python thinker canvas create
使用Canvas进行在线项目管理 #生活技巧# #工作学习技巧# #在线教育平台#
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/A757291228/article/details/106739556
———————————————— 版权声明:本文为CSDN博主「1_bit」的原创文章,遵循CC 4.0
BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/A757291228/article/details/106739556
注:以下文章皆基于以下代码所创建的对tk对象进行编程
python 版本为3.x
from tkinter import * root = Tk() canvas = Canvas(root,background='#D4D4D4',width=1000,height=1000)#初始化 canvas canvas.pack(fill=BOTH,expand=YES) 1234
create_arc 的基本使用
Python Thinker canvas 使用 create_arc 创建一个扇形。
create_arc 的函数的一般使用方法如下:
canvas.create_arc(coord, start, extent, fill) 1
类型说明:
coord :元组 intstart :整形 intextent:整形 intfill :字符串 strcoord元组配置矩形所形成的椭圆的左上角坐标及右下角坐标:
coord=x1,y1,x2,y2
首先尝试 create_arc 的简单使用方法:
canvas.create_arc(coord) 1
完整代码如下:
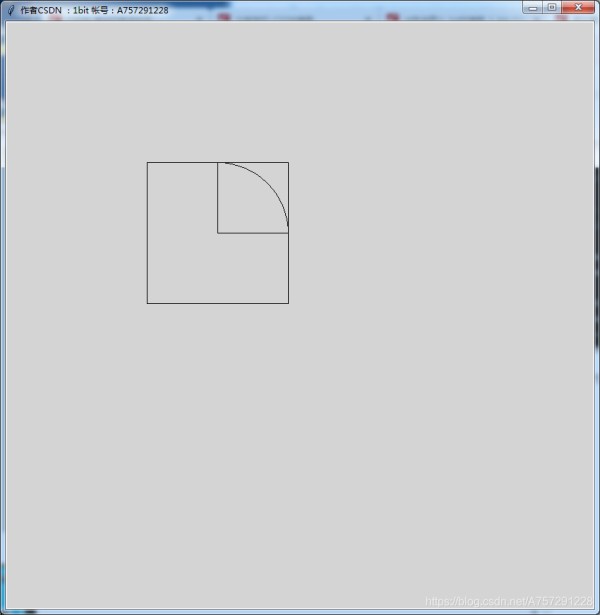
from tkinter import * root = Tk() root.title('作者CSDN :1bit 帐号:A757291228') canvas = Canvas(root,background='#D4D4D4',width=830,height=830)#初始化 canvas canvas.pack(fill=BOTH,expand=YES) coord = 200, 200, 400, 400 #坐标起始点 canvas.create_rectangle(coord)#这一行只是为了方便查看该坐标绘制的矩形,进行对照,不必要了解 arc = canvas.create_arc(coord) 1234567891011
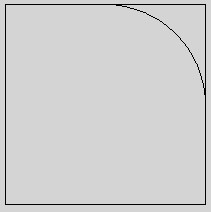
以上代码绘制了一个矩形与扇形进行对照,结果如下:

