小程序项目实战@[TOC]
小程序项目实战(使用美团数据)
这是生活小程序项目的实战,只供学习和参考,不做任何商业用途
托管地址[https://gitee.com/mycodegitxuewh/miniProgram_life]
先上图
不做交互逻辑也可以锻炼自己界面的美化,布局,提高自己的flex布局
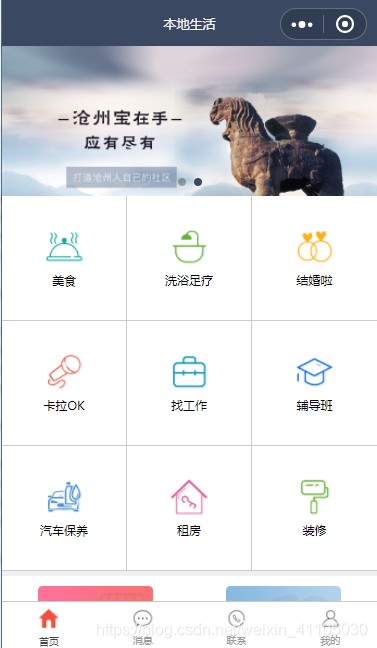
index页面首页主要是轮播图,九宫格,tabbar页面组成,每个宫格,和tabbar都可以链接到对应的页面

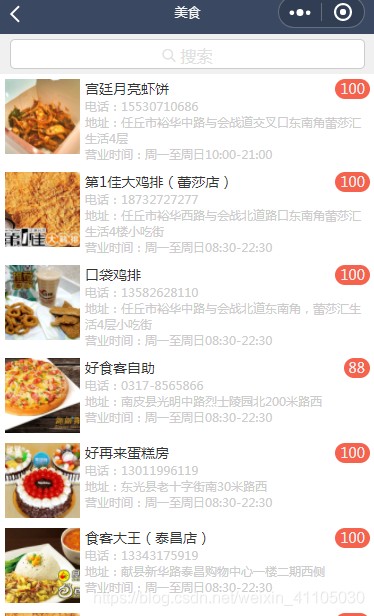
 list页面
list页面list页面是由九格宫点击链接进来到对应的页面,主要由搜索框,图文结合和加载条数据组成

 接下来就是detail页面
接下来就是detail页面detail主要是由list页面的每个item链接进来,由轮播图和评论组成

项目前需要的工具准备
Postman:主要用来测试和更直观浏览接口数据(各个接口下面会提供) 微信开发者工具 小程序开发文档总体项目的配置
接口当然,我们要使用接口需要在微信开发者工具先设置:详情–不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
https://locally.uieee.com 首页(index)轮播图的接口:https://locally.uieee.com/slides 首页(index)九宫格:
 前端薛之谦... 于 2018-12-02 21:52:47 发布
前端薛之谦... 于 2018-12-02 21:52:47 发布
