基于springboot毕业生弃置物品交易系统
建立农田废弃物回收系统,减少农业废物的产生。 #生活技巧# #环保生活方式# #环保农业#
开发工具及相关技术介绍 开发技术本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
MVVM模式MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
MySQL数据库MySQL是一种开放源代码的关系型数据库管理系统(RDBMS),关系数据库将数据保存在不同的表中,提高了灵活性,它使用最常用的结构化查询语言(SQL)进行数据库管理。MySQL因其具有速度快、体积小、总体拥有成本低和开放源码的优点而备受关注[7]。特点:
(1)支持多种操作系统。
(2)为多种编程语言提供了API。
(3)支持多线程,充分利用CPU资源。
(4)MySQL性能卓越、服务稳定,很少出现异常宕机。
(5)原生JSON支持。
(6)优化SQL查询算法,有效地提高查询速度[8]。
B/S结构B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
Springboot框架介绍Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
Vue.js 主要功能Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
系统分析 可行性分析本系统将在经济、技术、操作这三个角度上进行可行性分析。
经济可行性整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
技术可行性技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于Java语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用MySQL数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
操作可行性毕业生弃置物品交易系统的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用Java技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
功能性需求分析设计互联网的毕业生弃置物品交易系统的目标是为了更加有效的进行商品的买卖活动,这也是商品交易的一种新选择。这使得人与商家交易趋于网络化的管理方式,使互联网交易更加容易,从而提高工作效率,降低管理成本。在本系统中需要对用户身份进行管理,包括买家身份和商家身份。
客户可以首次查看详细的介绍,毕业生弃置物品交易系统中各种商品的实物图,价格和其他基本信息,以便客户可以识别自己满意的商品。选择商品后,客户可以将选择的商品添加到购物车中,如果您在清算前改变主意,仍然可以不用购买。客户选择要购买的商品后,可以将其提交给系统软件,系统软件将自动生成一个相对的订单号。
网站管理员在系统软件中扮演着非常关键的角色,管理者可以执行商品管理,订单管理系统,用户管理系统,商品类目管理等要求。此外,系统软件还应确保信息内容清晰有序,管理员能够轻松的找到需要的管理类别。
本系统具有的前台功能包括以下各项:
用户注册登录:用户进行注册,登录。商品浏览:以列表方式显示商品信息或者可以查看热门商品和优惠商品。商品搜索:用户可以通过关键字或者商品类目进行查询,尽快的找到自己喜欢的商品。购物车:这是毕业生弃置物品交易系统最根本组成。客户在寻找自己喜欢的商品时,可以将其添加到购物车中,然后再次查询其他商品。个人订单:客户选择要购买的商品,填写收货地址、收货人、联系电话,提交购买订单,然后在线付款,付款可以通过支付宝、微信或者银联等方式付款。评价:客户确认收货后,并可以查看需要评价的订单,填写评分、评价内容等,将订单里包含的商品评价一遍。本系统具有的后台功能包括以下各项:
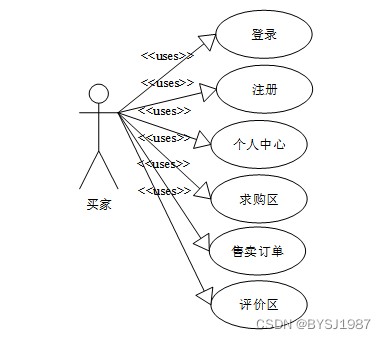
用户管理:显示所有注册用户的信息,并进行修改、删除等操作。商品管理:用户下订单购买商品,由管理员定期负责处理,根据订单信息向用户送货,维护现有毕业生弃置物品交易系统中的所有商品详情。订单管理系统:查看订单状态,升级订单信息付款,升级交货状态并删除订单信息,并解决客户订单信息并交付给客户,向用户送货。评价管理:商家查看用户对订单和商品的评价,对不好的评价可以选择删除。用户用例图如下所示。

