基于微信小程序的校园二手商城设计与开发
使用微信小程序支付,需扫描商家二维码 #生活知识# #生活经验# #软件#
今天终于是把源码给补上来了,弥补了当年丢失源码的遗憾了,太激动了!
时间过得可真快啊,转眼间大学四年就结束了,人总是到了要分别的时候才懂得去怀念过去啊。前段时间弄完了毕业论文,最近在导师实验室搬砖,一直没时间整理,今天终于有时间,所以想把毕设给整理一下,首先声明这个毕设做的很一般哈,给大家乐一下,也算是送给自己的毕业礼物吧
正文如下:
软件功能及核心代码
4.1.1 用户登录注册
首先是在用户进入平台时获取用户微信昵称,保存作为用户名。至于用户ID,是通过java中的UUID方法随机分配一唯一值。最后将这两项必填信息写入数据库完成注册
核心代码如下:
(1)获取用户微信昵称
// 登录
let that = this
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
},
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
that.globalData.userInfo = res.userInfo //获取用户基本信息并保存为全局变量
that.globalData.userName = res.userInfo.nickName //获取用户微信昵称并保存为全局变量
(2)UUID方法随机分配一唯一值
//获取UUID生成的32位数的前8位作为用户ID
String uid = UUID.randomUUID().toString().substring(0, 8);
4.1.2 商品分类导航
商品总共有4中分类,系统为每种分类分配一ID值,内容栏将会根据不同ID值显示不同类型的商品。
核心代码如下:
//商品类别标签切换事件
switchTab: function (e) {
let id = e.currentTarget.dataset.id //获取前端商品类别的ID值
let type //定义商品类别变量
let num = 0 //定义保存商品类别的数组初始下标
claArray = [] //定义保存商品类别数组的临时变量
var that = this
this.setData({
curNavId: id, //给前端商品类别赋值
})
//通过id分类List页面内容
switch(id){
case 1:
type = "推荐"
break;
case 2:
type = "学习"
break;
case 3:
type = "运动"
break;
case 4:
type = "生活"
break;
case 5:
type = "智能"
break;
}
if (GoodContent.length > 0){
for (let i = 0; i < GoodContent.length; i++) {
let content = GoodContent[i]
if (content.GoodType == type || type == "推荐") { //content.GoodType很关键
claArray[num++] = content
}
}
this.setData({
listContent: claArray
})
4.1.3 热门商品展示
热门商品展示主要是本系统会根据商城各商品的点击浏览量,自动推荐浏览量最高的前5款商品展示在主页。
核心代码如下:
//连接数据库获取商品信息
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/StoreMsg', //服务器地址
data: {
xx: 'selectAll',
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
that.globalData.GoodMessage = res.data //将获取的数据保存在GoodMessage 全局变量
}
})
var urlList = new Array() //定义保存热门商品图片Url地址的数组
for (let i = 0; i < 5; i++) {
urlList[i] = app.globalData.GoodMessage[i].GoodImgUrl
}
4.1.4 模糊搜索商品
模糊搜索商品主要是根据用户输入的关键字进行检索,用户输入商品信息关键字,与已发布的商品信息进行匹配,搜索到符合要求的商品
核心代码如下:
//获取服务器数据
getdata:function(){
let that = this
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/inputMsg',
data: {
xx: 'select',
//用户输入的关键字
yy: that.data.inputValue
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
//将服务器返回的匹配信息保存
list:res.data
})
}
})
},
//服务器端与数据库进行交互
if(str.equals(goodName)){
String sql = "SELECT * From good WHERE GoodTitle LIKE '%"+goodName+"'%";
PreparedStatement prep = null;
try {
prep = (PreparedStatement) connection.prepareStatement(sql);
ResultSet result = prep.executeQuery();
while(result.next()){
Good good = new Good();
String GoodTitle = result.getString("GoodTitle");
good.setUserName(GoodTitle);
goodList.add(good);
}
} catch (SQLException e) {
e.printStackTrace();
}
}
Gson gson = new Gson();
String goods = gson.toJson(goodList);
write.write(goods);
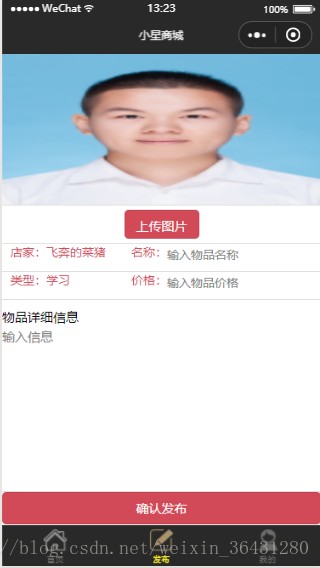
