(三)基于vue3的网页设备连接阿里云生活物联网平台/物联网平台(附代码)
互联网+社区,社交平台连接邻里,共享资源和服务。 #生活知识# #生活感悟# #科技生活变迁# #互联网+#
概述
本章首先通过vue3架构和vscode编辑器实现网页设备与阿里云生活物联网平台/物联网平台相连,实现网页设备-物联网平台这二者之间的信息交互。
单片机如何与阿里云生活物联网平台/物联网平台实现通信已经在上一章讲解,链接为:(二)stm32单片机连接阿里云生活物联网平台/物联网平台-CSDN博客
三、网页设备与生活物联网平台/物联网平台实现通信
1.vue3下载与安装
安装教程可以参考Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细)-CSDN博客和Vue3 安装与配置 详细教程_安装vue3-CSDN博客
2.创建网页设备
按照第一章的步骤创建网页设备
可以设置多个不同类型的功能以测试不同的信息


然后点击发布,加上之前的单片机设备一共有两个设备

3.通过MQTT连接物联网平台
首先附上成功链接上的代码:
<script>
import { ref, onMounted, onBeforeUnmount } from 'vue';
import mqtt from 'mqtt';
export default {
setup() {
const client = ref(null);
const recvData = ref('');
const paramsData = ref('');
const publishpowerstate = ref(null); // 初始化为 null
const publishMessage = ref('');
const publishdoorswitch = ref(null); // 初始化为 null
const publishtemp = ref(null); // 初始化为 null
let reconnectCount = 0;
const publishFlag = ref(false);
const isConnected = ref(false);
const options = {
connectTimeout: 10000,
clientId: 'yourclientid,
username: 'yourusername',
password: 'yourpassword',
cleanSession: false,
keepAlive: 400,
};
const subscription = {
topic: '/sys/a1VxoApLdIE/client/thing/service/property/set',
qos: 0,
};
const publication = {
topic: '/sys/a1VxoApLdIE/client/thing/event/property/post',
qos: 0,
};
const doConnected = () => {
console.log('正在连接...');
try {
client.value = mqtt.connect('wss://a1VxoApLdIE.iot-as-mqtt.cn-shanghai.aliyuncs.com:443', options);
} catch (error) {
console.log('mqtt连接失败: ', error);
}
client.value.on('connect', () => {
console.log('连接成功');
if (!isConnected.value) {
doSubscribe();
isConnected.value = true;
}
});
client.value.on('message', (topic, message) => {
console.log('收到来自', topic, '的消息', message.toString());
const messageobject = JSON.parse(message.toString());
paramsData.value = messageobject.params;
recvData.value = message.toString();
console.log('提取到的params数据', paramsData);
if (paramsData.value.powerstate === 1) {
setTimeout(() => {
doPublish("true", 1, 22.5);
}, 100);
} else if (paramsData.value.powerstate === 0) {
setTimeout(() => {
doPublish("false", 0, 23);
}, 100);
}
});
client.value.on('error', (error) => {
console.log('连接出错: ', error);
});
client.value.on('reconnect', (error) => {
console.log(`重新连接... (第 ${++reconnectCount} 次)`, error);
console.log('当前连接状态:', client.value.connected);
});
};
const doDisconnected = () => {
try {
doUnSubscribe();
client.value.end();
console.log('断开连接');
} catch (error) {
console.log('断开连接失败: ', error.toString());
}
};
const doSubscribe = () => {
const { topic, qos } = subscription;
client.value.subscribe(topic, qos, (error) => {
if (!error) {
console.log('订阅成功');
} else {
console.log('订阅失败');
}
});
};
const doUnSubscribe = () => {
const { topic } = subscription;
client.value.unsubscribe(topic, (error) => {
if (error) {
console.log('取消订阅失败', error);
}
});
};
const payloadJson = {
method: "thing.service.property.post",
id: Date.now().toString(),
params: {
DoorSwitch: 0,
mess: "",
temp: 0,
},
version: "1.0.0",
};
const doPublish = () => {
const { topic, qos } = publication;
payloadJson.params.mess = publishMessage.value;
payloadJson.params.DoorSwitch = publishdoorswitch.value;
payloadJson.params.temp = publishtemp.value;
const payload = JSON.stringify(payloadJson);
client.value.publish(topic, payload, qos, (error) => {
if (error) {
console.log('发布失败', error);
} else {
console.log('发布成功', payload);
}
});
};
onMounted(() => {
console.log('组件挂载后执行的代码块');
});
onBeforeUnmount(() => {
console.log('组件销毁前执行的代码块');
doDisconnected(); // 组件销毁前断开连接
});
return {
doConnected,
doDisconnected,
doSubscribe,
doUnSubscribe,
doPublish,
recvData,
paramsData,
publishMessage,
publishpowerstate,
publishtemp,
publishFlag,
publishdoorswitch,
};
},
};
</script>
<template>
<div class="set">
<div class="test">测试</div>
<br>
<div>
<button @click="doConnected" class="connect">连接</button>
<button @click="doDisconnected" class="disconnect">断开连接</button>
</div>
<br>
<div>
<tr>
<td>状态:</td>
<td><input type="number" v-model="publishpowerstate"></td>
</tr>
<tr>
<td>门:</td>
<td><input type="number" v-model="publishdoorswitch"></td>
</tr>
<tr>
<td>温度:</td>
<td><input type="number" v-model="publishtemp"></td>
</tr>
<tr>
<td>消息:</td>
<td><input type="text" v-model="publishMessage"></td>
</tr>
</div>
<br>
<div>
<button @click="doPublish">发布</button>
</div>
<br>
<div>
<p>收到的消息: {{ recvData }}</p>
<p>收到的params:{{ paramsData }}</p>
</div>
</div>
</template>
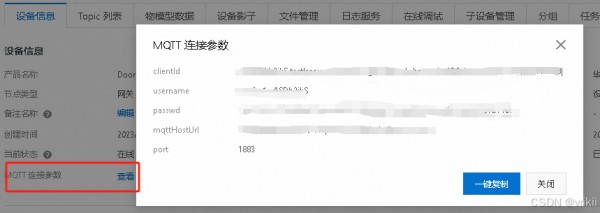
其中连接MQTT连接参数可在物联网平台中查阅

