HarmonyOS实战开发:Divider(基础组件)
软件开发实战:Java或Python项目实战 #生活技巧# #工作学习技巧# #技能培训课程#
提供分隔器组件,分隔不同内容块/内容元素。
说明:
该组件从API Version 7开始支持。
子组件
无
接口
Divider()
从API version 9开始,该接口支持在ArkTS卡片中使用。
属性
除支持通用属性外,还支持以下属性:
名称参数类型描述vertical布尔使用水平分割线还是垂直分割线。false:水平分割线;true:垂直分割线。默认值:false
从API version 9开始,该接口支持在ArkTS卡片中使用。颜色ResourceColor分割线颜色。
默认值:'#33182431'
从API version 9开始,该接口支持在ArkTS卡片中使用。strokeWidth数字 |字符串分割线宽度。
默认值:1px
单位:vp
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:
分割线的宽度不支持百分比设置。优先级低于通用属性height,超过通用属性设置大小时,按照通用属性进行裁切。lineCapLineCapStyle分割线的端点样式。
默认值:LineCapStyle.Butt
从API version 9开始,该接口支持在ArkTS卡片中使用。
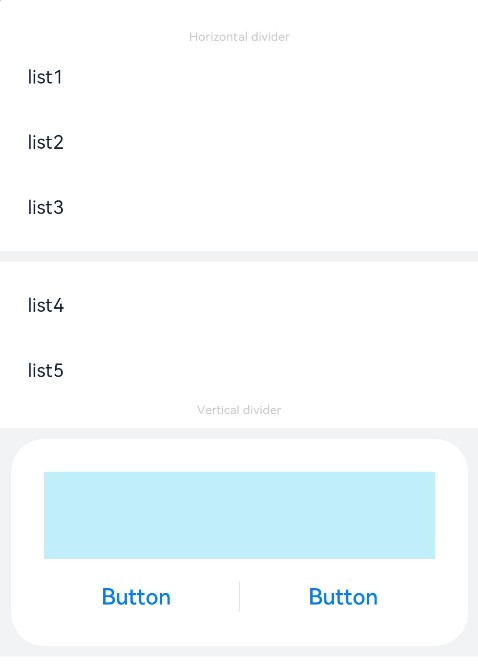
示例
// xxx.ets
@Entry
@Component
struct DividerExample {
build() {
Column() {
// 使用横向分割线场景
Text('Horizontal divider').fontSize(9).fontColor(0xCCCCCC)
List() {
ForEach([1, 2, 3], (item: number) => {
ListItem() {
Text('list' + item).width('100%').fontSize(14).fontColor('#182431').textAlign(TextAlign.Start)
}.width(244).height(48)
}, (item: number) => item.toString())
}.padding({ left: 24, bottom: 8 })
Divider().strokeWidth(8).color('#F1F3F5')
List() {
ForEach([4, 5], (item: number) => {
ListItem() {
Text('list' + item).width('100%').fontSize(14).fontColor('#182431').textAlign(TextAlign.Start)
}.width(244).height(48)
}, (item: number) => item.toString())
}.padding({ left: 24, top: 8 })
// 使用纵向分割线场景
Text('Vertical divider').fontSize(9).fontColor(0xCCCCCC)
Column() {
Column() {
Row().width(288).height(64).backgroundColor('#30C9F0').opacity(0.3)
Row() {
Button('Button')
.width(136)
.height(22)
.fontSize(16)
.fontColor('#007DFF')
.fontWeight(500)
.backgroundColor(Color.Transparent)
Divider().vertical(true).height(22).color('#182431').opacity(0.6).margin({ left: 8, right: 8 })
Button('Button')
.width(136)
.height(22)
.fontSize(16)
.fontColor('#007DFF')
.fontWeight(500)
.backgroundColor(Color.Transparent)
}.margin({ top: 17 })
}
.width(336)
.height(152)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.padding(24)
}
.width('100%')
.height(168)
.backgroundColor('#F1F3F5')
.justifyContent(FlexAlign.Center)
.margin({ top: 8 })
}.width('100%').padding({ top: 24 })
}
}

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
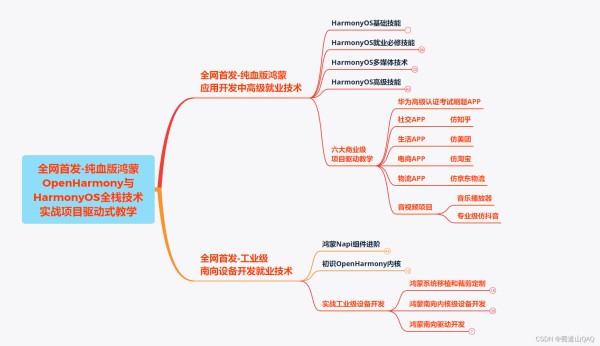
鸿蒙(HarmonyOS NEXT)最新学习路线

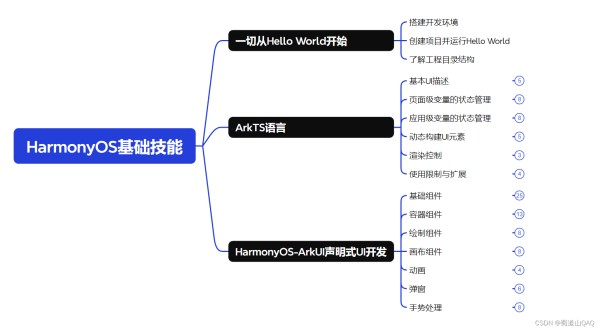
HarmonOS基础技能

 HarmonOS多媒体技术
HarmonOS多媒体技术 


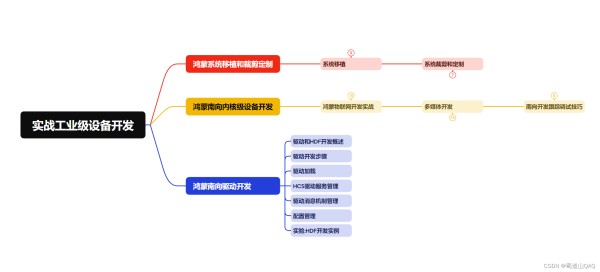
 实战就业级设备开发
实战就业级设备开发 
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

OpenHarmony北向、南向开发环境搭建




获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
网址:HarmonyOS实战开发:Divider(基础组件) https://www.yuejiaxmz.com/news/view/261257
相关内容
用 HarmonyOS ArkUI 来开发一个健康饮食应用HarmonyOS Next 网络加速入门:基础功能全解析
HarmonyOS Next 加密文件存储实战:保障数据安全
基于 HarmonyOS Next 和 ArkUI 开发一款 健康生活APP
HarmonyOS Next 助力在线教育:网络优化实战案例
【HarmonyOS第一课:运动健康实战】我的运动生活
HarmonyOS Next 加密通信实战:打造安全聊天应用
HarmonyOS:开发计时器应用——正计时
HarmonyOS Next 网络加速实战:社交应用网络优化全攻略
京东携手华为HarmonyOS NEXT,共创智慧购物新时代