图3-1 用户用例图
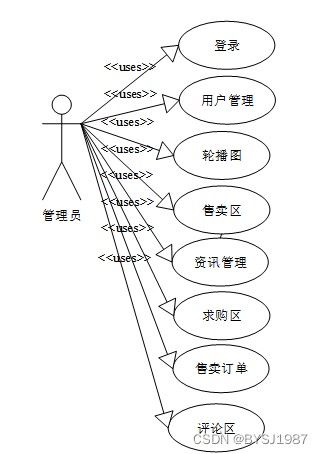
管理员用例图如下所示。

图3-2 管理员用例图
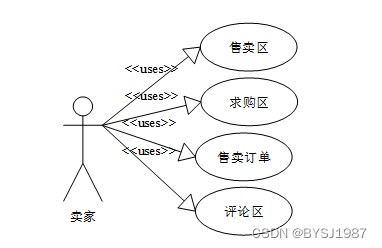
卖家用例图如下所示。

图3-3 商家用例图
非功能性需求分析1.系统处理的准确性和机密性
系统软件应确保公司内部信息内容的机密性,以确保用户利益。系统软件应选择管理权限,操纵不同客户的应用程序管理权限,并且客户不得滥用该权限进行实际操作。系统软件应确保数据信息的安全性。另外,客户指定系统软件具有纵横比的可信度,数据信息的准确性,并且系统软件是可恢复的。
2.系统软件的开发和可扩展性
客户会在系统使用过程中不断对系统提出新要求,扩展系统功能,这就要求系统软件必须具有出色的可伸缩性,以考虑到客户的长期和易于使用的法规,客户会在系统使用过程中不断对系统提出新要求,扩展系统功能。
3.系统软件的便利性和可执行性
控制系统设计应个性化,用户界面应该做到清晰简单一目了然,操作简单方便,达到人机 友好的目的。
4.系统软件的响应时间
系统软件响应速度是考虑系统软件特性的优缺点的关键参考。该系统要求响应速度短,升级解决方案快,数据交换和传输时间短以及后台管理网络服务器的响应速度快。由于系统软件用户的唯一性,系统软件必须立即有效地做出响应。并且,请务必在安全前提下确保高效的响应能力。
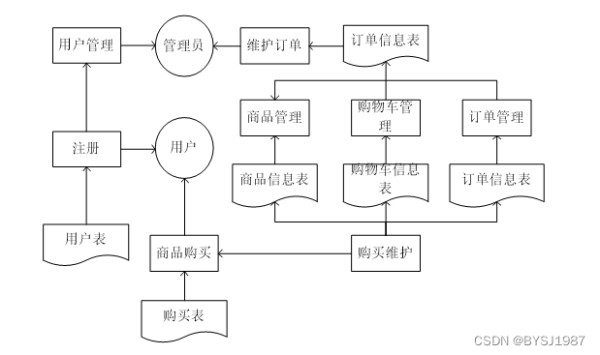
业务流程分析业务流程图(TFD)通过一些特定的符号描述业务的处理过程,它重点强调业务过程中每一项处理活动和具体业务部门的关系,选择部分模块进行具体描述。重点对本系统整体业务中最为主要的商品交易及订单业务进行描述,用户进入毕业生弃置物品交易系统后进行各种模块信息的浏览,选择想要购买的商品添加到购物车,用户到购物车进行所购商品查询并确认购买、填写订单信息,另外,管理人员进入后端管理,以执行该订单信息控制模块的相关管理方法,并在解决后向客户提供反馈机制。
系统业务流程图如下所示。

图3-2系统业务流程图
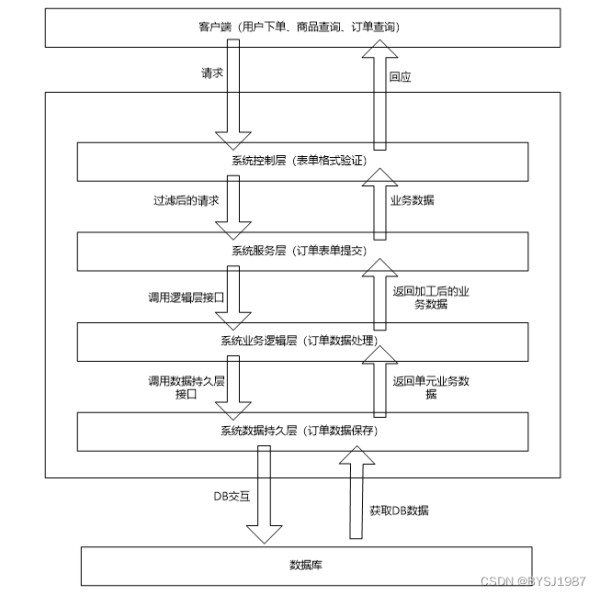
系统设计 系统架构设计本系统主要使用了五层架构进行开发,主要分为“表现层”、“控制层”、“服务层”、“业务逻辑层”、“数据访问层”。
“表现层”主要作为与用户交互的接口,提供给用户良好的可体验性,本系统在前后端交互主要使用的是Ajax技术来实现数据传输,不仅可以达到无刷新交互,同时还拥有较稳定的运行状态。
“控制层”主要控制前端界面和后端程序数据之间的同步,然后根据前端请求完成数据更新或者是界面控制。以及负责将“服务层”提供的服务进行最后组装并调用。
“服务层”介于“控制层”和“业务逻辑层”之间,主要是将“业务逻辑层”的数据服务进行再一次组装,之后在作为接口提供给“控制层”使用。
“业务逻辑层”主要是动态的调用“数据访问层”的方法,对复杂的算法进行操作,处理前端传过来的请求并且做出相应的逻辑处理。
“数据访问层”主要负责对数据库的访问,可以访问数据库系统、文本文件、二进制文件、xml文档等等。负责业务对象的增加,修改,删除,加载。
系统架构图如下所示。

