Express可能是Node.js最受欢迎的Web框架,并且已经编写了大量的教程和说明。 但是,其中大多数都不涵盖我将要告诉您的话题。
在各种文档中都可以看到的一种标准的路由方法是:
var app = express();
app.get( '/' , function ( req, res ) {
res.send( 'Hello World!' );
});
或这个:
var router = express.Router();
router.get( '/' , function ( req, res ) {
res.send( 'Hello from foo' );
});
...
app.use( '/foo' , router);
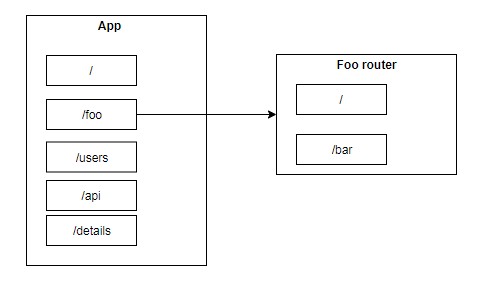
因此,您的路由结构可能与下图类似

这在您的本地开发环境中完美运行。 但是,在现实世界中可能会有一个小问题。 在托管平台上,您的应用程序的实际目录可能不是域根目录。
例如,您将包含上面路由的应用程序部署到yourdomain.com/hello 。 现在,如果您在浏览器中打开yourdomain.com/hello ,您可能希望它显示“ Hello World” 。 但是,您却收到404错误。 为了收到预期的问候,您应该这样编写路线:
app.get( '/hello' , function ( req, res ) {
res.send( 'Hello World!' );
});
关于路由器的子路径也可以这样说。 从yourdomain.com/hello/foo接收“来自foo的Hello”的正确方法是:
app.use( '/hello/foo' , router);
虽然在小型应用程序中重写路径并不难,但是在具有大量路由(尤其是结构不良)的大型应用程序中尝试进行路径转换却可能成为噩梦。 另外,如果您以后想要更改目录怎么办? 在这种情况下,重新开始重写是一个坏主意。
更好的选择是使路由成为唯一入口 ,并使该入口路径可配置。
首先,创建一个config.js来存储项目级别的变量
module .exports = {
baseUrl : '/' ,
}
然后,您应该重新组织路由结构,以便入口或索引路由器包括所有其他路由,而其自身路径将从config.js
const config = require ( './config.js' );
var app = express();
var indexRouter = express.Router();
indexRouter.get( '/' , function ( req, res ) {
res.send( 'Hello World!' );
});
var fooRouter = express.Router();
fooRouter.get( '/' , function ( req, res ) {
res.send( 'Hello from foo' );
});
indexRouter.use( '/foo' , fooRouter);
app.use(config.baseUrl, indexRouter);
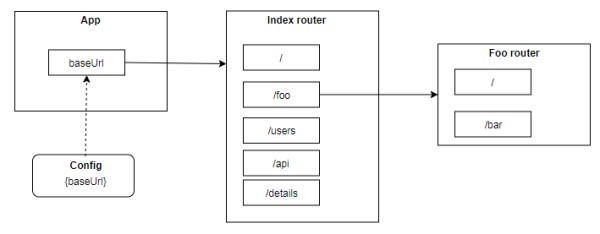
基本上,我们所做的就是将以前的结构转换为此

而已。 现在,如果将应用程序部署到子文件夹(例如,yourdomain.com / hello),则将config.js更改为
module .exports = {
baseUrl : '/hello/' ,
}
并且所有路线都会自动更新。
如果将应用程序直接部署到yourdomain.com根目录,则只需保留baseUrl: '/' 。
我希望所描述的lifehack可以帮助您更好地在Express应用中组织路线。
学分
From: https://hackernoon.com/serving-a-nodejs-express-app-from-a-subfolder-a-routing-lifehack-zj2ov35mf