订阅与发布 的topic可以在生活物联网上,如果使用的是物联网平台的话,topic就在物联网平台上查询。
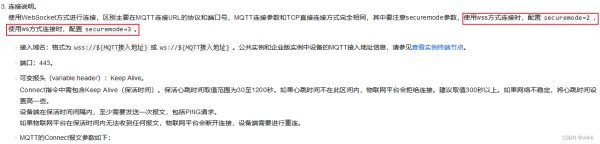
注意 使用WebSocket方式进行连接时,注意MQTT连接URL的协议和端口号和securemode参数

具体说明在:如何使用MQTT-WebSocket连接通信_物联网平台(IoT)-阿里云帮助中心
4.网页设备与生活物联网平台连接
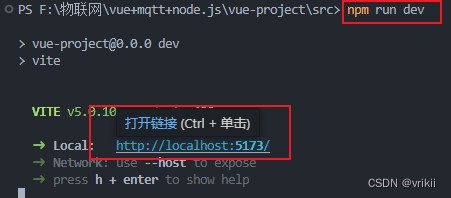
在vscode中打开终端
Ctrl+'~'
接着进入到相对应的文件的路径运行文件并打开对应的网页

npm run dev

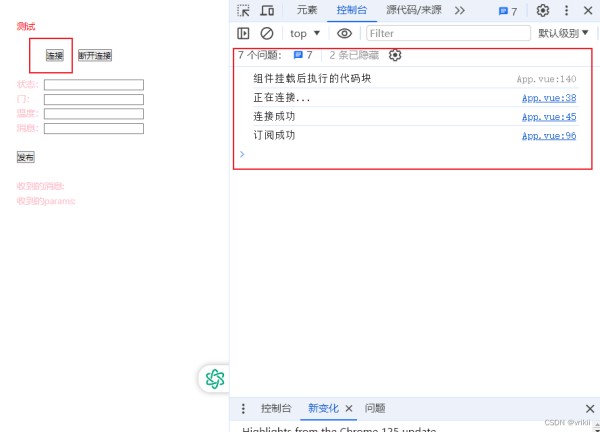
打开之后的网页如图,因为没有仔细设计所以页面显得比较丑0.0,主要是为了实现连接设备的功能 ,点击连接之后便能看到连接成功并且在生活物联网平台上可以看到设备已经处于连接状态。