图4-1系统架构图
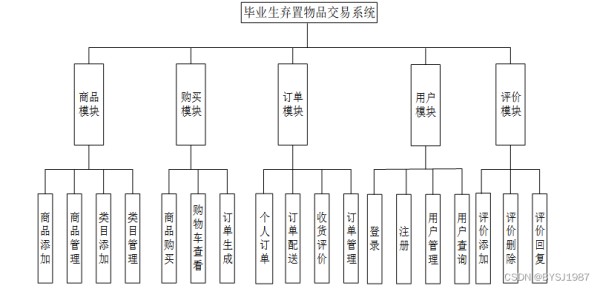
功能模块设计通过软件的需求分析已经获得了系统的基本功能需求。根据各大功能模块的不同,将系统分为各种功能大块。系统功能结构如下图所示。

图4-2系统功能结构图
前台适用用于用户的登录、注册、商品的展示和检索、商品的购买和查看自己的订单等。
浏览商品:只要进入这个平台就可以查看各种商品,有生活各类所需要的商品,用户可以根据自己的需要自行浏览,选择自己心仪的商品。查询商品:对于购买商品目标明确的用户,就可以在搜索栏里直接搜索自己想购买的商品,更快、更准确的找到商品。个人信息:登记个人信息并注册就可以成为平台的会员,该模块包括姓名、性别、所在城市、账户余额、电话和电子邮件。密码修改:这个模块中包括原密码、新密码和确认密码。个人订单:用户购买了商品之后,就会生成一张订单,订单号是自动生成的,当用户付款之后,就可以在订单管理模块待发货中看到付完款的订单,后台管理员看到订单详情,进行核对之后,订单状态就会变为已审核,同时订单状态也会反馈给用户,用户收到货就如果对商品不满意可以申请售后反馈。订单评价:买家对已经完成的订单进行评价,输入评分和内容,评价成功后,订单对应的商品将显示出该评价内容。后台包括管理员登录、增加商品、查看和修改商品信息、订单管理、会员管理。
增加商品:该模块用来上架新的商品,包括增加商品名称、商品类别、商品简介、商品目前的销量和库存量、商品单价和商品图片。查看商品信息:可以查看上架商品的信息,能随时修改商品的信息,也可以下架卖出商品。订单管理:订单是前台生成的,后台可以对订单的状态进行一些改变,同时,买家的售后申请操作,卖家可以批准或删除。 数据库设计 概念模型设计概念结构设计是在需求分析的基础之上,将需求分析抽象成概念,这样易于开发人员将复杂进行简单化操作,使得开发人员能够专注于处理模式和组织结构等,其中常用的概念模型是E-R模型。
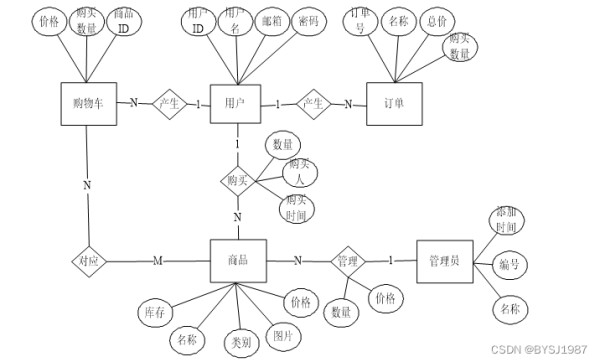
系统E-R图如下所示。

