优化和运行时性能优化三章从实践角度来做具体分享
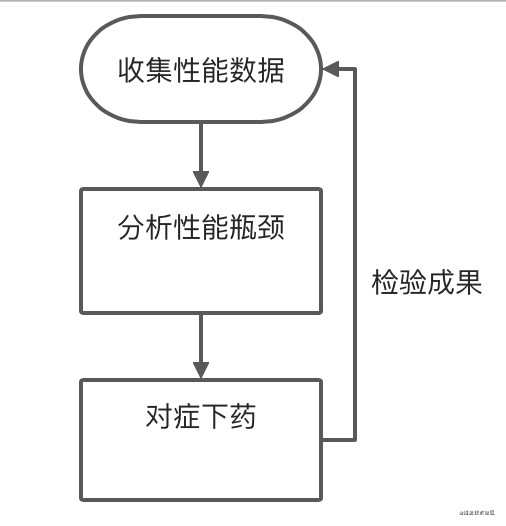
想要优化就必需得有度量。有了监控才能客观、系统地进行分析性能瓶颈、验证优化结果等。所以我们先从如何完整地监控开始
优化方法论

前台性能又分为加载性能和运行时性能
加载性能度量
加载性能就是客户从进入到页面到页面真正可用的这个过程的耗时。我们可以用一道经典的面试题入手:客户从键入url按下回车之后到看到页面这其中发生了什么?
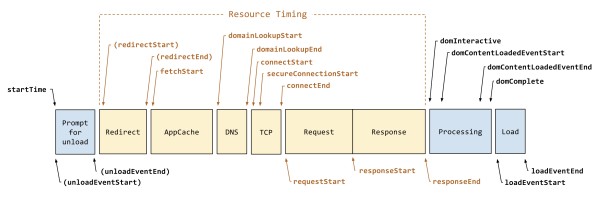
DNS解析:把域名解析成ip地址TCP连接建立发送http请求服务器解析http请求并返回结果浏览器解析返回结果而我们要做的就是记录这些过程的耗时: 现代浏览器提供了 performance 对像供我们方便地提取这些数据。而且兼容性在这。其中 timing 对象详细记录每个节点的时间戳。

将相关时间节点相减就能得到相应过程的耗时。 作为开发,我们通常更关注从服务器读取的时间,所以取 fetchStart 为起点。 下面是少量常用的时间计算:
1
<code>const { fetchStart, domainLookupStart, domainLookupEnd, domInteractive, domContentLoadedEventStart } = performance.timing// DNS查找时间domainLookupEnd - domainLookupStart// 白屏时间domInteractive - fetchStart// 首屏时间domContentLoadedEventStart - fetchStart复制代码</code>
以上计算时间更多用于SSR渲染,而如今前台现状还有相当部分是SPA结构,由JS渲染在用户端。为了更好地满足监控指标与客户体验的契合。Google 提出 FP / FCP / FMP / TTI 等指标帮助我们统计相关数据,我们常用下面两条
FCP(First Contentful Paint) 初次绘制任何文本,图像,非空白canvas或者SVG的时间点。就是客户第一次看到有意义的内容的时间。通常可以当作这个时间为白屏时长。获取API
1
<code>window.performance.getEntriesByType('paint')</code>
TTI(Time To Intercative) 可交互(可用时间), 用于标记应用已进行视觉渲染并能可靠响应客户输入的时间点。我们通常用这个值作为页面的首屏时间。浏览器并没有直接提供api去获取。但是google提供 github.com/GoogleChrom… 去获取。
运行时性能度量
大部分业务并不需要运行时的监控。但是少量重业务场景,比方说文本编辑器、线上课堂、画板。顿卡对客户体验的伤害巨大,也是客户更无法接受的。对于这类业务,我们开发测试场景可以用 chrome 的 perfermance 工具去测试、检测、定位性能顿卡。但是我们依然需要客户测的监控来掌握业务线上实际运行情况。 requestAnimationFrame 通常用来实现动画。但是这里我们也可以用来作为帧率的监控。大概简单思路如下:
1
<code>const everyFrameCostTime = []let timestamp = Date.now()function detect() { const now = Date.now() const cost = now - timestamp timestamp = now everyFrameCostTime.push(cost) requestAnimationFrame(detect)}</code>
当cost 连续几次 高于一个 特地阈值,即可以视为页面顿卡了。这里可以视具体业务场景而定。
这种也有局限性,因为幸存者偏差,当页面卡死不动,监控代码本身也不起作用的。
数据发送
数据发送方式常用做法通常用向服务器发送一个img请求,而后将数据拼接成url参数一并发送过去。现代浏览器更提供了 navigator.sendBeacon(url, data) 方法来发送数据。在unload场景甚至不会阻塞下个页面的加载。为了保证基础库的健壮和不影响本身页面性能。我们要做好聚合和节流。
数据发送策略和存储当客户基数过大,或者者统计不需要那么多数据量,可以对数据发送做随机控制,来决定本次能否发送数据。或者者将埋点数据加密存在本地,需要时在由客户主动向开发者发送,用来排查问题和减少数据服务器压力
最后
说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
我可以将最近整理的前台面试题免费分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理升级中,希望大家都能找到心仪的工作。
有需要的朋友【关注+简信】免费获取。
篇幅有限,仅展现部分截图:



网址:如何系统地进行前台性能优化【监控篇】 https://www.yuejiaxmz.com/news/view/644505
相关内容
电商系统怎么优化性能,如何优化数据库性能智能电缆隧道监控系统建设:通信链路优化与智能联动集成
如何进行网络优化,网络优化的重要性
“安防智能监控系统”如何帮助提升家居安全性?
安全智能监控系统
家庭能耗监控系统
如何提升和优化房地产项目的智能化系统和科技应用并进行有效管理?这种管理如何提高居民的生活便利性和安全性?
如何进行合理的家居智能化系统设计?这种设计如何实现家居自动化控制?
智能安防监控系统有哪些优势
系统性能优化指南