以上结果得到了一个扇形,该扇形与矩形进行对比,得出扇形所在的区域为矩形的右上部分,扇形所在的区域为矩形的右上角区域,想要扇形绘制出一个半圆,占整个矩形的上半部分所需要另外两个参数:extent 与 start(start并不是一定需要) 。
参数类型说明:
start:从x轴正方向(起始方向)开始,单位为度进行绘制,start为起始绘制角度的设置extent:以start参数作为参考,以start参数给定的角度开始,逆时针延伸角度,这个角度为extent设置的值尝试使用start参数:
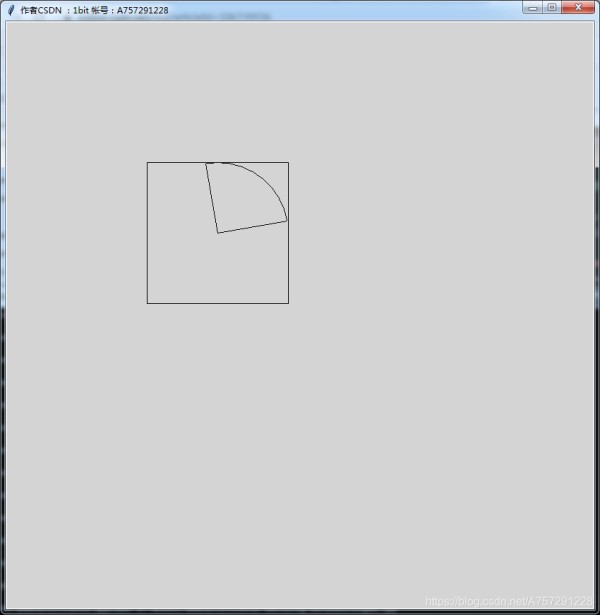
from tkinter import * root = Tk() root.title('作者CSDN :1bit 帐号:A757291228') canvas = Canvas(root,background='#D4D4D4',width=830,height=830)#初始化 canvas canvas.pack(fill=BOTH,expand=YES) coord = 200, 200, 400, 400 canvas.create_rectangle(coord) arc = canvas.create_arc(coord,start=10) 1234567891011
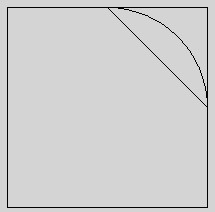
以上代码在 create_arc 添加了 start参数,设置start参数为10,绘制时,将以x正方向作为参照,形成的角度为10度作为起始绘制角度,所形成的扇形如下:

现在使用 extent 参数进行延伸绘制,并把 start 参数设置为 0:
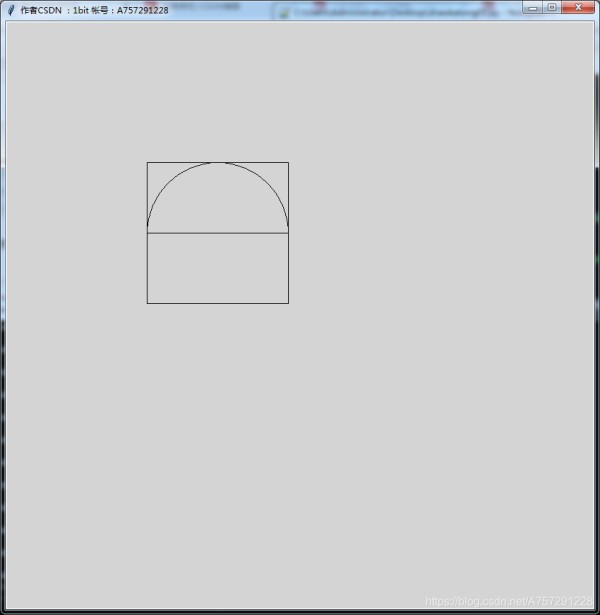
from tkinter import * root = Tk() root.title('作者CSDN :1bit 帐号:A757291228') canvas = Canvas(root,background='#D4D4D4',width=830,height=830)#初始化 canvas canvas.pack(fill=BOTH,expand=YES) coord = 200, 200, 400, 400 canvas.create_rectangle(coord) arc = canvas.create_arc(coord,start=0,extent=180) 1234567891011
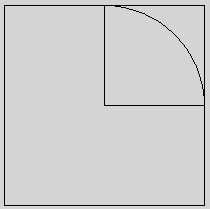
结果如下,绘制成一个半圆扇形:

以上代码,start 参数省略也可以完成半圆绘制,start默认为0。使用start可更灵活的控制起始绘制角度。
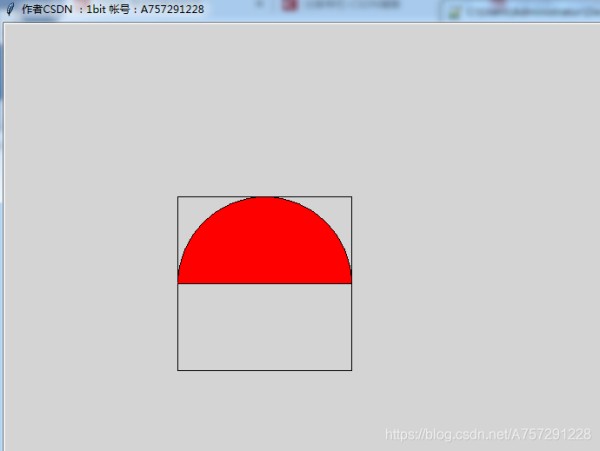
使用fill 可以使绘制区域填充设置的颜色代码,代码如下:
arc = canvas.create_arc(coord,extent=180,fill="red") 1
结果如下:

create_arc 的扩展使用
create_arc 可以接收更多的参数进行扩展绘制,参数为 (并不是所有参数,之后有时间将陆续补上):style、dash、outline、width等。
style 参数
style 参数设置值有 ARC、CHORD 以及 PIESLICE;默认情况下 style的值为 PIESLICE,以下设置 style 的值为 ARC 查看效果:
arc = canvas.create_arc(coord,extent=180,style=ARC) 1
结果如下:

CHORD
arc = canvas.create_arc(coord,extent=180,style=CHORD) 1
结果如下:

PIESLICE
arc = canvas.create_arc(coord,extent=180,style=PIESLICE) 1
结果如下:

dash 参数
dash 参数类型为元组,用于设定虚线线段。例如 dash=(3,4) 中,值3为指定绘制多少个像素的线段,值4为下一条线段绘制需要间隔多少个像素。
查看代码:
arc = canvas.create_arc(coord,dash=(10,2),style=PIESLICE) 1
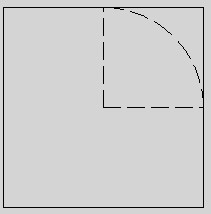
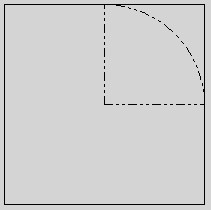
以上代码绘制一个扇形,是虚线绘制,其中dash的值设置为10与2,其中10为设置每条线段长度为10,下次绘制间隔2个像素。结果如下:

dash设置的值并不只能设置两个,可以设置多个,例如:dash=(15,2,13,2,10,2,7,2);该代码为绘制15像素线段后间隔2像素再次绘制,下一次绘制13像素,再间隔2次以此类推。结果为:

outline 参数
outline 用于设置绘制的线段颜色,默认为黑色,参数类型为字符串,例如:outline='red',代码如下:
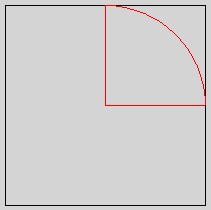
arc = canvas.create_arc(coord,outline='red',style=PIESLICE) 1
结果如下:

width 参数
设置绘制成的图形边框的粗细,默认单位为像素。
代码示例:
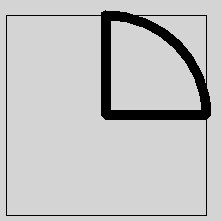
arc = canvas.create_arc(coord,width=10,style=PIESLICE) 1
设置边框粗细为10,结果如下:

版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/A757291228/article/details/106739556
———————————————— 版权声明:本文为CSDN博主「1_bit」的原创文章,遵循CC 4.0
BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/A757291228/article/details/106739556
网址:python thinker canvas create https://www.yuejiaxmz.com/news/view/899951
相关内容
CANVAS 平衡生活与工作的理想办公空间Conda常用命令整理(列举已有环境\创建环境\进入环境) conda create
Canvas绘图小结
10 个超实用的 Python 脚本!
如何使用 Python 自动执行日常任务(第 2 部分)
Create your financial plans
【Python学习】10个Python脚本轻松实现日常任务自动化!
轻松搭建,畅快沟通:Python打造高效聊天室私聊体验
如何使用 Python 自动化日常任务Python教程
10个Python脚本,轻松实现日常任务自动化!