图4-3系统E-R图
在图中,用户购买商品,关系为1:N,用户对商品的管理,包括商品价格、数量等,关系为1:N,用户将要买的商品加入购物车,关系为1:1,用户拥有自己的订单,关系为1:N。
数据库逻辑设计针对系统的实体和属性,结合数据设计思想,对系统的逻辑设计的内容进行如下描述。
商品(商品编号、商品名称、商品图片、价格、类目、库存数量、介绍)。
购物车(购物车编号、商品编号、购买数量、总额、购买人、购买时间)。
订单(订单编号、用户名、订单内容、总金额、手机号、收货地址、是否支付、当前状态)。
评价(评价编号、评价人、评价内容、回复内容、回复人)
评论(评论编号、评论者、评论时间、评分、评论内容)。
商品类目(商品类目编号、添加时间、名称)。
资讯(资讯编号、标题、类别、内容、图片)。
数据库表设计在完成数据库查询定义的总体设计之后,现在可以将上述数据库查询定义结构转换为适用于某种类型的数据库管理的特定数据库系统,即数据库查询的逻辑结构。
毕业生弃置物品交易系统数据库查询中各表的设计方案结果如下表所示。每个表格都在数据库查询中指示一个表。
address
字段名称
类型
长度
不是null
主键
字段说明
address_id
int
11
否
主键
收货地址
name
varchar
32
是
姓名
phone
varchar
13
是
手机
postcode
varchar
8
是
邮编
address
varchar
255
否
地址
user_id
mediumint
8
否
用户ID
create_time
timestamp
0
否
创建时间
update_time
timestamp
0
否
更新时间
default
tinyint
1
否
默认判断
auth
字段名称
类型
长度
不是null
主键
字段说明
auth_id
int
11
否
主键
授权ID
user_group
varchar
64
是
用户组
mod_name
varchar
64
是
模块名
table_name
varchar
64
是
表名
page_title
varchar
255
是
页面标题
path
varchar
255
是
路由路径
position
varchar
32
是
位置
mode
varchar
32
否
跳转方式
add
tinyint
1
否
是否可增加
del
tinyint
1
否
是否可删除
set
tinyint
1
否
是否可修改
get
tinyint
1
否
是否可查看
field_add
varchar
500
是
添加字段
field_set
varchar
500
是
修改字段
field_get
varchar
500
是
查询字段
table_nav_name
varchar
255
是
跨表导航名称
table_nav
varchar
255
是
跨表导航
option
text
0
是
配置
create_time
timestamp
0
否
创建时间
update_time
timestamp
0
否
更新时间
buyer_user
字段名称
类型
长度
不是null
主键
字段说明
buyer_user_id
int
11
否
主键
买家用户ID
full_name
varchar
64
是
姓名
gender
varchar
64
是
性别
id
varchar
255
否
身份证
personal_introduction
varchar
64
是
个人介绍
examine_state
varchar
16
否
审核状态
recommend
int
11
否
智能推荐
user_id
int
11
否
用户ID
create_time
datetime
0
否
创建时间
update_time
timestamp
0
否
更新时间
cart
字段名称
类型
长度
不是null
主键
字段说明
cart_id
int
11
否
主键
购物车ID
title
varchar
64
是
标题
img
varchar
255
否
图片
user_id
int
10
否
用户ID
create_time
timestamp
0
否
创建时间
update_time
timestamp
0
否
更新时间
state
int
1
否
状态使用中,已失效
price
double
8
否
单价
price_ago
double
8
否
原价
price_count
double
10
否
总价
num
int
8
否
数量
goods_id
mediumint
8
否
商品id
type
varchar
64
否
商品分类
description
varchar
255
是
描述
commodity_management
字段名称
类型
长度
不是null
主键
字段说明
commodity_management_id
int
11
否
主键
商品管理ID
seller
int
11
是
卖家
recommend
int
11
否
智能推荐
cart_title
varchar
125
是
标题[0,125]用于产品html的标签中
cart_img
text
0
是
封面图用于显示于产品列表页
cart_description
varchar
255
是
描述[0,255]用于产品规格描述
cart_price_ago
double
8
否
原价[1]
cart_price
double
8
否
卖价[1]
cart_inventory
int
11
否
商品库存
cart_type
varchar
64
否
商品分类
cart_content
longtext
0
是
正文产品的主体内容
cart_img_1
text
0
是
主图1
cart_img_2
text
0
是
主图2
cart_img_3
text
0
是
主图3
cart_img_4
text
0
是
主图4
cart_img_5
text
0
是
主图5
create_time
datetime
0
否
创建时间
update_time
timestamp
0
否
更新时间
purchase_area
字段名称
类型
长度
不是null
主键
字段说明
purchase_area_id
int
11
否
主键
求购区ID
purchase_name
varchar
64
是
求购名称
item_type
varchar
64
是
物品类型
item_picture
varchar
255
是
物品图片
item_quantity
varchar
64
是
物品数量
purchase_price
int
11
是
求购价格
buyer_user
int
11
是
买家用户
hits
int
11
否
点击数
recommend
int
11
否
智能推荐
create_time
datetime
0
否
创建时间
update_time
timestamp
0
否
更新时间
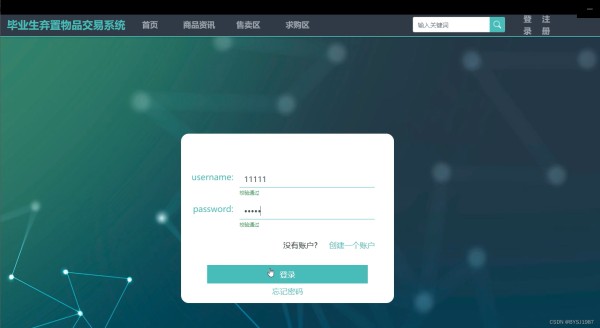
系统实现 用户登录的实现用户登录页面,该页面有一个权限区分,主要用于区分系统管理员和普通客户的登录。当登录的账号是系统管理员时,管理员可以进行商品的后台管理,而普通客户只能进行客户端的操作,普通客户只有在注册登录以后方可在网上购买商品。如果客户还没有登录的账号和密码,必须先在系统上注册一个。在登录后,可以进入购买的操作。
已登录的用户可以查看、修改个人信息以及密码修改等操作。用户信息的查看功能在yonghuzhuce_updt.html页面中实现。用户信息,和密码修改功能在系统窗口中实现的。
登录界面如下图所示。

