夜光 带你走进微信小程序研发(十)
微信小程序里的商品也能通过微信支付购买 #生活知识# #生活小知识# #电子支付#
夜光序言:秉持信念正直的走下去虽然没有错,不过因此而无法行动的话,倒不如试着圆滑一下。柔和圆滑的做人,也没什么关系嘛!这么走下去,一定会发现自己绝对不能放弃的人生真谛,不是吗?

在 index.js 文件中,事件处理函数 beginAnswer 的 wx.navigateTo 路由的 url 使用 的就是相对路径,其中“../”指的是当前文件所在的上一级目录,即 index 文件夹 所在的目录,“../test/test”指的就是 index 所在目录中 test 文件夹中的 test 文件。
另外“./”指的是当前目录,“../../”指的是当前文件所在的上上级目录,以此类推。
2)绝对路径“/pages/test/test”即为 test 文件所在的绝对路径,若将 url 改为绝对路径
“/pages/test/test”也能实现页面的跳转。
5. 带参跳转在 test.js 文件中,answerClickA 的一段代码实现了当 index=20 时,从 test 页面跳转至 result 页面,跳转时携带参数 A、B 和 C 的值,代码如下:
if (this.data.index == 20) {
wx.redirectTo({
url: '/pages/result/result?A=' + this.data.A + '&B=' + this.data.B +
'&C=' + this.data.C,
})
}
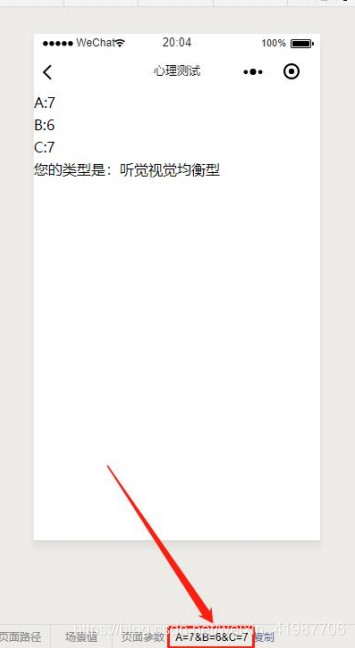
在 result 页面的页面参数中可以看到带参跳转时的参数

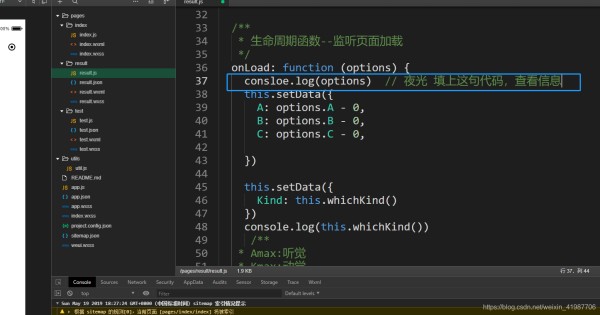
如果想用使用页面参数,可以在 result 页面的 js 文件中使用生命周期函数来获取页面参数,给生命周期函数 function()中定义一个值,这边定义为 options,即可使用 option.A 获取 A 的值,并赋值给 result 页面的变量 A,B、C 也一样。
开发者可以尝试用 console.log(options)打印看一下 options 中的值

1)Math.random( )
Math.random( ):产生一个[0,1)之间的随机数。
2)三目运算符
return Math.random( )>0.5 ? 1 : -1 的意思是随机产出一个[0,1)之间的数,若这个数大于 0.5,则返回 1,反之则返回-1。
3)sort( )
sort( )方法用于对数组元素进行排序
网址:夜光 带你走进微信小程序研发(十) https://www.yuejiaxmz.com/news/view/886515
相关内容
逍遥/研发前端暑假微信小程序【微信小程序】基础篇
微信小程序开发
微信小程序开发进阶指南:从技术小白到行业大咖!
小程序毕业设计基于微信小程序的健康生活助手小程序
怎样在企业微信中使用小程序?可以给企微客户发送小程序吗?
6个生活微信小程序
视频号+小程序+红包封面=微信春节营销
微信小程序开发之——WebView
悦运动小程序作品—微信小程序

