vue
JavaScript前端框架:React或Vue的入门 #生活知识# #编程教程#
最近在用vue + element ui写一个小应用要用到富文本编辑器,以前做项目都一直都用ueditor,但是看了一下它与vue的兼容性并不好,又对比了几个后,选择了vue-quill-editor。
vue-quill-editor基于Quill、适用于 Vue 的富文本编辑器,支持服务端渲染和单页应用,正是我想要的☻。这里只介绍基本的安装和部分简单的定制。我翻了很多别人写的东西对我的项目都无效,最后自己折腾出来在这记录备忘。
一、安装
1.安装模块
npm install vue-quill-editor –save
2.vue组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<template>
<div class="edit_container">
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor';
export default {
name: "addJournal",
components: {
quillEditor
},
data() {
return {
content: ``,
editorOption: {},
};
},
methods: {
onEditorReady(editor) {},
onEditorBlur(){},
onEditorFocus(){},
onEditorChange(){},
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
},
}
</script>
至此,vue-quill-editor就安装完成了,效果图如下:

二、定(zhe)制(teng)
这里只简单介绍两类操作: 样式修改和自定义工具栏。
1.样式修改
a) 修改vue-quill-editor编辑框高度
这个其实很简单了,只要在vue组件的<style>标签里增加一个样式即可
1
2
3
.quill-editor{
height: 400px;
}
在调整了编辑框的高度后,如果编辑内容的高度超过了编辑框的高度,编辑框会出现滚动条(不手动调整此高度话会一直往下扩展)。
b) 修改工具栏对齐方式
这里需要注意,使用webstorm创建的vue组件中,styte标签的默认会加上scoped属性, 也就是说,只对当前模块的元素有效,而工具栏是从外部引入的,因此下面的样式要写在无scoped属性的style标签里才会有效。
1
2
3
.ql-toolbar.ql-snow{
text-align: left;
}
修改完后的样式如下

2.定制工具栏按钮
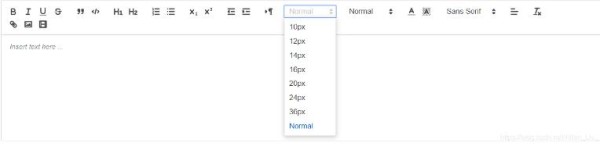
以字体大小调节为例,这是默认的调节按钮,我们想改成多个像素大小的下拉选框。

step1: 在vue组件中引入quill模块,修改whitelist, 并注册样式
1
2
3
4
import * as Quill from 'quill';
let fontSizeStyle = Quill.import('attributors/style/size');
fontSizeStyle.whitelist = ['10px', '12px', '14px', '16px', '20px', '24px', '36px', false];//false表示默认值
Quill.register(fontSizeStyle, true);
step2: 修改quill-editor的option属性值
1
2
3
4
5
6
editorOption: {
modules: {
toolbar: [["bold", "italic", "underline", "strike"], ["blockquote", "code-block"], [{header: 1}, {header: 2}], [{list: "ordered"}, {list: "bullet"}], [{script: "sub"}, {script: "super"}], [{indent: "-1"}, {indent: "+1"}], [{direction: "rtl"}],
[{size: fontSizeStyle.whitelist}], [{header: [1, 2, 3, 4, 5, 6, !1]}], [{color: []}, {background: []}], [{font: []}], [{align: []}], ["clean"], ["link", "image", "video"]],
},
}
这个modules里面的值是参照vue-quill-editor模块里的vue-quill-editor.js里的modules值设置的,只需要将你要修改的工具栏按钮的值替换成step1里设置的whitelist值即可。
step3: 增加定制选项的css样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='10px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='10px']::before {
content: '10px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='12px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='12px']::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='14px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='14px']::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='16px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='16px']::before {
content: '16px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='20px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='20px']::before {
content: '20px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='24px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='24px']::before {
content: '24px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='36px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='36px']::before {
content: '36px';
}
此样式的选择器可以从quill.snow.css.js中找到,我们要做的只是修改它的data-value值。
修改后的工具栏:

以上这篇vue-quill-editor的使用及个性化定制操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
vue-quill-editor富文本编辑器上传视频功能详解Vue富文本插件(quill-editor)的使用及说明element ui富文本编辑器的使用效果与步骤(quill-editor)vue-quill-editor富文本编辑器超详细入门使用步骤vue-quill-editor如何设置字体大小vue使用vue-quill-editor富文本编辑器且将图片上传到服务器的功能vue-quill-editor插入图片路径太长问题解决方法富文本编辑器quill.js 开发之自定义插件示例详解原文链接:https://blog.csdn.net/Allan_Liu_/article/details/102765423
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
网址:vue https://www.yuejiaxmz.com/news/view/134941
相关内容
VUE去哪儿网教程中的keepvue技巧
探索高效日程管理:Vue与FullCalendar的完美融合
【原创】springboot+vue个人财务记账管理系统设计与实现
016Springboot+vue基于体质分析的个性化健身方案生成系统与设计
【计算机毕设选题推荐】喂遛宠物系统SpringBoot+Vue
【毕业设计】基于SpringBoot + Vue的高校线上心理咨询室系统
ssm+vue基本微信小程序的校园生活助手系统
基于Node.js+vue二手书交易系统(开题+程序+论文) 计算机毕业设计
基于SpringBoot+Vue的二手图书交易系统设计与实现