图5-1登录界面
登录系统主要代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
系统前台主要功能实现 首页的实现用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,浏览、购买商品,且要易于修改和维护,同时还要保证用户合法和系统安全。
首页界面如下图所示。

图5-1首页界面
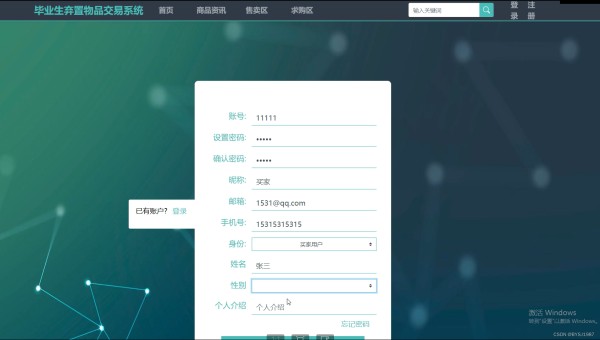
用户注册的实现用户注册页面主要用于客户注册,在这个页面中客户要填写用户名,密码,姓名,地址和Email等信息,并且各项信息都不能为空。客户也可以点击修改个人资料和密码。系统管理员对已注册客户的信息可进行确认,可将用户列为正式用户,也可以将其删除。一般注册了的用户默认都是正是用户,前提是管理员没有删除该账号。客户在注册成功以后,才可登录系统。模块的功能是在yonghuzhuce.html页面中实现的。
用户注册界面如下所示。

图5-1用户注册界面
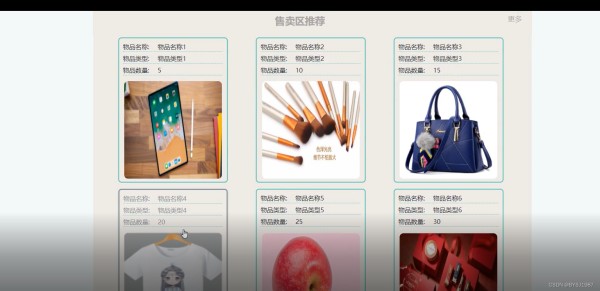
售卖区的实现售卖区页是展示系统商品的页面,通过sql语句:"select shangpinxinximingcheng,id,tupian,jiage,addtime from shangpinxinxi order by addtime desc",将所有是商品按商品编号降序排列。
售卖区页面,如下图所示。

图5-1售卖区页面
售卖区主要代码如下。
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
商品搜索的实现商品搜索引擎主要是为客户提供一个商品搜索的功能,便于客户查找自己所需要的商品。在这里,客户可以通过选择下拉列表框中的选项,输入商品名,商品状态,发布人等,再在文本框中输入相应的信息后点击确定,就可以搜索到对应的商品信息。
商品搜索界面如下图所示。

图5-1商品搜索界面
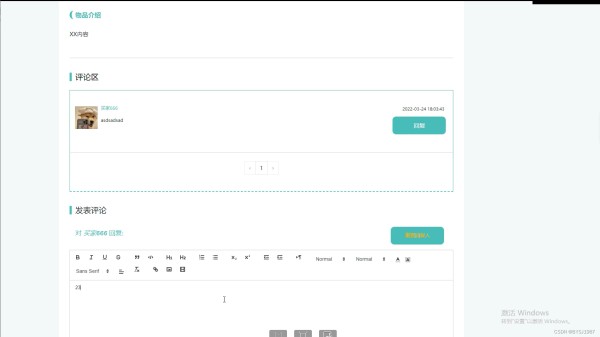
商品购买的实现购物车页面主要用于客户交易商品,当客户选定了要订的商品以后,可以查看商品的内容简介。在客户已登录的前提下,在搜索到自己所需的商品以后,当点击添加到购物车时,可把自己选订的商品添加到购物车中。
商品购买界面如下图所示。

