告别拖延症,制作自己的专属任务清单
页面效果
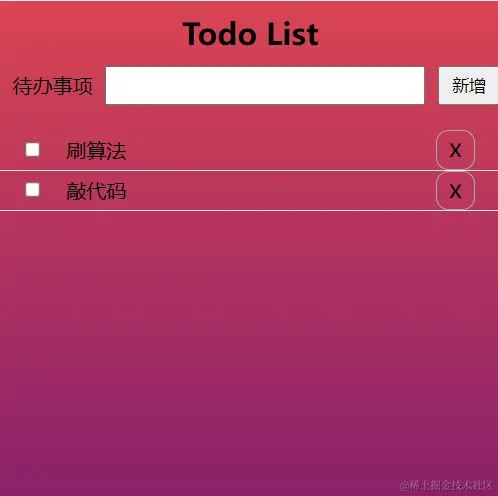
先看看页面的效果吧,代码可以直接在下面自取哦~
添加任务的页面

删除任务的页面

代码分析
代码中html分析
定义一个id为app,class为container的div容器; 在该容器内再定义class为input-group的div容器,并在该容器内定义一个class为label的div容器,class为content的input输入框和class为btn的button; 在该容器内再定义class为list的div容器,用于存放列表。代码的css涉及的小知识点,注意!!!
弹性容器默认的主轴为x轴,子容器全部在主轴上对齐; 子容器默认继承弹性父容器100%的高; flex: 是否要放大 是否要缩小 设置的宽度; 居中:justify-content: center; align-items: center; .item:nth-child(1):class为item的第一个孩子容器。代码中js分析
要实现添加,删除和渲染清单的功能 代码思路var todoData = []; var addTodo = document.querySelector('.btn');//按钮 var todoList = document.getElementById('todo-list');//获取ul var close = document.querySelector('.close');//关闭按钮
对一些功能进行封装,提高代码的可维护性和可读性:
添加功能:先获取添加按钮的容器,然后给它绑定一个监听事件,当点击的时候触发回调函数,给定一个数组,用于存放todoList,获取输入框的内容,加入数组,通过渲染数组将todoList显示出来;function addNewTodo(){ //获取input的内容 if (document.getElementById('newTodo').value.trim() != '') { todoData.push({ id:Math.floor(Date.now()),//时间戳 title:document.getElementById('newTodo').value, completed:true }); //渲染新的li render(); } }; 删除功能:先获列表和关闭按钮容器,然后给列表容器绑定一个监听事件,当点击的时候触发回调函数,先判断是否点击删除按钮,如果点击了就获取关闭按钮的兄弟元素的内容,再查找该内容在数组中的下标,然后通过下标在数组中进行删除,再渲染数组进行更新;
function deleteTodo(event) { if (event.target.classList.contains('close')){ //首先获取关闭按钮元素 var close = event.target; //获取close兄弟元素的内容 var content = close.previousElementSibling.textContent; //查找要删除元素的下标 var index = todoData.findIndex(item => item.title === content); //删除该指定元素 todoData.splice(index, 1); //渲染li render(); } } 渲染功能:先定义一个空字符串,通过数组自带的遍历方法进行遍历,将该数组的元素通过列表显示,将其赋值给str,最后将str设为todoList容器的内容。
//将todoData中的数据渲染出来 function render(){ var str = ''; todoData.forEach(function(item){ str += ` <li class="item"> <div class="flex"> <input type="checkbox" class="item-check"> <p class="item-content">${item.title}</p> <span class="close">x</span><!-- uusx --> </div> </li> `; }); todoList.innerHTML = str; };
addTodo.addEventListener('click', addNewTodo); todoList.addEventListener('click',deleteTodo)
结语
在快节奏的现代生活中,有效地管理和规划时间变得尤为重要。本篇文章分享了如何制作任务清单todolist,希望能帮助到你呀,从今天起,让任务清单成为你成功路上的忠实伙伴,一起迈向更加美好的未来。



