JS基础知识点与常考面试题(一)
一、原始类型primitive
涉及面试题:原始类型有哪些?null是对象吗?
在js中原始的类型有6种,string、number、boolean、null、undefined、symbol【ES6】,首先原始类型存储的值都是值,是没有函数可以调用的,如undefined.toString(),

此时可能会有一个疑问,‘123’.toString() =>“123”,后者可以调用,前者却报错,因为后者在调用是,“123"在运行的时候,会内部调用执行new String(),所以‘123’已经不是原始类型了,而是被强制成了String类型,也就是对象类型,所以可以调用toString()函数。
其外,原始类型还有一些坑。如,js的number类型是浮点类型的,有时候在使用时 0.1+0.2!==0.3,会有精度问题,造成这个无法避免的影响。String类型是不可变的,所以无论在string类型上调用何种方法,都不会对值有多改变。
对于null来说,很多人觉得null是对象类型,其实是错误的,虽然typeof null =>object,但是这是js的一个悠久的bug,在js最初的版本中使用的是32位系统,为了 性能考虑使用低位存储变量的类型信息,000开头代表的是对象,然而null表示为全零,所以使用typeof会将它错误判断为是object。虽然现在内部类型判断代码已经改变了,但是这个bug却一直流传了下来。
二、对象类型Object
涉及面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?
在js中,除了原始类型其他的都是对象类型了。原始类型存储的是值,而对象类型存储的是地址【指针】。当我们创建一个对象类型的时候,计算机会在内存中帮我们开辟一个空间来存放值,但是我们需要找到这个空间,空间会拥有一个地址【指针】。如 let a = [] 对于变量a来说,假设内存地址为001,那么在地址001的位置存放了值[],变量 a存放了地址001,再看一下代码
let a = []; let b = a; b.push(1); 123'
当我们将变量赋值给另外一个变量时,赋值的是原本变量的地址,也就是说,a,b里面存放的地址暂时公用一个地址也就是001,当我们修改数据时,就会修改存放在地址001的值,也就导致了两个变量的值都发生了改变。
接下来是函数参数是对象的情况:
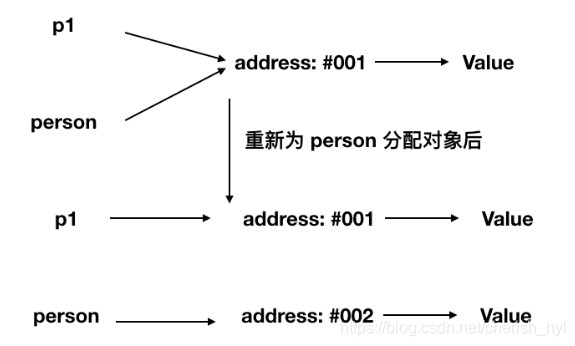
function test(person) { person.age = 26; person = { name: 'xxx', age: 25 } return person; } let p1 = { name: 'yyy', age: 26 } let p2 = test(p1) console.log(p1) console.log(p2) 123456789101112131415' 首先,函数传参是传递对象指针的副本到函数内部修改参数的属性这歩,当前p1的值也被修改了但是当我们重新为 person分配了一个对象时,就会出现分歧

所以最后person拥有了一个新的地址,也就和p1没有任何关系,导致两者最后的值不一样了
三 、typeof 与instanceof
设计面试题:typeof能否正确判断类型?instanceof能正确判断对象的原理是什么?
typeof对于原始类型来说
以上文字均为自己在学习时的总结 ,如有错误,或表述不对的地方,请多包涵,ps:可以在评论区交流哟!
网址:JS基础知识点与常考面试题(一) https://www.yuejiaxmz.com/news/view/75882
相关内容
2024年甘肃教师招聘考试:公共基础知识每日一练(2024.11.13)常用家电维修基础知识
兵团纳编考试200题(四、兵团基础知识)声音免费在线播放
理财基础知识
理财知识入门基础知识,有以下三点
常用家电维修基础知识.ppt
急诊护理基础知识
心理学与生活考试题
生活知识竞赛:生活知识竞赛考试试题(考试必看)
2017生活常识培训考试试题及答案