图5-1商品购买界面
商品购买主要代码如下:
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
在线留言的实现用户在lyblist查看留言信息,先使用sql语句查询出所有留言表的数据,然后调用PageManager.getPages(url,4,sql, request ),返回一个ArrayList的对象,在for循环里,使用jsp得到每个ArrayList对象的数据,然后放入页面模板中,用户点击我要留言则跳转至lyb.html。
在线留言界面如下图所示。

图5-1在线留言界面
在线留言主要代码如下。
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
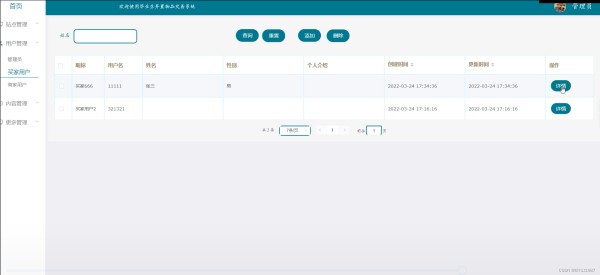
系统后台主要功能实现 用户管理的实现管理员对系统用户的管理,在yhzhgl.html实现管理员用户的管理,包括录入、删除、修改,修改密码通过SESSION获取用户名,然后输入新密码,提交到mod.html中,使用sql命令更新密码。
用户管理界面如下图所示。

图5-1用户管理界面
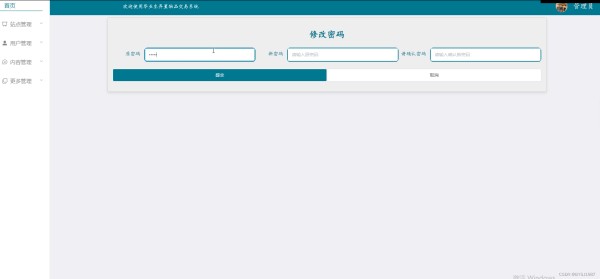
登录密码修改界面如下图所示。

图5-1登录密码修改界面
登录密码修改的逻辑代码如下。
/**
* 修改密码
* @param data
* @param request
* @return
*/
@PostMapping("change_password")
public Map<String, Object> change_password(@RequestBody Map<String, String> data, HttpServletRequest request){
// 根据Token获取UserId
String token = request.getHeader("x-auth-token");
Integer userId = tokenGetUserId(token);
// 根据UserId和旧密码获取用户
Map<String, String> query = new HashMap<>();
String o_password = data.get("o_password");
query.put("user_id" ,String.valueOf(userId));
query.put("password" ,service.encryption(o_password));
Query ret = service.count(query, service.readConfig(request));
List list = ret.getResultList();
Object s = list.get(0);
int count = Integer.parseInt(list.get(0).toString());
if(count > 0){
// 修改密码
Map<String,Object> form = new HashMap<>();
form.put("password",service.encryption(data.get("password")));
service.update(query,service.readConfig(request),form);
return success(1);
}
return error(10000,"密码修改失败!");
}
售卖区的实现管理员在首页通过管理员账号登录以后,就可以进入后台管理。查询商品信息主要可以查看商品的编号,商品图片,单价等信息。商品信息管理模块中包含商品类别信息管理和商品信息管理两个小模块。在商品类别信息管理小模块中系统管理员可以对商品类别信息管理进行更改,其功能是在shangpinleibie_updt.html页面中实现的。而商品信息管理模块提供了商品信息的添加修改删除等功能。其中添加是在shangpin_add.html中实现的,可以添加商品名,介绍,类型,单价,以及上传图片和商品的简介等信息。
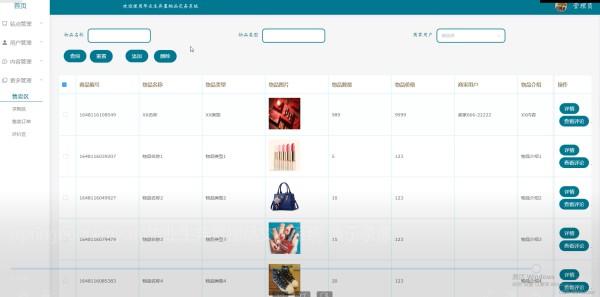
售卖区管理界面如下图所示。