 5.测试网页设备与物联网平台之间的通讯
5.测试网页设备与物联网平台之间的通讯
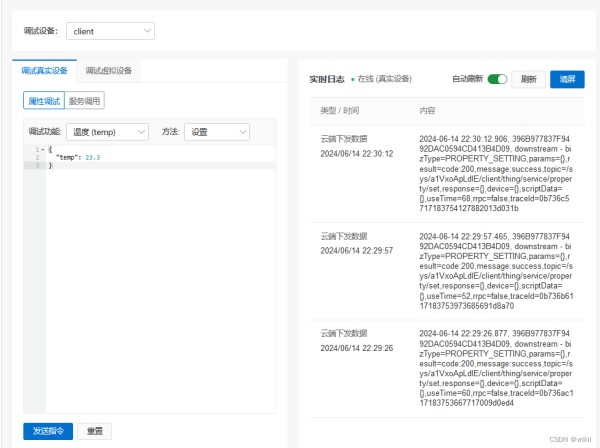
在物联网平台上点击调试功能

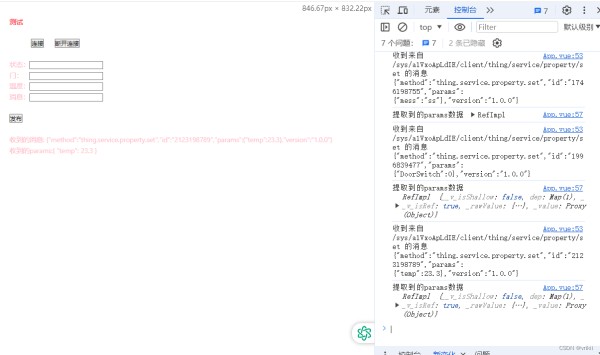
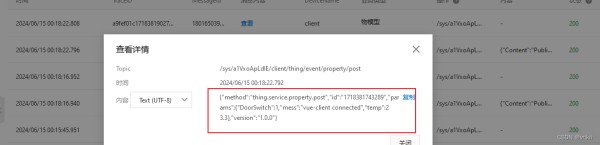
可以看到平台发送信息时,网页设备后台会收到相对应的信息


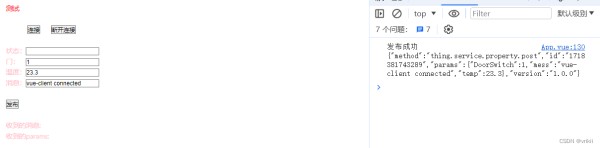
同样的,网页设备也可以给物联网平台发送信息。


6.gitee代码链接
https://gitee.com/jianghaoliang/vue3-mqtt.git
四、单片机与网页设备实现云产品流转功能
下一章计划讲讲单片机和网页设备通过物联网平台的云产品流转功能,并导入blender模型,实现可视化交互。
补充:(四) 单片机与网页设备实现云产品流转(设备与设备之间通信)功能(附代码)-CSDN博客
网址:(三)基于vue3的网页设备连接阿里云生活物联网平台/物联网平台(附代码) https://www.yuejiaxmz.com/news/view/253705
相关内容
(二)stm32单片机连接阿里云生活物联网平台/物联网平台(附代码)基于阿里云物联网平台
阿里云物联网平台学习(二)之场景联动
(一)2024阿里云生活物联网平台的设备搭建
【阿里云生活物联网架构师专题 ⑦】阿里云物联网平台的网关
WIFI设备接入阿里云物联网平台
【阿里云生活物联网架构师专题 ①】esp32 sdk 直连接入阿里云物联网平台,实现天猫精灵语音控制;
ESP32C3对接阿里云生活物联网平台
阿里云物联网生活平台简介
如何基于已认证的模组将设备连接到生活物联网平台

