基于SpringBoot+Vue的购物商城系统【前后端分离】
JavaScript前端框架:React或Vue的入门 #生活知识# #编程教程#
基于SpringBoot+Vue的购物商城系统设计与实现摘要
随着互联网技术的不断发展,线上购物已经成为人们日常生活中不可或缺的一部分。本博客将详细介绍一个基于Spring Boot和Vue的购物商城系统的设计与实现。该系统包含了商品展示、购物车管理、订单处理、用户管理等模块,提供了一个功能完整、操作便捷的线上购物体验。前端采用Vue框架实现界面交互,后端则使用Spring Boot搭建高效、灵活的服务端,为系统的高效运行提供技术支持。
研究意义
线上购物的普及带动了电子商务的发展,许多企业纷纷投入商城系统的开发,以满足用户便捷购物的需求。一个高效的购物商城系统,不仅能够提高用户体验和购买转化率,还能为企业的品牌建设和服务优化提供数据支持。Spring Boot与Vue的组合方案因其开发效率高、功能强大而在中小型电商平台中应用广泛。本项目旨在设计一个简单易用的商城系统,为后续的扩展和开发提供实践参考。
研究现状
目前,大多数购物商城系统都是基于前后端分离的架构设计,以提高系统的扩展性和开发效率。许多商城系统使用Spring Boot作为后端框架,因其提供的RESTful API架构能够实现高效的数据交互,且支持微服务架构,便于功能模块化。前端采用Vue框架可提升页面的动态交互效果,同时借助Vuex和Vue Router实现状态管理和路由控制。市场上较为成熟的电商系统还会加入大数据分析、推荐算法等功能,但对于中小型项目而言,通常以满足基本购物需求为主。本次项目采用Spring Boot和Vue相结合的技术,旨在实现一个结构清晰、易于操作的基础商城系统。
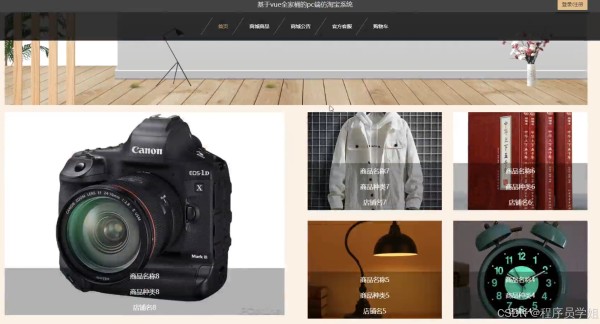
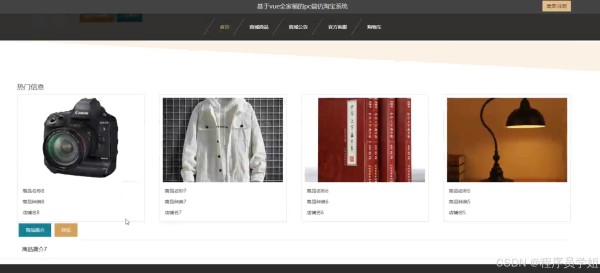
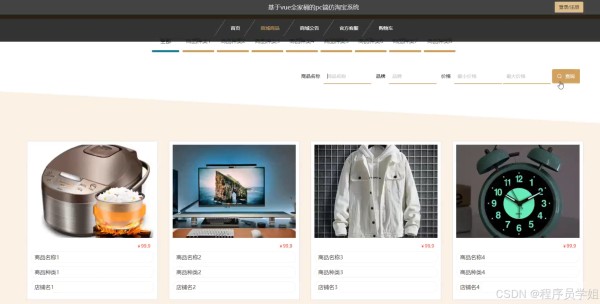
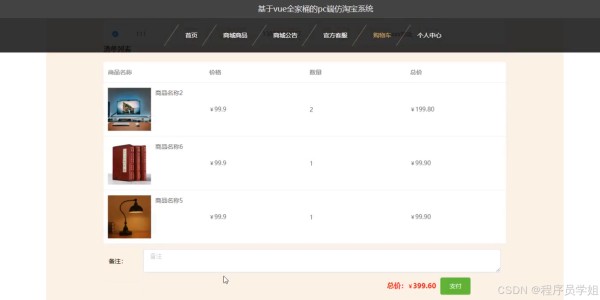
功能展示








代码展示
1. 用户管理模块代码示例// UserController.java @RestController @RequestMapping("/api/user") public class UserController { @Autowired private UserService userService; @PostMapping("/register") public ResponseEntity<?> register(@RequestBody User user) { userService.register(user); return ResponseEntity.ok("User registered successfully"); } @PostMapping("/login") public ResponseEntity<?> login(@RequestBody UserLoginRequest request) { String token = userService.login(request.getUsername(), request.getPassword()); if (token != null) { return ResponseEntity.ok(token); } return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid credentials"); } }
1234567891011121314151617181920212223 2. 商品展示模块代码示例// ProductController.java @RestController @RequestMapping("/api/products") public class ProductController { @Autowired private ProductService productService; @GetMapping("/list") public List<Product> getAllProducts() { return productService.findAll(); } @GetMapping("/{id}") public ResponseEntity<Product> getProductById(@PathVariable Long id) { Product product = productService.findById(id); if (product != null) { return ResponseEntity.ok(product); } return ResponseEntity.status(HttpStatus.NOT_FOUND).body(null); } }