图5-1售卖区管理界面
售卖区管理主要代码如下。
@PostMapping("/upload")
public Map<String, Object> upload(@RequestParam("file") MultipartFile file) {
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = System.getProperty("user.dir") + "\\target\\classes\\static\\upload\\";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
String fileName = file.getOriginalFilename();
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
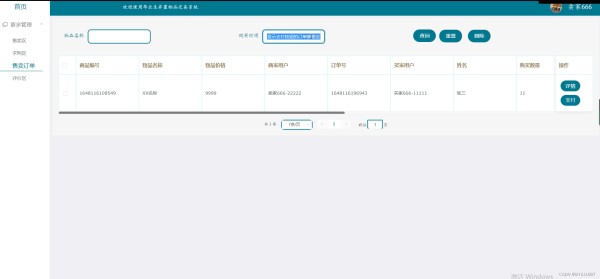
订单管理的实现管理员在后台管理界面点击到所有订单界面dingdan_list.html,向控制层dingdanAction发送请求,搜索当前所有订单信息,dingdanAction向dingdanDAOImp调用搜索全部订单的请求,向数据库的订单表搜索当前所有订单并将订单信息以对象的形式层层返回到dingdan_list.html界面,显示出当前所有订单信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单管理界面如下图所示。

图5-1订单管理界面
订单管理主要代码如下。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
系统测试 软件测试的概念软件测试是指使用人工或全自动方法来操作或测试某些系统软件的整个过程。其目的取决于是否考虑要求的要求或澄清预期结果与特定结果之间的差异。它是帮助识别和开发设计手机软件计算机技术的正确性,彻底性和质量的全过程。
软件测试和测试不关注整个过程的主题活动,而只是分析整个过程中的物质以及开发和设计的手机软件。测试工程师应“实施”手机软件,在整个过程中对材料(开发文本和源代码)进行演练和操作,以发现问题并报告质量。测试工程师还必须假设手机软件存在问题,因此他们所做的实际操作都是为了更好地发现大量问题,而不仅仅是证明一切都适当。
软件测试过程软件功能性测试是指执行指定的工作流程,通过对一个系统的所有特性和功能都进行测试确保符合需求和规范。
系统功能性测试表如下表所示。
表6-1系统功能性测试表
编号
测试功能
测试内容
测试结果
1
用户登录
1.验证用户名与密码的正确性。
2.验证密码是否可见。
通过
2
首页展示
1.首页数据是否成功加载。
2.验证搜索功能的准确性。
3.验证是否可以异步加载。
4.验证导航栏按钮。
通过
3
个人信息修改
1.验证登录名是否可以正常更改。
2.验证联系方式是否可以更改。
3.验证收货地址可以正常修改。
4.验证密码是否可以修改。
通过
4
购物车管理
1.购物车清单是否可以生成。
2.验证消费信息是否准确。
通过
5
评价添加
1.验证评价数据准确性与完整性。
2.验证评价提交是否能成功展示。
通过
7
商品类目管理
1.验证类目新增是否可以成功。
2.验证类目删除是否可以成功。
通过
8
商品管理
1.商品信息是否与上传一致。
2.是否能完成价格修改。
3.验证库存信息修改。
通过
9
订单处理
1.能否正常上传单号完成发货。
2.验证数据准确性。
通过
10
添加商品
1.上传商品是否添加验证。
2.图片是否成功上传。
3.验证表单是否提交成功。
通过
11
用户管理
1.验证用户录入功能。
2.验证用户违规清理功能。
通过
系统测试阶段第一个测试阶段:系统软件的操作界面由几个子控制模块组成,每个子控制模块都有其相对的作用。因此,系统软件的检测必须首先进行控制模块的检测。每个控制模块必须执行明确定义的子功能。测试控制模块的目的是确保每个控制模块都可以作为一个模块运行。
第二个测试阶段:集成检测是根据设计方案的软件体系结构,按照某种对策对经过控制模块检测的各个控制模块进行组装,并在整个组成过程中进行必要的检测。
第三个测试阶段:客户将执行毕业生弃置物品交易系统的工程验收。系统测试后,所有控制模块均已根据设计计划组装成详细的毕业生弃置物品交易系统。错误的插槽已被移除,操作接口必须进一步认证成效。
测试结果系统软件可以在运行过程中执行其相关功能,可以完成查询,添加,删除,修改等功能,并且运行显示信息都正常,后端管理数据库查询也可以正常工作,数据信息确保一致性和可靠性。
参考文献
[1]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.DOI:10.14004/j.cnki.ckt.2021.2868.
[2]苏文强,刘紫阳,苗玉恒.基于SpringBoot的缺陷管理系统设计与实现[J].大众科技,2021,23(10):4-6+10.
[3]王萍.SpringBoot项目中EhCache缓存技术的实现[J].电脑知识与技术,2021,17(29):79-81.DOI:10.14004/j.cnki.ckt.2021.2812.
[4]李元博,王法胜.校园二手商品交易平台设计与实现[J].电脑知识与技术,2021,17(29):64-67+84.DOI:10.14004/j.cnki.ckt.2021.2807.