4.1.5 发布商品
有效用户在发布商品信息时,填写商品名称、商品图片、商品类别、商品介绍、联系人ID、联系人姓名等信息,然后通过request访问服务器将数据写进数据库。
核心代码如下:
(1)获取本地图片,并将图片临时地址保存在数据库
//上传图片
bindSendImage:function(res){
let that = this
wx.chooseImage({
count:1, //定义本地选择图片时只能选择一张
sizeType:['original', 'compressed'], //定义选择的图片可以被压缩
sourceType:['album', 'camera'], //图片既可以从相册中选择也可以拍照获取
success: function(res) {
that.setData({
imgUrl:res.tempFilePaths[0] //获取本地图片url地址
})
4.1.6 商品收藏
用户在进入商品的详细信息界面时,如果喜欢该物品但是又不想立刻购买的话,可以收藏该物品,收藏好的商品也可以点击取消。
核心代码如下:
//收藏事件
switchSC:function(id){
let that = this
let userId = app.globalData.userId //获取登录用户ID
switch (id){
case 0:
this.setData({
shoucang:"收藏"
})
//连接数据库删除用户收藏信息
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/StoreMsg',
data: {
xx: 'deleteSC',
//用户ID
yy: userId,
//商品ID
zz: that.data.GoodId,
//店家ID
ss: that.data.DjId
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log("删除成功")
}
})
break;
case 1:
this.setData({
shoucang:"收藏成功"
})
//连接数据库添加用户收藏信息
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/StoreMsg',
data: {
xx: 'insertSC',
//用户ID
yy: userId,
//商品ID
zz: that.data.GoodId,
//店家ID
ss: that.data.DjId
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log("收藏成功")
}
})
break;
}
},
4.1.7 商品购买
本平台商品在购买时采用的是伪支付事件。有效用户在主页商品信息展示栏或者进入商品的详细信息界面时,可以选择购买心仪的商品,购买成功的商品不可以点击取消。
核心代码如下:
//购买事件
goumai_btn: function () {
let that = this
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/StoreMsg',
data: {
xx: 'insertGM',
//用户ID
yy: userId,
//商品ID
zz: that.data.GoodId,
//店家ID
ss: that.data.DjId
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log("购买成功")
})
}
4.1.8 商品购物车功能
购物车里展示的是用户已收藏的商品信息,用户可以删除相应已收藏的商品信息,也可以点击进入相应收藏商品的详细信息界面浏览商品信息。
核心代码如下:
//连接数据库获取用户收藏信息
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/StoreMsg',
data: {
xx: 'showSC',
yy: userId, //用户ID
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log("查询收藏信息成功!")
that.setData({
//将查询到的收藏信息保存在listContent数组
listContent: res.data
})
}
})
//连接数据库删除用户收藏信息
wx.request({
url: 'http://localhost:8080/Ajax-Servlet-Test1/StoreMsg',
data: {
xx: 'delSCGood',
//用户ID
yy: userId,
//商品ID
zz: msgGId,
//店家ID
ss: msgUId
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log("删除收藏信息成功!")
that.switchType(type)
})
4.1.9 发布商品管理
主要是展示用户已发布的商品信息,用户可以删除相应已发布的商品信息记录,也可以点击进入相应发布商品的详细信息界面浏览商品信息。核心代码跟购物车里代码相似,这里就不多加赘述。
4.1.10 购买商品管理
主要是展示用户已购买的商品信息,用户可以删除相应已购买的商品信息记录,也可以点击进入相应购买商品的详细信息界面浏览商品信息。核心代码跟购物车里代码相似这里就不多加赘述
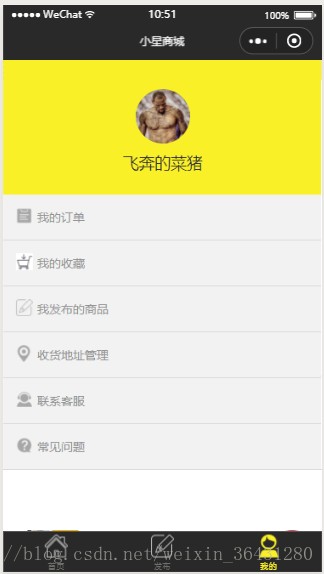
以下是项目图片,仅供参考哈



网址:基于微信小程序的校园二手商城设计与开发 https://www.yuejiaxmz.com/news/view/658288
相关内容
基于java微信小程序的校园二手商城设计与实现基于微信小程序的校园二手图书设计与开发
基于云开发微信小程序二手闲置商城校园跳蚤物品交换系统设计与实现(三)
【计算机开题报告】基于微信小程序的校园二手交易平台
基于微信小程序的校园二手闲置物品交易平台的设计与实现
基于uniapp微信小程序的校园二手书交易系统
【开题报告】基于Springboot+vue校园二手交易平台微信小程序(程序+源码+论文) 计算机毕业设计
【开题报告】基于微信小程序的校园资讯平台的设计与实现
小程序设计基本微信小程序的校园生活助手系统
【毕业设计】基于微信小程序的校园二手书籍拍卖系统小程序