12345678910111213141516171819202122 3. 订单管理模块代码示例// OrderController.java @RestController @RequestMapping("/api/order") public class OrderController { @Autowired private OrderService orderService; @PostMapping("/create") public ResponseEntity<?> createOrder(@RequestBody OrderRequest orderRequest) { orderService.createOrder(orderRequest); return ResponseEntity.ok("Order created successfully"); } @GetMapping("/history") public List<Order> getOrderHistory(@RequestParam Long userId) { return orderService.findOrdersByUserId(userId); } }
12345678910111213141516171819数据库展示
1. 数据库表设计用户表 (User):
id:用户唯一标识username:用户名password:密码email:用户邮箱role:用户角色(普通用户/管理员)商品表 (Product):
id:商品唯一标识name:商品名称category:商品类别price:商品价格stock:库存数量description:商品描述购物车表 (Cart):
id:购物车唯一标识user_id:用户IDproduct_id:商品IDquantity:商品数量订单表 (Order):
id:订单唯一标识user_id:用户IDtotal_price:订单总价status:订单状态(待支付、已支付、已发货、已完成)order_date:订单创建时间 2. 数据库连接配置# application.yml spring: datasource: url: jdbc:mysql://localhost:3306/shopping_mall username: root password: password jpa: hibernate: ddl-auto: update show-sql: true 12345678910
总结
基于Spring Boot和Vue的购物商城系统为用户和管理员提供了全面的商城管理功能。用户可以轻松完成商品浏览、下单支付等操作,而管理员则能对商品、订单和用户进行有效管理。未来可以在系统中增加大数据分析模块和个性化推荐功能,以进一步优化用户体验,实现更高的商业价值和市场竞争力。
网址:基于SpringBoot+Vue的购物商城系统【前后端分离】 https://www.yuejiaxmz.com/news/view/718701
相关内容
基于SpringBoot+Vue的购物商城系统【前后端分离】基于SpringBoot和VUE技术的智慧生活商城系统设计与实现
基于Springboot+vue的二手书交易平台系统(需求文档)
基于SpringBoot+Vue的家政预约平台系统
基于SpringBoot+Vue前后端分离的在线教育平台项目
Vue基于SpringBoot的智能家居系统
校园二手物品交易市场系统|Java|SSM|VUE| 前后端分离
基于SpringBoot+Vue社区老人健康管理系统设计和实现(源码+LW+部署讲解)
基于SpringBoot+Vue大学生二手闲置物品置换交易管理系统设计和实现(源码+LW+部署讲解)
基于Springboot +Vue 在线考试管理系统