[5]周常志,甘恒.基于SpringBoot的智慧就业服务平台的设计与实现[J].电脑知识与技术,2021,17(28):182-184+187.DOI:10.14004/j.cnki.ckt.2021.3040.
[6]齐善鲁,马徳俊,梁雪.基于SpringBoot的开放式软件开发案例教学平台设计[J].电脑知识与技术,2021,17(28):71-73.DOI:10.14004/j.cnki.ckt.2021.2997.
[7]赵秋雨.校园二手商品交易平台设计[J].许昌学院学报,2021,40(05):107-110.
[8]王伟,常庆丽,吴朝霞.基于Springboot+Vue的精准帮扶系统研究与实现[J].河南科技,2021,40(27):12-14.
[9]刘星星,张皓宁,王鹏皓,丁晓珊,姜迅.打造校园格子铺——关于完善校园二手市场的设想[J].大众标准化,2021(18):85-87.
[10]陈皓月,王乐乐,郭乾乾,郭常福,孙玉凤.校园二手交易平台构建设想——以宁夏医科大学为例[J].中国市场,2021(26):176-177+196.DOI:10.13939/j.cnki.zgsc.2021.26.176.
[11]马诗豪,余佑文,姜美.论新时代背景下校园二手交易平台的安全性——以湖南第一师范学院为例[J].现代商业,2021(25):19-21.DOI:10.14097/j.cnki.5392/2021.25.006.
[12]谢海敏,李晋,丁沈美,李焕焕,易澳月.大学校园二手市场调查分析——以南京师范大学泰州学院为例[J].商场现代化,2021(16):10-12.DOI:10.14013/j.cnki.scxdh.2021.16.004.
[13]袁文钢.新时代背景下中小学校园跳蚤市场的教育价值[J].小学教学研究,2021(06):43-44.
[14]曾灏,严张凌.校园跳蚤市场APP的设计与开发[J].信息与电脑(理论版),2020,32(20):72-74.
[15]Kevin Kline. The Java Language Extension for SQL Server Is Now Open Source[J]. Database Trends and Applications,2020,34(4):
[16]蒋薛.跳蚤市场进校园[J].今日教育(幼教金刊),2019(Z1):86-87.
[17]盛莉.面向真实的深度学习——从“跳蚤市场”到“‘双11’校园购物节”的实践反思[J].江苏教育,2019(02):26-27.
[18]Se-Hee Heo,Su-Kyoung Lee,Kyung-Min Kim,Tae-Gong Kim. Data Dependence containing Alias Analysis in Java Language[J]. 한국정보과학회 학술발표논문집,2014:
[19]Liwu Li 0001. Extending the Java Language with Dynamic Classification.[J]. Journal of Object Technology,2004,3(7):
[20]C. O. Park,I. S. Song,K. K. Ahn,S. Y. Yang,B. R. Lee. A study of web-based remote pneumatic servo control system with Java language[J]. 제어로봇시스템학회 국제학술대회 논문집,2002:
时光飞逝,转眼间我在学校的这些年生活即将结束,回顾这几年的学习生活,收获良多,既有幸福也有难过,学校生活的结束对于我来说也是一个新的开始。论文即将完成,在此,我心中有许多想要感谢的人。首先感谢我的导师,不仅在学习研究方面加以指导,也在生活和为人处世上给予帮助。还要感谢授课老师,你们严谨的学术精神和积极向上的工作态度都在激励我的成长和进步。感谢多年来一直生活在一起的室友,谢谢你们多年来的陪伴和照顾。最后,要感谢各位论文评审老师,感谢您们在百忙之中抽空评阅本论文并给出宝贵的意见和建议。
网址:基于springboot毕业生弃置物品交易系统 https://www.yuejiaxmz.com/news/view/330259
相关内容
【毕业设计】基于SpringBoot + Vue的校园二手书交易管理系统基于SpringBoot+Vue大学生二手闲置物品置换交易管理系统设计和实现(源码+LW+部署讲解)
【风云毕业设计推荐】基于springboot二手物品交易系统的设计与实现 【附源码+数据库+部署】
基于springboot二手物品交易系统的设计与实现
基于springboot的C2C二手交易系统的设计与实现(源码+论文)
基于nodejs+vue基于springboot的小区旧物交易系统的设计与实现[开题+源码+程序+论文]计算机毕业设计
二手家电交易系统(SpringBoot,SSM,MySQL)
基于springboot的校园二手交易平台 毕业设计开题报告
java计算机毕业设计基于springboot的小区旧物交易系统的设计与实现(开题+程序+论文)
【开题报告】基于Springboot+vue校园旧物交易系统(程序+源码+论文) 计算机毕业设计

