IOS初学
Swift iOS开发:iOS 14环境搭建与项目实战 #生活技巧# #工作学习技巧# #编程语言学习路径#
UIView视图的创建
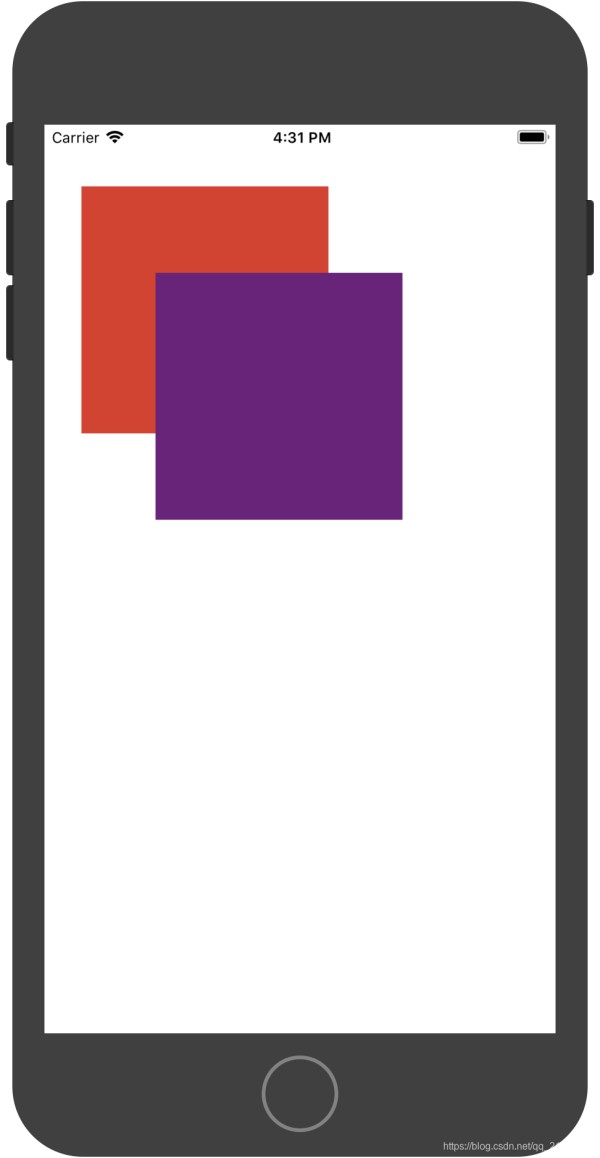
func test3(){
let rect1=CGRect(x: 30, y: 50, width: 200, height: 200);
let view1=UIView(frame: rect1);
view1.backgroundColor=UIColor.red;
let rect2=CGRect(x: 90, y: 120, width: 200, height: 200);
let view2=UIView(frame: rect2);
view2.backgroundColor=UIColor.purple;
self.view.addSubview(view1);
self.view.addSubview(view2);
}
展示效果为

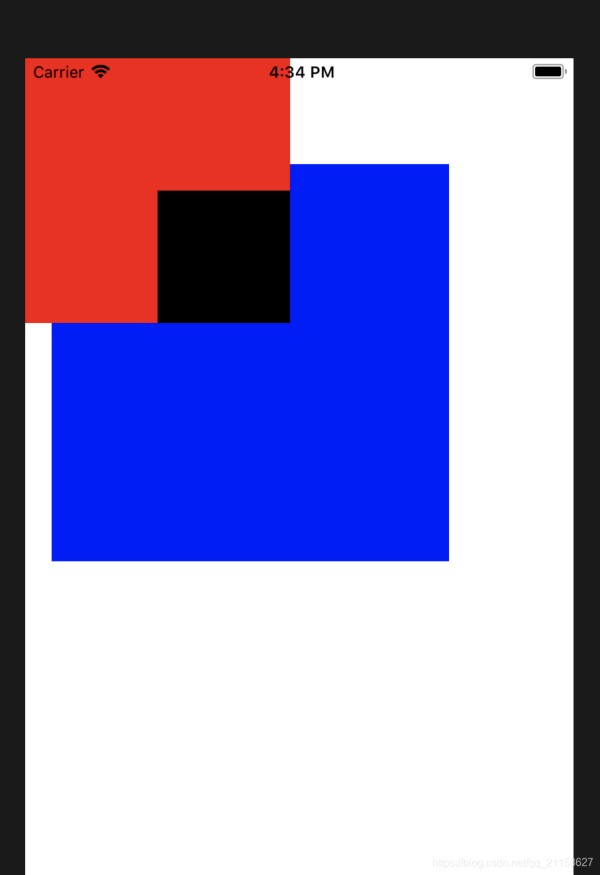
对test3中代码的优化以及视图的层级关系
func test4(){
let view1=UIView(frame:CGRect(x: 20, y: 80, width: 300 , height: 300));
view1.backgroundColor=UIColor.blue;
self.view.addSubview(view1);
let view2 = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200));
view2.bounds=CGRect(x: -100, y: -100, width: 200, height: 200);
view2.backgroundColor=UIColor.red;
self.view.addSubview(view2);
let view3 = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100));
view3.backgroundColor=UIColor.black;
view2.addSubview(view3);
}

