css 包含的图片和style=“display:none”可以避免图片加载,可以节省网络流量
下载离线地图以减少网络数据消耗,节省移动流量费用 #生活技巧# #节省生活成本# #出行省钱建议# #电子地图导航#
从别人那儿学到一招:先记录下来:
<head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .useless{ background-image: url(/kk/image/001.jpg); } .hidden{ background-image: url(/kk/image/002.jpg); } .none{ background-image: url(/kk/image/003.jpg); } .parentHidden{ background-image: url(/kk/image/004.jpg); } .parentNone{ background-image: url(/kk/image/005.jpg); } </style> </head> <body> <div class="hidden"></div> <div class="none"></div> <div style="visibility:hidden;"> <div class="parentHidden"></div> </div> <div style="display:none;"> <div class="parentNone"></div> </div> <div style="display:none"> <img src="/kk/image/006.jpg"></div> </body>
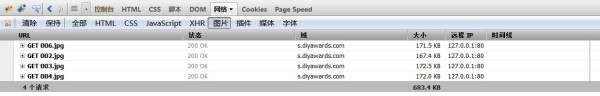
只有001.jpg和005.jpg图片未加载出来
详细参见firebug 的监视图:

posted on 2014-01-21 16:21 菜鸟丫丫 阅读(2103) 评论() 编辑 收藏 举报
网址:css 包含的图片和style=“display:none”可以避免图片加载,可以节省网络流量 https://www.yuejiaxmz.com/news/view/219370
相关内容
包图网图片如何有效压缩图片内存以节省存储空间
什么图片编辑器可以编辑有趣的图片?
html网页制作——HTML节日主题网页项目的设计与实现——圣诞节日介绍(HTML+CSS)
可爱厨房立体烹饪工具素材图片免费下载
图片软件哪些可编辑图片 热门图片编辑app大全
提速网站加载:优化图片加载,让用户体验翻倍提升相信大家在日常生活中,或者在完善某个项目时,会遇到页面上存在大量图片加载缓
矢量生活用品佐料收纳瓶素材图片免费下载
CSS百分比padding实现比例固定图片自适应布局 « 张鑫旭
卫生间温馨提示小贴士套图素材图片免费下载