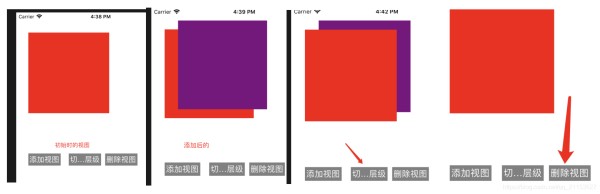
视图的基本操作添加删除以及切换视图在父视图中的层次

func test5(){
let view1=UIView(frame: CGRect(x: 30, y: 50, width: 200, height: 200));
view1.backgroundColor=UIColor.red;
self.view.addSubview(view1);
let btAdd=UIButton(frame: CGRect(x: 30, y: 350, width: 80, height: 30));
btAdd.backgroundColor=UIColor.gray;
btAdd.setTitle("添加视图", for: UIControlState());
btAdd.addTarget(self, action: #selector(ViewController.addView), for: UIControlEvents.touchUpInside);
self.view.addSubview(btAdd);
let btBack=UIButton(frame: CGRect(x: 130, y: 350, width: 80, height: 30));
btBack.backgroundColor=UIColor.gray;
btBack.setTitle("切换视图层级", for: UIControlState());
btBack.addTarget(self, action: #selector(ViewController.bringViewBack), for: UIControlEvents.touchUpInside);
self.view.addSubview(btBack);
let btRemove=UIButton(frame: CGRect(x: 220, y: 350, width: 80, height: 30));
btRemove.backgroundColor=UIColor.gray;
btRemove.setTitle("删除视图", for: UIControlState());
btRemove.addTarget(self, action: #selector(ViewController.removeview), for: UIControlEvents.touchUpInside);
self.view.addSubview(btRemove);
}
@objc func addView(sender:UIButton!){
let view=UIView(frame: CGRect(x: 60, y: 30, width: 200, height: 200));
view.backgroundColor=UIColor.purple;
view.tag=1;
self.view.addSubview(view);
}
@objc func bringViewBack(sender:UIButton!){
let view=self.view.viewWithTag(1);
self.view.sendSubview(toBack:view!);
}
@objc func removeview(sender:UIButton!){
let view=self.view.viewWithTag(1);
view?.removeFromSuperview();
}
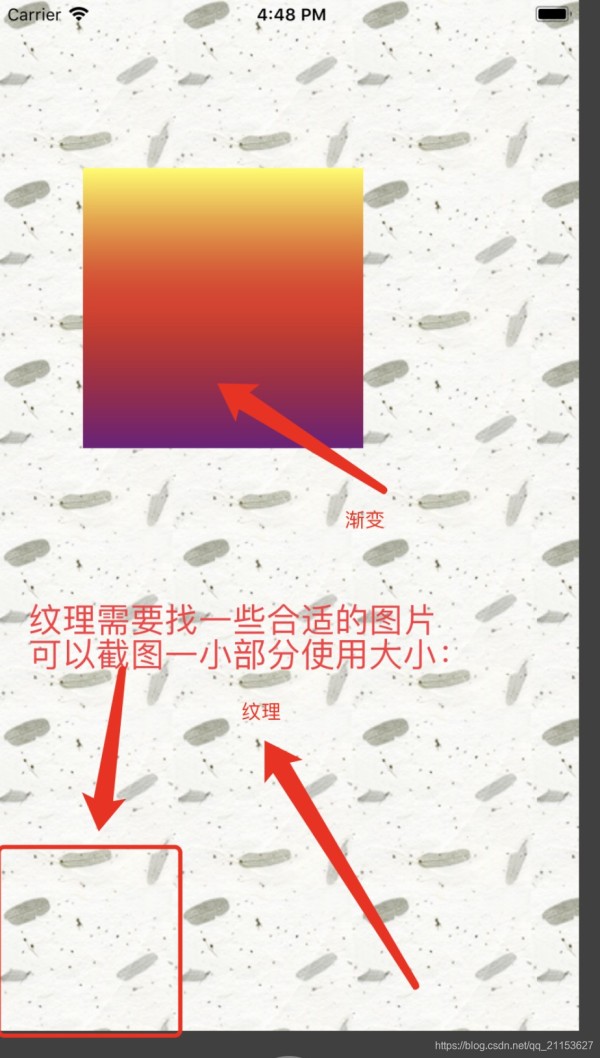
UIView视图的渐变填充 纹理填充
func test7() {
let view=UIView(frame: CGRect(x: 30, y: 60, width: 200, height: 200));
let gradientLayer=CAGradientLayer();
gradientLayer.frame=view.frame;
let indexColor=UIColor.yellow.cgColor;
let midColor=UIColor.red.cgColor;
let endColor=UIColor.purple.cgColor;
gradientLayer.colors=[indexColor,midColor,endColor];
view.layer.addSublayer(gradientLayer);
self.view.addSubview(view);
let selfBackground=UIImage(named: "Sample");
let imageColor=UIColor.init(patternImage:selfBackground!);
self.view.backgroundColor=imageColor;
}

网址:IOS初学 https://www.yuejiaxmz.com/news/view/93556
相关内容
晋享生活手机ios版11.06 iOS精选:效率工具与生活娱乐应用集
华为智慧生活ios版本
生活旅行必备 iOS版大众点评V4.9试用
深度关注:iOS签名如何不掉签、不踩坑
Android 和 iOS 上 5 款最佳生活模拟游戏
iOS 常见的URL Schemes
华为智慧生活App(iOS版)添加设备时,提示连接设备自带的WLAN
初学化妆? 初学者怎么学习化妆技巧?
如何提升自己的生活学习能力声音免费在线播放

